Web自动化测试:xpath元素定位深入讲解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web自动化测试:xpath元素定位深入讲解相关的知识,希望对你有一定的参考价值。
一、Xpath高级用法基础格式br/>格式
/轴方法::标签名[标签属性]
实例
//div/parent::span[@name=‘interName’]
实例解释:
定位span标签,span标签是div标签的父级,且span标签的name属性值为:interlNmae
二、基础格式详解
2.1层级路径格式
讲解
实例
2.2标签位置以及标签属性
讲解
实例
2.3 xpath轴方法
讲解
实例
2.4常用运算符
三、实例演示
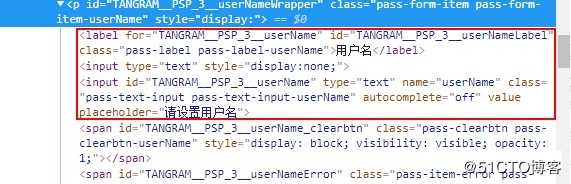
常见场景:输入框定位有时候经常遇到输入框表单很多,也没有唯一标识id等,chrome复制的xpath非常的长,而且容易失效,但是如果根据输入框前的字段名称来作为标识,那定位就比较稳定了。这里我来演示的是百度的注册页面,这里输入框的输入通过字段名称来作为唯一标识,来定位输入框
xpath = //label[text()=‘用户名’]/following-sibling::input[last()]
代码:
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.set_page_load_timeout(15)
driver.get("https://passport.baidu.com/v2/?login")
# 点击注册
driver.find_element("xpath", "//a[text()=‘立即注册‘]").click()
# 切换页签
all_handle = driver.window_handles
driver.switch_to.window(all_handle[1])
# 定位标签
driver.find_element("xpath", "//label[text()=‘用户名‘]/following-sibling::input[last()]").send_keys("川石学院")
driver.find_element("xpath", "//label[text()=‘手机号‘]/following-sibling::input[last()]").send_keys("13691729932")
driver.find_element("xpath", "//label[text()=‘密码‘]/following-sibling::input[last()]").se
以上是关于Web自动化测试:xpath元素定位深入讲解的主要内容,如果未能解决你的问题,请参考以下文章