Vue学习----webpack跨域问题proxyTable
Posted mengtong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习----webpack跨域问题proxyTable相关的知识,希望对你有一定的参考价值。

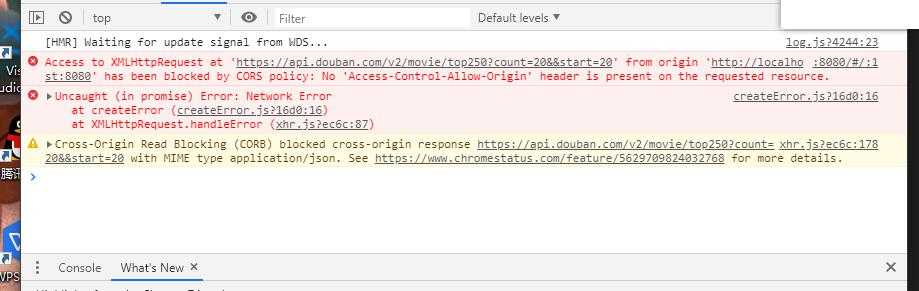
跨域问题,搜索https://www.cnblogs.com/wancheng7/p/8987694.html,先学习一下,
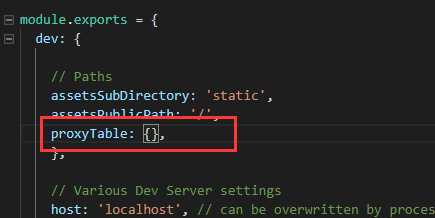
- 在根目录config文件下的index.js中添加代码
-
‘/api‘: { target: ‘http://www.abc.com‘, //目标接口域名 changeOrigin: true, //是否跨域 pathRewrite: { ‘^/api‘: ‘/api‘ //重写接口 } }, 
- 在App.vue下获取,将跨域的域名替换成/api/
-
created(){ this.$axios.get("/api/............) .then(res=>{ console.log(res) }) }此方法是通过自己创建一个虚拟的服务器,来假装自己和请求的接口是同源的来获取数据
以上是关于Vue学习----webpack跨域问题proxyTable的主要内容,如果未能解决你的问题,请参考以下文章