复盘鼎甲科技2020web开发工程师-笔试题(校招)
Posted 多格
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了复盘鼎甲科技2020web开发工程师-笔试题(校招)相关的知识,希望对你有一定的参考价值。
-
本试卷以W3C规范为准,javascript使用ES5标准,除特别说明外,不考虑各个浏览器之间差异。
一、多项选择题
-
以下标签是行内元素(inline)的是【多选题】【A C D E】
-
A. <img>
-
B. <li>
-
C. <label>
-
D. <input>
-
E. <br>
-
以下哪些CSS样式为CSS3新增 【多选题】【B C】
-
A. outline
-
B. border-radius
-
C. box-shadow
-
D. max-width
-
以下哪些不是html5新标签 【多选题】【B】
-
A. <header>
-
B. <address>
-
C. <audio>
-
D. <source>
-
以下等式返回真的有 【多选题】【A B】
-
A. 0==’0’
-
B. undefined==undefined
-
C. NaN==NaN
-
D. {}=={}
解析: A 字符串 \'0\' 在比较前转换成数字 0;
B undefined 是原始值,只要值相等就相等;
C 的 NaN 与任何值都不相等,包括其本身;
D 相等运算符 == 前后是两个不同的空对象。
-
下列CSS选择器权重相同最多的是【多选题】【A B C E】
-
A. .class1:hover
-
B. .class1[name=”name”]
-
C. .class1.class2
-
D. div.class1
-
E. .class1>.class2
-
F. .class1>a:hover
解析:选择器类型:
1、ID #id
2、class .class
3、标签 p
4、通用 *
5、属性 [type="text"]
6、伪类 :hover
7、伪元素 ::first-line
8、子选择器、相邻选择器
权重计算规则:
1、第一等:代表内联样式,如: style=””,权值为1000。
2、第二等:代表ID选择器,如:#content,权值为0100。
3、第三等:代表类,伪类和属性选择器,如.content,权值为0010。
4、第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
5、通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
6、继承的样式没有权值。
(引用自 css选择器有哪些,选择器的权重的优先级 )
故 A20 B20 C20 D11 E20 F21。
-
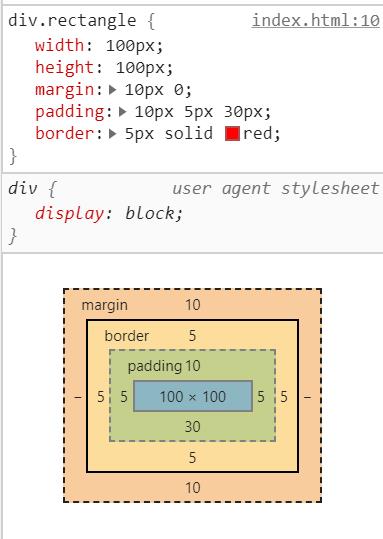
块级 #ele元素设置CSS为margin: 10px 0; padding:10px 5px 30x; border:5px solid red; width:100px; height:100px; 不考虑其他因素,则#ele元素的占用空间(包括外边距)的宽和高分别是 【C】
-
A. 100px, 100px
-
B. 100px, 120px
-
C. 120px, 170px
-
D. 110px, 160px
-
E. 110px, 130px

-
以下属于ES6的新特性的是【多选题】【A B E】
-
A. Promise
-
B. 箭头函数
-
C. RegExp
-
D. localStorage
-
E. Iterator
-
F. JSON
-
以下对前端性能优化有帮助的是【多选题】【B C】
-
A. 使用HTTPS技术代替HTTP
-
B. 使用localStorage 代替cookie
-
C. 使用内容分发网络
-
D. 使用域名代替IP访问
解析: A HTTPS 只是比 HTTP 更安全;
B cookie 信息会被包含在HTTP报文头中,减少其大小可以优化请求速度;
C 内容分发网络(CDN)通过部署在不同地区的服务器来提高客户的下载速度;
D 直接使用IP访问可以跳过DNS解析,请求速度更快。
二、简答题
-
你的博客地址、Github账号和擅长的编辑器是什么
-
HTML的上标标签和下标标签分别为
答:上标标签 <sup> 下标标签 <sub>
-
JavaScript数据类型有哪些?
答:字符串、数值、布尔值、数组、对象。
-
用原生JavaScript获取页面中第5个input标签的值是?
答: document.getElementsByTagName(\'input\')[4].value
-
var arr = [0, 1, 2, 3…]; 如何删除数组中的第二个元素是?
答: arr.splice(1,1)
-
请写出JavaScript正则匹配:首个字符必须为字母,只允许字母、数字和下划线,长度为6-20个字符
答: /^[a-zA-Z][a-zA-Z0-9_]{5,19}/
-
var a = 0; function func() { alert(a); var a = 1; alert(a); } func(); 以上JavaScript代码执行时,会先弹出( ) , 然后弹出( )?
