微信小程序骨架屏
Posted yw00yw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序骨架屏相关的知识,希望对你有一定的参考价值。
骨架屏 - 官方地址
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。通常在小程序中,我们需要手工维护骨架屏的代码,当业务变更时,同样需要对骨架屏代码进行调整。为了开发的便利,开发者工具提供了自动生成骨架屏代码的能力
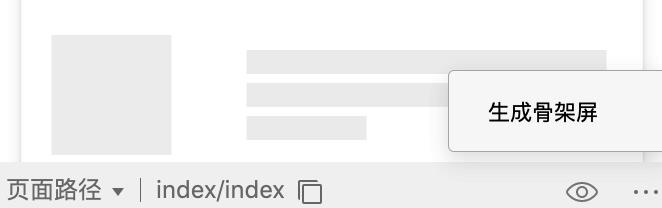
利用小程序开发工具生成骨架屏代码

点击生成骨架屏,将有弹窗提示是否允许插入骨架屏代码。确定后将在当前页面同级目录下生成 page.skeleton.wxml 和 page.skeleton.wxss 两个文件,分别为骨架屏代码的模板和样式。
使用
引入
<!-- pages/index/index.wxml 引入模板 -->
<import src="/skeleton/hot-skeleton/hot-skeleton.wxml"/>
<template is="skeleton" wx:if="loading" data=""/>
/* pages/index/index.wxss 中引入样式 */
@import "~src/skeleton/hot-skeleton/hot-skeleton";
将生成的文件放到对应的骨架屏文件夹下面
- wxss文件如果是sass,需要更改后缀名并格式化,否则会报错

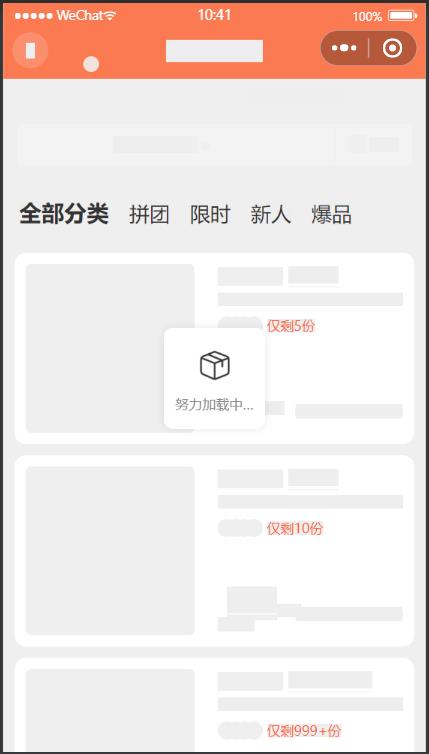
效果

以上是关于微信小程序骨架屏的主要内容,如果未能解决你的问题,请参考以下文章