微信小程序使用vant框架 以及使用骨架屏小计
Posted nianjiun99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序使用vant框架 以及使用骨架屏小计相关的知识,希望对你有一定的参考价值。
最近在研究微信小程序,发现一款ui框架want,在这里记录下使用方法,以及简单的处理骨架屏的方法
want小程序官方文档地址:https://youzan.github.io/vant-weapp/#/intro,
第一步 通过 npm 安装
需要注意的是 package.json 和 node_modules 必须在 miniprogram 目录下(没有不要紧,先安装这个,后面细说)
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
第二步 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件(如果没有构建npm选项建议更新微信开发者工具)
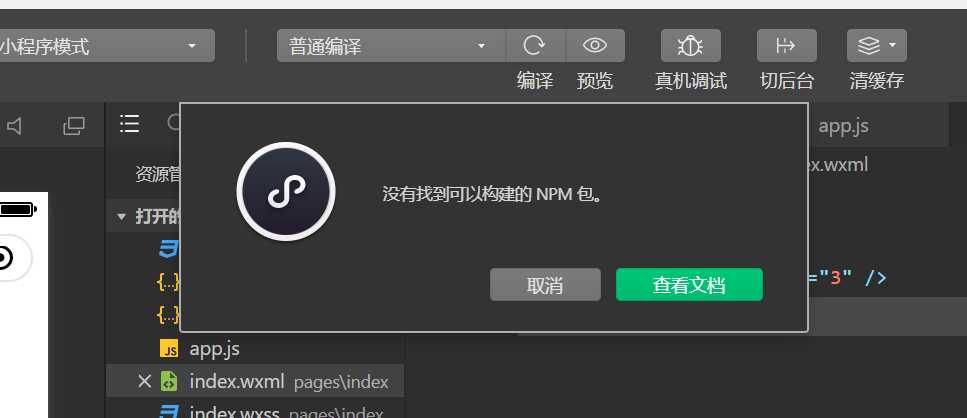
tps:点击构建npm出现没有找到可以构建的npm

解决方法:1、找到小程序文件夹的根目录,执行 npm init 一直回车回车。。。
2、执行npm i @vant/weapp -S --production
执行完再去小程序里面执行构建npm包就可以了
步骤三 修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。
步骤四 项目中使用ui组件(以button为例)
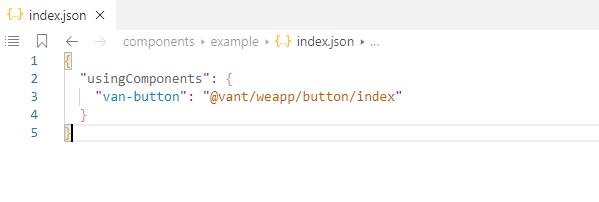
1、在页面的json文件里引入button组件
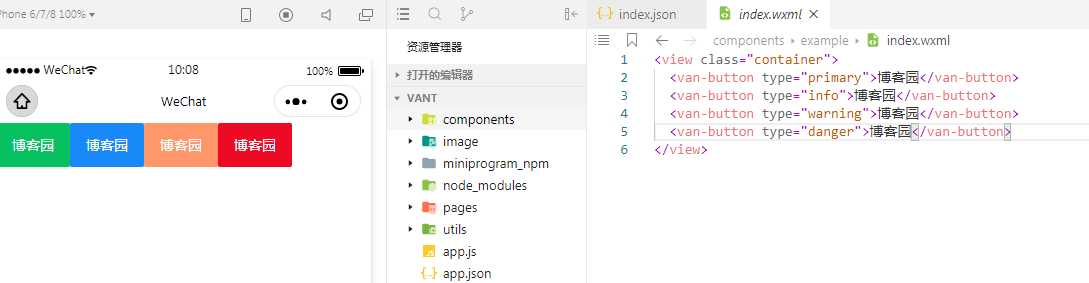
2、wxml文件里写入组件

使用骨架屏小总结
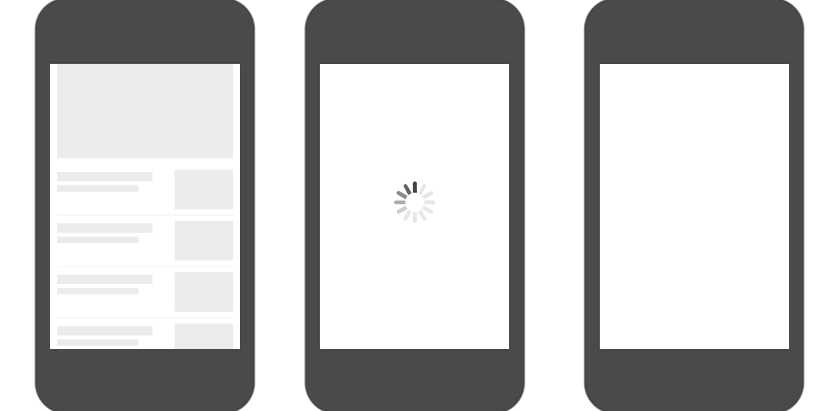
1、什么是骨架屏?
骨架屏可以理解为是当数据还未加载进来前,页面的一个空白版本,在页面完全渲染完成之前,用户会看到一个样式简单,描绘了当前页面的大致框架的骨架屏页面,然后骨架屏中各个占位部分被实际资源完全替换,这个过程中用户会觉得内容正在逐渐加载即将呈现,降低了用户的焦躁情绪,使得加载过程主观上变得流畅。

2、在vant中使用骨架屏
官网地址(官网比我写的详细一万倍):https://youzan.github.io/vant-weapp/#/skeleton
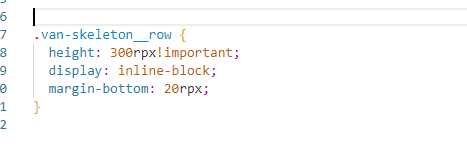
tps1:修改固定样式(修改每一行的高度,这个在官方文档里面没有说明)

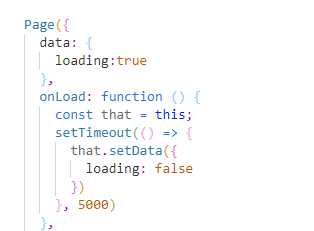
tps2:在验证效果时最好写个定时器来看效果,官方文档写法效果不明显


以上是关于微信小程序使用vant框架 以及使用骨架屏小计的主要内容,如果未能解决你的问题,请参考以下文章