微信小程序实现动态改变view标签宽度和高度的方法
Posted 菜鸟程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实现动态改变view标签宽度和高度的方法相关的知识,希望对你有一定的参考价值。
本文主要介绍微信小程序实现动态改变view标签宽度和高度的方法,涉及微信小程序事件响应及使用setData针对data数据动态操作相关实现技巧,希望能帮助到大家。
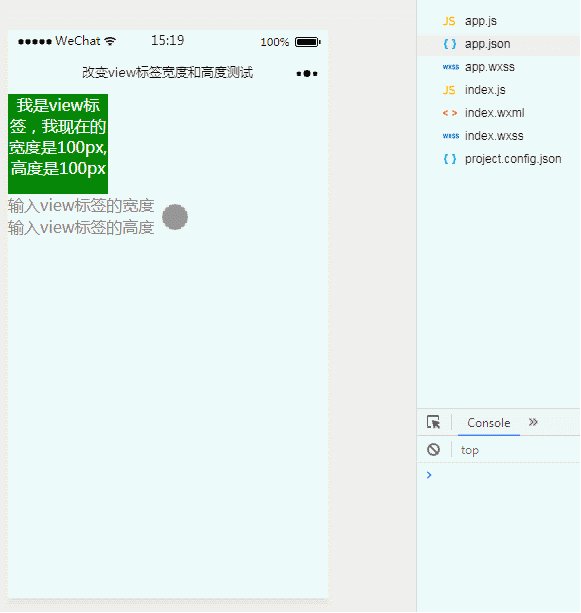
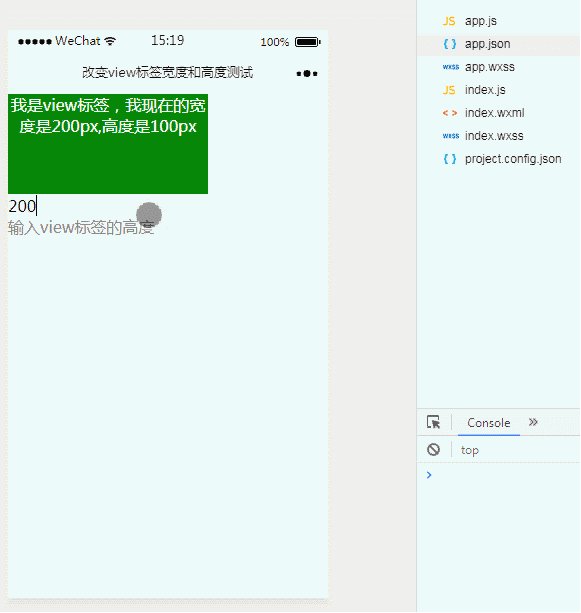
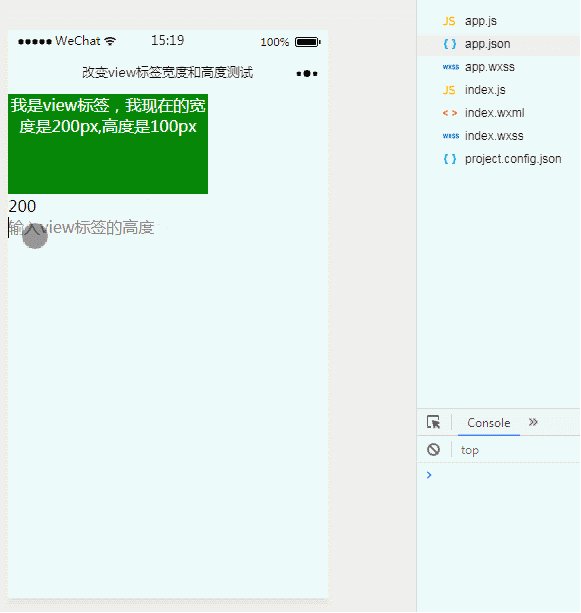
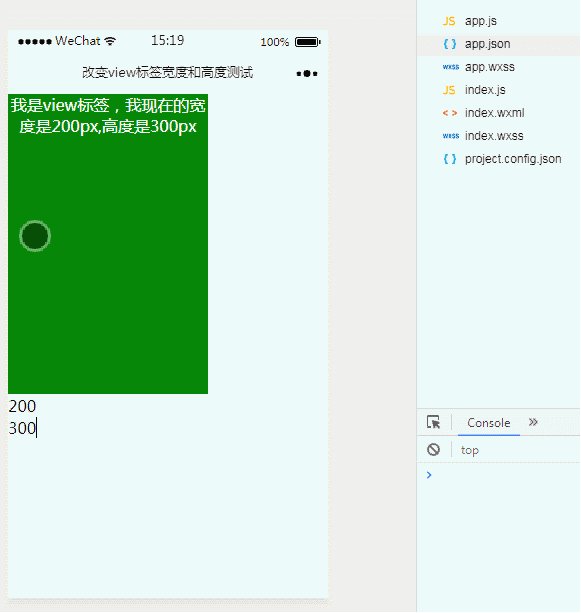
1、效果展示

2、关键代码
index.wxml文件
|
1 2 3 4 |
|
此处设置的style="width:{{view.Width}}px;height:{{view.Height}}px;"可通过事件响应动态改变数值,进而改变view组件的宽高样式。
index.js文件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
以上内容就是微信小程序实现动态改变view标签宽度和高度的方法,希望能帮助到大家。
相关推荐:
微信小程序中关于movable-view移动图片与双指缩放的实例详解
jQuery使用uploadView如何实现图片预览上传功能的实例
以上就是微信小程序实现动态改变view标签宽度和高度的方法的详细内容,更多请关注php中文网其它相关文章!
以上是关于微信小程序实现动态改变view标签宽度和高度的方法的主要内容,如果未能解决你的问题,请参考以下文章