小程序(仿微信发布说说功能)
Posted 王二叉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序(仿微信发布说说功能)相关的知识,希望对你有一定的参考价值。
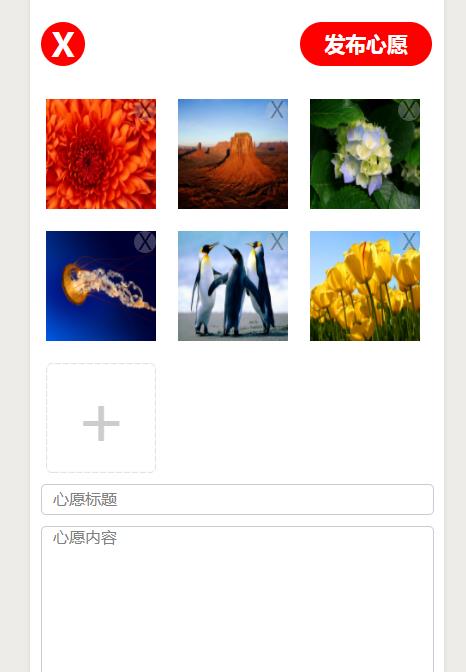
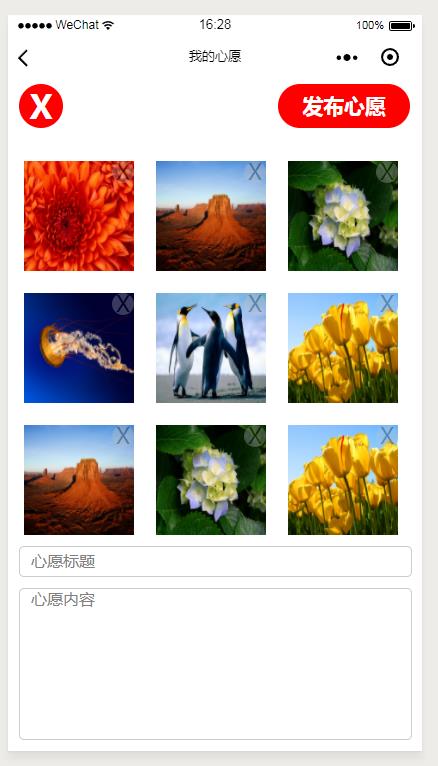
最近在为联想开发一个博客论坛类的小程序,刚刚开发做了几个小功能记录下来。本次记录发布心愿功能基本和我们发布朋友圈差不多。点击加+ 。拍照或者从文件里选择图片上传。



wxml里的代码如下:
<view>
<view class=\'topWrap\'>
<text class=\'Close\'>X</text>
<text class=\'releaseBtn\'>发布心愿</text>
</view>
<view style=\'margin:20rpx 10rpx;\'>
<!-- 判断chooseImageUrl如果没有就不加载本模块,这是前面显示上传的图片的模块。 -->
<view wx:for="{{chooseImageUrl}}" wx:key="{{key}}" class=\'chooseImageWrap\'>
<image class=\'chooseImage\' src=\'{{item}}\' ></image>
<text class=\'chooseImageClose\' data-index="{{index}}" bindtap=\'Close\'> X</text>
<!-- data-index="{{index}}"之定义属性,后面删除图片的时候需要用到它 -->
</view>
<!-- 加号的框 chooseImageUrl.length当超过九张的时候就不在显示 -->
<view wx:if=\'{{chooseImageUrl.length<9}}\' class="ax" style="cursor: pointer;" bindtap=\'paizhao\'>
<image class="img" src="../../images/DottedLine.png" ></image>
<view class=\'Plus\'>+</view>
</view>
</view>
<input placeholder="心愿标题" class=\'wishTitle\'></input>
<textarea class=\'wishcontent\' maxlength=\'-1\' placeholder="心愿内容"></textarea>
</view>
js 部分:
// 因为wx.chooseImage api只是简单地拍照或者选择图片所以为了达到发布朋友全的效果需要在回调里进行操作
var imgArr = [];//这个数组用来临时存储图片数据
Page({
data:{
latitude:\'\',
chooseImageUrl:[],//绑定到页面的数据
imgCount: 0,//图片的张数
},
paizhao:function(){
var that = this
var attach = []
//wx.chooseImage 不多介绍看文档 wx.chooseImage({
sourceType: [\'album\', \'camera\'],
sizeType: [\'original\'],
count: 9,
success: function (res) {
var tempFilePaths = res.tempFilePaths;
var len = that.data.imgCount + tempFilePaths.length
//len 是此时已有的张数和本次上传的张数的和,也就是本次操作完成页面应该有的张数,因为用户可能会多次选择图片,所以每一次的都要记录下来。
if (len > 9) {
wx.showToast({
title: \'最大数量为9\',
icon: \'loading\',
duration: 1000
})
//超过结束
return false
}
for (var i = 0; i < tempFilePaths.length;i++){
//将api 返回的图片数组push进一开始的imgArr,一定要循环一个个添加,因为用户上传多张图直接push就会多个路径在imgArr的同一个元素里。报错
imgArr.push(tempFilePaths[i]);
}
//将此时的图片长度和存放路径的数组加到要渲染的数据中
that.setData({
imgCount: len,
chooseImageUrl: imgArr
})
}
})
},
//点关闭按键
Close:function(e){
var mylen = this.data.chooseImageUrl.length;//当前渲染的数组长度
var myindex = e.currentTarget.dataset.index;//当前点击的是第几张图片 data-index
imgArr.splice(myindex,1)//将这张图充存放图片的数组中删除
this.setData({
imgCount: mylen - 1,//长度减一
chooseImageUrl: imgArr//将删除图片后的数组赋给要渲染的数组
})
}
})
以上是关于小程序(仿微信发布说说功能)的主要内容,如果未能解决你的问题,请参考以下文章
小程序仿微信发现页 03《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》