微信公众号的运营与开发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号的运营与开发相关的知识,希望对你有一定的参考价值。
今天自己学习微信公众号的运营和开发,首先要运营和开发公众号肯定是要先申请一个微信的公众号。
在这里我申请了一个个人的订阅号:首先你可以进入微信公众号的官网,会显示提醒你注册或者是登录,然后就可以按照提示信息进行步骤注册,然后登录到你申请的公共号的后台。也就是可以以运营者的身份运营自己的微信公众号了。
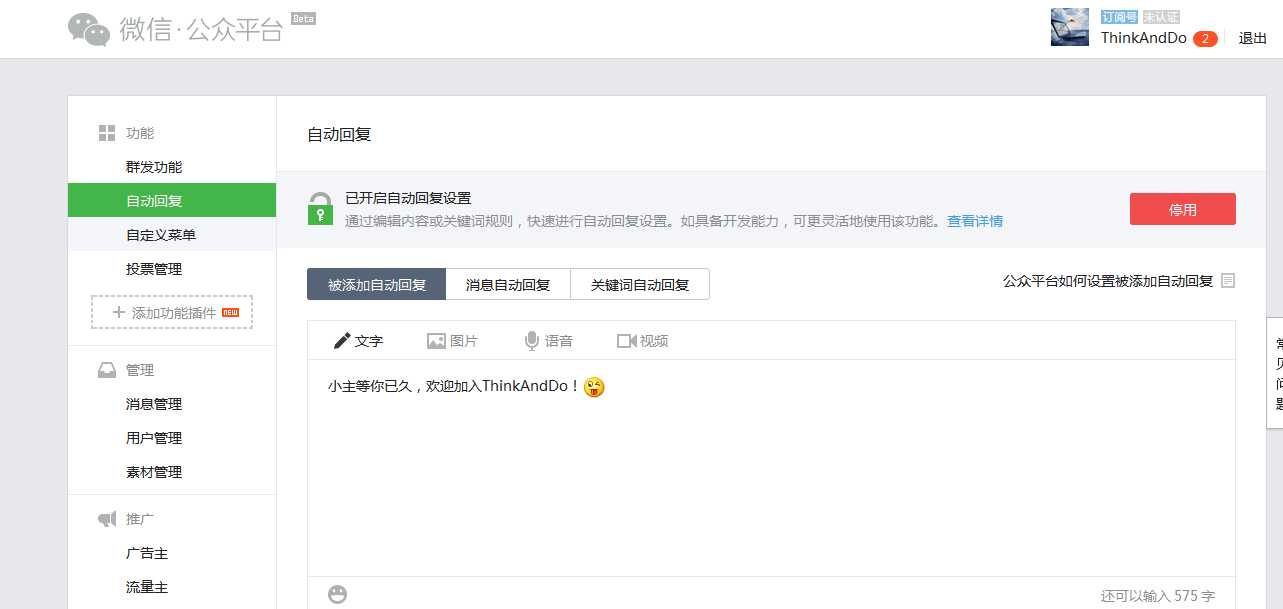
就可以看到下面微信公众号的后台管理页面了:

然后就可以对公众好进行管理了。
今天主要是讲怎样接入微信公众号的API进行开发的。
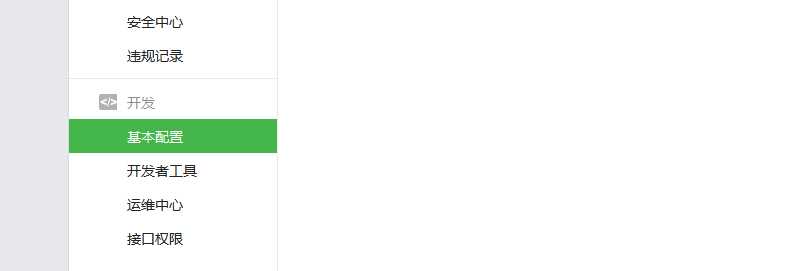
第一步:要将自动回复功能停用,可以在基本配置的地方启用服务器配置,如下面的图所示


