编辑器vscode 小程序中使用less
Posted shuang-xx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编辑器vscode 小程序中使用less相关的知识,希望对你有一定的参考价值。
原生小程序不支持less ,其他基于小程序的框架大体都支持,如wepy, mpvue, taro 等。但是仅仅因为一个less功能, 而去引入一个框架,,肯定是不可取的。因此可以用以下方式来实现:
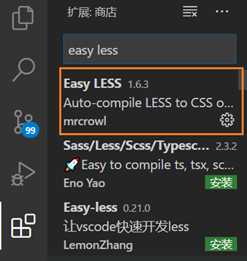
1.安装插件easy less

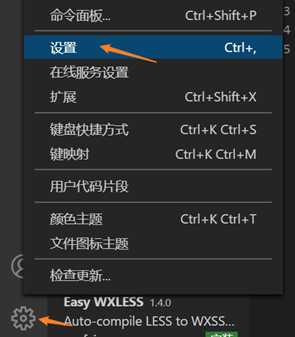
2.在vs code的设置中加入如下代码

在右上角

在最后面加入:
"less.compile": {
"outExt":" .Wxss"
}
3.在要编写祥式的地方,新建less 文件,如index. less然后正常编辑即可。在同级目录下生成index.wxss
以上是关于编辑器vscode 小程序中使用less的主要内容,如果未能解决你的问题,请参考以下文章