答:undefined ,1
解析:函数内的局部变量覆盖了函数外的全局变量,函数内有变量声明提升但是赋值没有提升,所以第一次alert(a) 时变量 a 的值为 undefined ,经过赋值后第二次 alert(a) 时变量 a 的值为 1。
-
A表为语文成绩表,B表为数学成绩表,两表都有user_id字段表示用户ID、score字段表示得分,请写一个SQL语句同时查询出某同学(ID=1)的语文、数学成绩和总分
三、应用题
-
使用JavaScript实现打印出当前时间到明年元旦的倒计时,格式为“现在距离元旦还有xx天xx小时xx分xx秒”。
答:代码如下
1 function countDown() { 2 var now = new Date() 3 var future = new Date(\'1/1/2021\') 4 var diff = (future - now) / 1000 5 var day = Math.floor(diff / (24 * 60 * 60)) 6 var hour = Math.floor((diff - day * 24 * 60 * 60) / (60 * 60)) 7 var minute = Math.floor((diff - day * 24 * 60 * 60 - hour * 60 * 60) / 60) 8 var second = Math.floor(diff - day * 24 * 60 * 60 - hour * 60 * 60 - minute * 60) 9 console.log(`现在距离元旦还有${day}天${hour}时${minute}分${second}秒`) 10 }
-
使用JavaScript声明一个方法,实现对JavaScript对象的深度复制。
答:代码如下
1 function deepClone(initialObj,finalObj) { 2 var obj = finalObj||{} 3 for(var i in initialObj) { 4 var prop = initialObj[i] 5 if(prop === obj) continue //防止互相引用造成死循环 6 if(typeof prop === \'object\') { 7 obj[i] = (prop.constructor === Array)?[]:{} 8 arguments.callee(prop,obj[i]) //递归 9 } else { 10 obj[i] = prop 11 } 12 } 13 return obj 14 }
-
通过JavaScript实现一个方法对URL的查询参数(QueryString)解析。 例如 /myurl?key0=&key1=val1&key2[]=0&key2[]=1#page1 解析返回 {“key0”:””, “key1”:”val1”, ”key2”:[“0”, “1”] } 的Object对象
答:代码如下
1 function parseURLQueryString(queryString) { 2 var str = queryString.split(\'?\')[1].split(\'#\')[0] //去除首尾非查询参数 3 var obj = {} //目标对象 4 str.split(\'&\').forEach( 5 function (value, index, arr) { 6 if (value.match(/(\\[\\])/g)) { //匹配到方括号表示为数组 7 var keyValue = value.split(\'[]=\') 8 if (obj.hasOwnProperty(keyValue[0])) { //目标对象有当前值同名属性,则将当前值添加到属性数组 9 obj[keyValue[0]].push(keyValue[1]) 10 } else { 11 obj[keyValue[0]] = [keyValue[1]] //没有则创建并添加当前值为初始值 12 } 13 } else { 14 obj[value.split(\'=\')[0]] = value.split(\'=\')[1] //单个参数直接添加到目标对象 15 } 16 } 17 ) 18 return obj 19 }
四、附加题
-
说说几个最近比较热门的前端新技术,并简述你对这些技术的认识和理解。
-
请简单解释它们:JSONP、 Restful、 XSS、 CSRF、 Promise(15分)
答:JSONP:JSONP(JSON with Padding)是数据格式 JSON 的一种“使用模式”,可以让网页从别的网域请求数据;
Restful:表现层状态转换(英语:Representational State Transfer,缩写:REST)是一种万维网软件架构风格,目的是便于不同软件/程序在网络中互相传递消息。表现层状态转换是基于超文本传输协议(HTTP)之上而确定的一组约束和属性,是一种设计提供万维网络服务的软件构建风格,简称REST或RESTful。
XSS:跨站脚本(英语:Cross-site scripting,简称:XSS)是一种网站应用程序的安全漏洞攻击,是代码注入的一种。它允许恶意用户将代码注入到网页上,其他用户在观看网页时就会受到影响。
CSRF:跨站请求伪造(英语:Cross-site request forgery),也被称为one-click attack 或者 session riding,通常缩写为CSRF或者 XSRF,是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
Promise:Promise对象用于表示一个异步操作的最终完成(或失败),及其结果值。
复盘之后,有一说一,这份试题确实不难,重在考查基础知识,之所以我做得稀烂,还是得承认基础不够扎实,就连 <img> 是不是行内标签都搞错,好多题目一看就混淆了,或者是记不住语法格式,也只能空有思路而无法下笔了。
以上是关于复盘鼎甲科技2020web开发工程师-笔试题(校招)的主要内容,如果未能解决你的问题,请参考以下文章