webpack的proxytable的配置
Posted 愿一切美好都如期而至
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack的proxytable的配置相关的知识,希望对你有一定的参考价值。

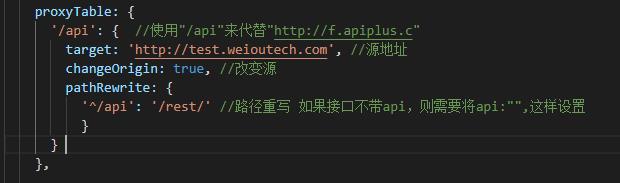
这个一定不能忘记了/rest/后面的/,否则就是404找不到接口
这样的实现效果是
this.axios.post(\'/api/delShare\', qs.stringify({\'Id\':Number(id)})).then(res=>{
if(res.data.status=="success"){
alert(res.data.msg);
_this.getData();
}
}).catch(err=>{
console.log(err);
});
请求效果:
localhost:7086/api/delShare => http://test.weioutech.com/rest/delShare

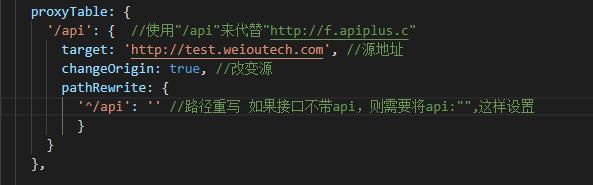
请求效果:
localhost:7086/api/delShare => http://test.weioutech.com/delShare
以上是关于webpack的proxytable的配置的主要内容,如果未能解决你的问题,请参考以下文章
使用proxyTable 解决webpack+vue-cli+vue-resource中跨域问题