Web UI自动化测试基础——元素定位
Posted cnblogs0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web UI自动化测试基础——元素定位相关的知识,希望对你有一定的参考价值。
本篇文章整理了元素定位的基础知识——多个元素定位方式。
一、多个元素定位方式简介
同单个元素定位方式相同,多个元素定位方式也有与之对应的8种方式,即id、name、class_name、tag_name、link_text、partial_link_text、xpath和css_selector。不同的是方法名中element需要写成复数形式。多个元素定位得到的结果通常是一个列表类型,可以通过索引方式访问具体元素。
二、实例
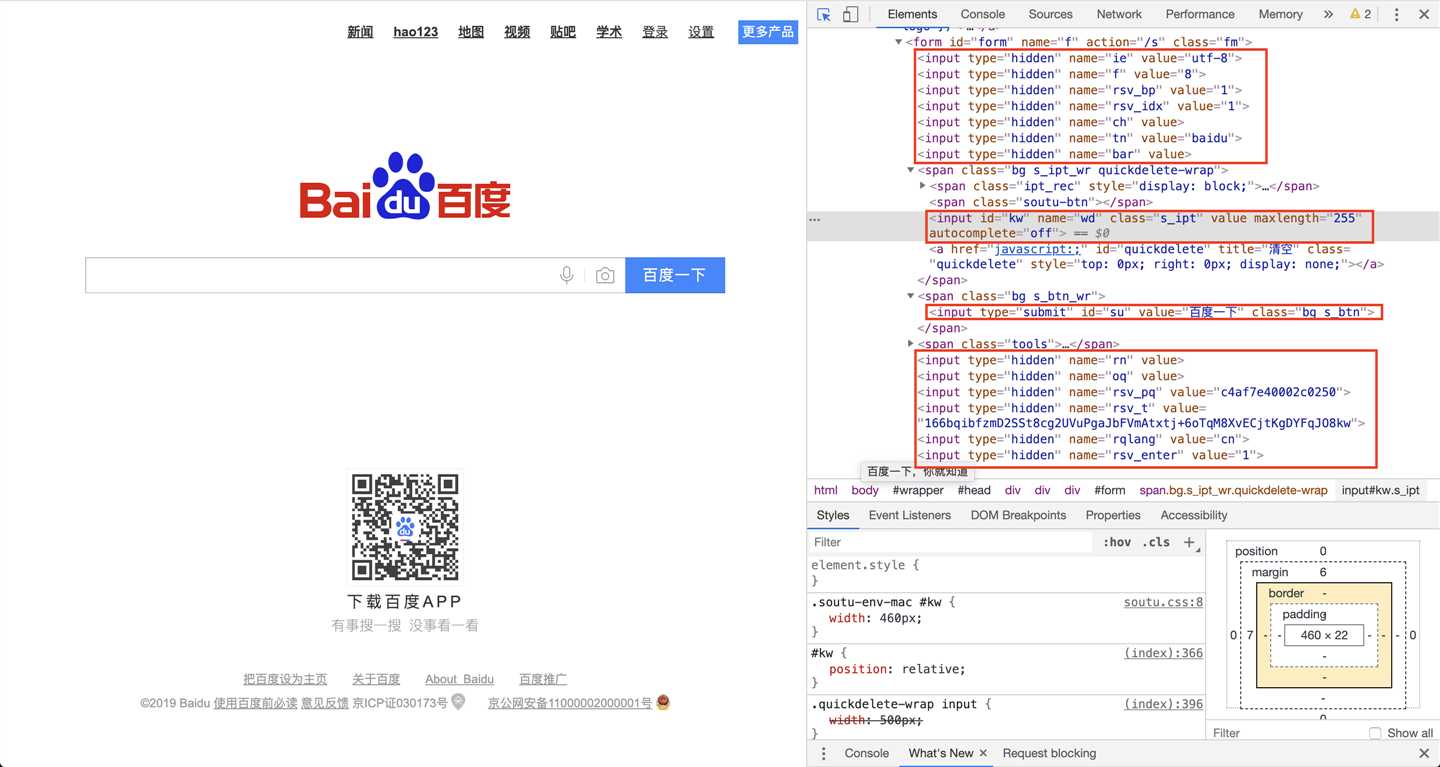
以百度首页为例,通过find_elements_by_tag_name方式进行演示。如图所示,共有15个标签名为input的元素,其中第8个是百度搜索框,第9个是‘百度一下’的搜索按钮,对应下标分别是7和8。


1 import time 2 3 from selenium import webdriver 4 5 # 创建driver实例 6 driver = webdriver.Chrome() 7 # 打开百度首页 8 driver.get(‘https://www.baidu.com‘) 9 # 通过tag_name属性找出百度首页中的所有input元素 10 inputs = driver.find_elements_by_tag_name(‘input‘) 11 # 打印inputs类型 12 print(type(inputs)) 13 # 打印inputs长度 14 print(len(inputs)) 15 # 遍历inputs,打印列表中的每个元素 16 for i in range(len(inputs)): 17 print(‘0 : 1‘.format(i, inputs[i])) 18 # 在百度搜索框中输入input进行搜索 19 inputs[7].send_keys(‘input‘) 20 inputs[8].click() 21 # 等待2秒 22 time.sleep(2) 23 # 退出驱动程序并关闭浏览器 24 driver.quit()
以上是关于Web UI自动化测试基础——元素定位的主要内容,如果未能解决你的问题,请参考以下文章
