React脚手架中使用less
Posted xiaojuziya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React脚手架中使用less相关的知识,希望对你有一定的参考价值。
最近在用react.js 结合蚂蚁金服的 Ant Design Mobile 做一个单页面的应用程序,遇到了一个很棘手的问题——那就是 react脚手架不支持less,看了不少优秀博主如何在react脚手架中使用less,,觉得繁琐且又不能解决实际问题,于是自己弄明白后感觉如此简单,做了这么个教程,避免新手走弯路。
首先声明一下我用的是微软的代码编辑软件VS code,下面的是详细的图文教程。
前期准备:
通过命令 create-react-app react-demo 创建了自己的React应用并能正常运行。
create-react-app react-demo
下面是如何让react脚手架支持less的图文教程:
step1:把自己创建好的项目添加到工作区,如果已添加到工作区,这一步跳过。
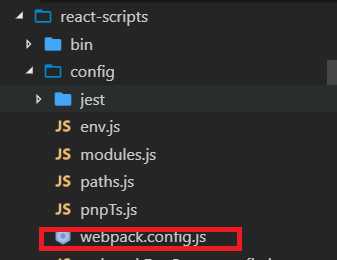
step2:点开项目文件夹,并依次找到 node_modules/react-scripts/config/webpack.config.js。如下图被红色选框选中的文件就是我们需要修改的。

step3(关键):
step4(关键):
step5(关键):
step6(测试):
以上是关于React脚手架中使用less的主要内容,如果未能解决你的问题,请参考以下文章