ECharts图形组件在1.0发布的时候我就已经有所关注,今天在做项目的时候遇到了图标的需求,在HT for Web上也有图形组件的功能,但是在尝试了下具体实现后,发现HT for Web的图形组件是以矢量的格式来呈现的,在展现上可以有很多的自定义和数据绑定等特性,但是其在交互的设计上就显得比较弱势。
因此我就在想,是否可在项目中将ECharts图形组件代替HT for Web的图形组件呢,在对ECharts做了初步的了解后,发现两者都是基于Div和canvas的应用,于是我开始做大胆的尝试,终于,功夫不负苦心人,下面就来看下Demo的具体展现效果吧:

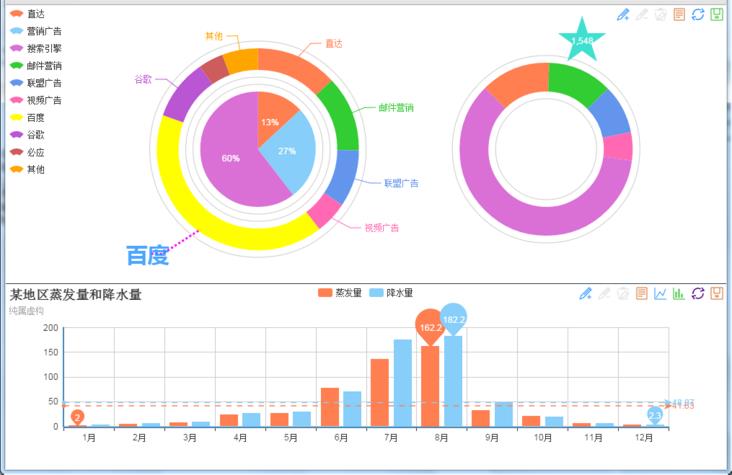
这是从ECharts官方Demo中拷贝下来的两个例子,其中在布局上用到了HT for Web的SplitView组件将两个chart以上下比例3:2分割。
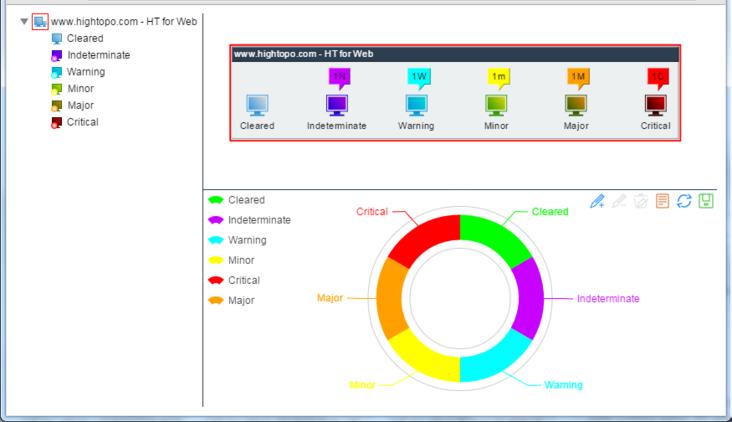
光看这个例子并无法很直观的看出ECharts和HT for Web应用的结合,接下来我们来看下HT for Web拓扑图组件与ECharts图形组件的整合效果:

在这个Demo中就整合了HT for Web的Tree组件,GraphView拓扑图组件和ECharts图形组件,并采用HT for Web的SplitView组件做布局。
说了这么多,现在我们来看下具体代码的实现吧:
ht.Chart = function(option){
var self = this,
view = self._view = document.createElement(‘div‘);
view.style.position = ‘absolute‘;
view.style.setProperty(‘box-sizing‘, ‘border-box‘, null);
self._option = option;
};
ht.Default.def(‘ht.Chart‘, Object, {
ms_v: 1,
ms_fire: 1,
ms_ac: [‘chart‘, ‘option‘, ‘isFirst‘],
validateImpl: function(){
var self = this,
chart = self._chart;
if(!chart){
chart = self._chart = echarts.init(self.getView());
chart.setOption(self._option);
}
chart.resize();
}
});
你没有看错,最核心的代码就这些,下面就来介绍下代码设计的具体逻辑:
这串代码其实很好理解,就是在系统中定义ht.Chart这个类,然后让类具有view和fire的特性,最后在validateImpl方法中具体实现chart的初始化和渲染。具体的使用就是通过new关键字来创建ht.Chart的实例,并传入标准的ECharts配置参数,或在new的时候不传参,在创建对象后,通过setOption(option)方法来设置。
最后我为大家录制了具体页面的操作效果视频,欢迎大家欣赏。
http://v.youku.com/v_show/id_XOTEyNzUyNDIw.html