小程序之通过参数改变标签
Posted 大猫STUDIO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序之通过参数改变标签相关的知识,希望对你有一定的参考价值。
噢吼 今天遇到了一个问题。
当后台的参数中 有a和b两个参数
我们要根据a和b的参数来做展示
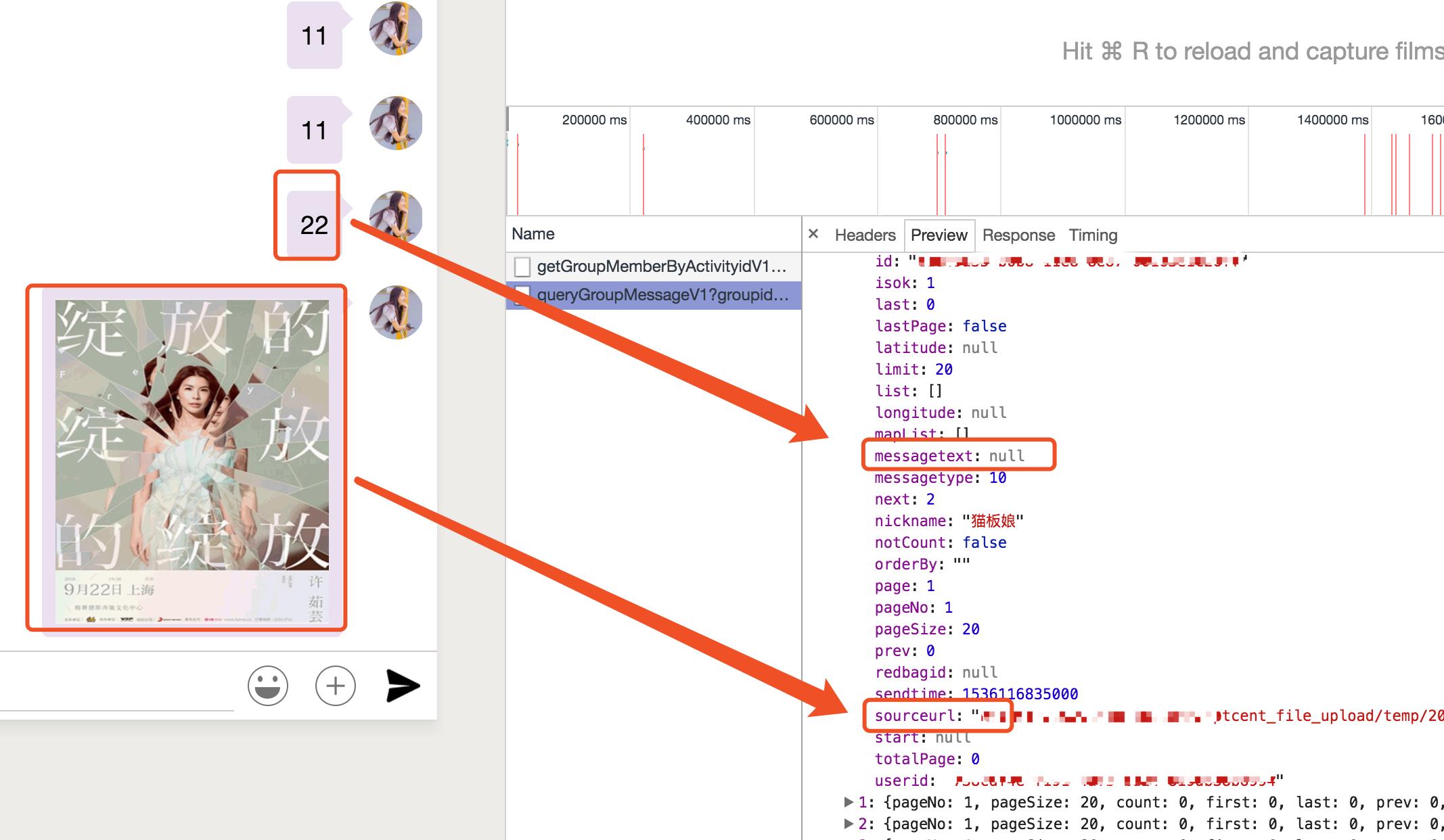
当后台返回
sourceurl为空 messagetext不为空这个时候我们就展示文字
sourceurl不为空 messagetext为空这个时候我们就展示图片

解决方案⬇️⬇️⬇️
<view class="{{myMessage.isMe[index]?\'meview\':\'youview\'}}"> //因为这个是个聊天 class里面判断如果是自己发送的就要靠右边展示
<image class="userinfo-avatar" src="{{myMessage.headportrait[index]}}" background-size="cover"></image> //src中是后台返回的用户头像 <view class="m"> <view wx:if="{{myMessage.messagetext[index]==null}}"> //如果messagetext返回参数为null 这个时候展示图片 <image class="mes" src="{{myMessage.sourceurl[index]}}" ></image> </view> <text class="mes" wx:else>{{myMessage.messagetext[index]}}</text> //否则我们展示文字 </view> </view>
以上是关于小程序之通过参数改变标签的主要内容,如果未能解决你的问题,请参考以下文章