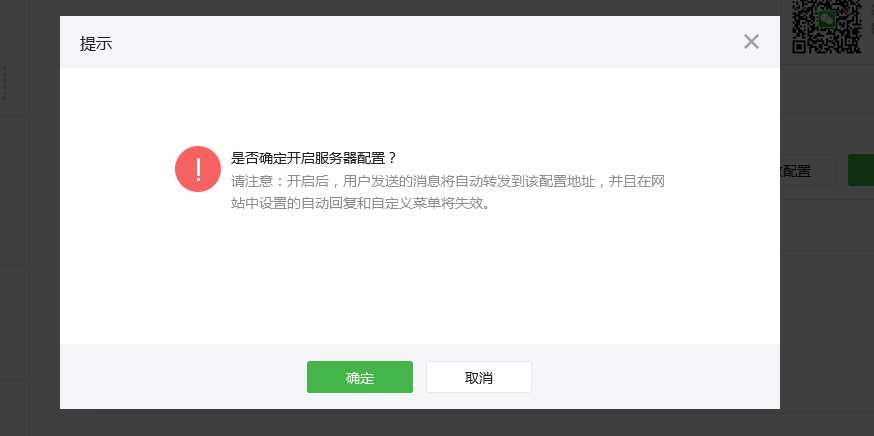
然后会弹出下图所示窗口,点击确定就好;

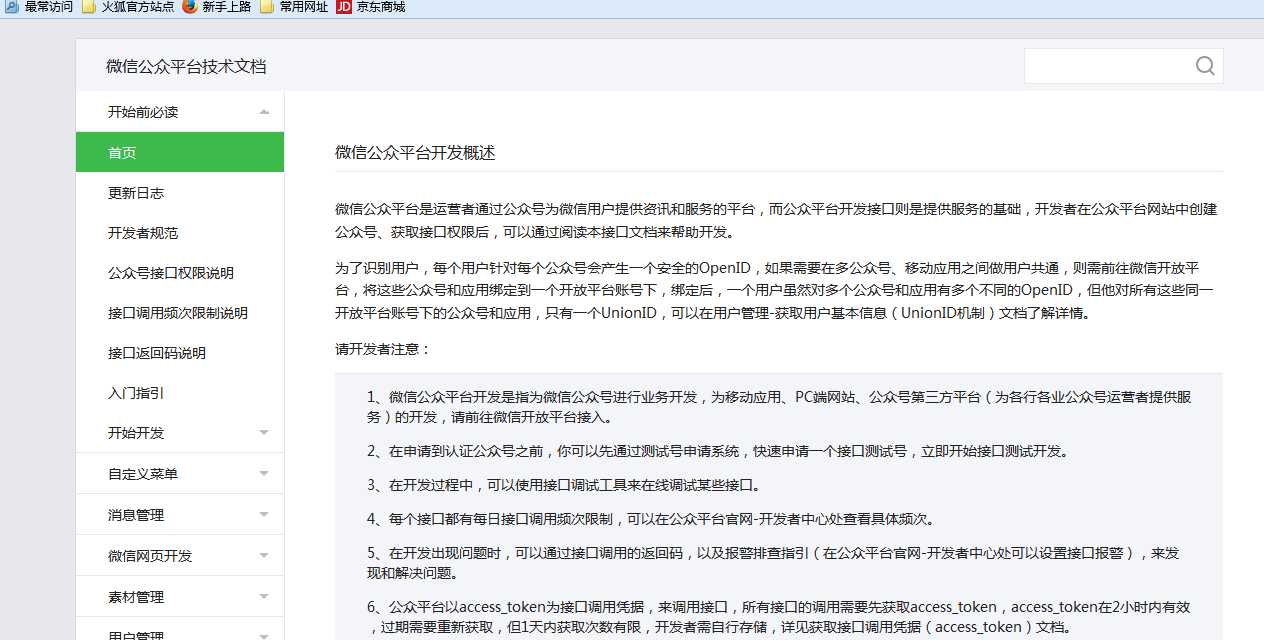
第二步:点击基本配置,可以配置你要接入微信公众号API的服务器的信息了;找到开发者工具,单击后进入看到开发者文档,进入开发者文档,通过阅读读文档进行开发;


第三步:填写服务器的配置;

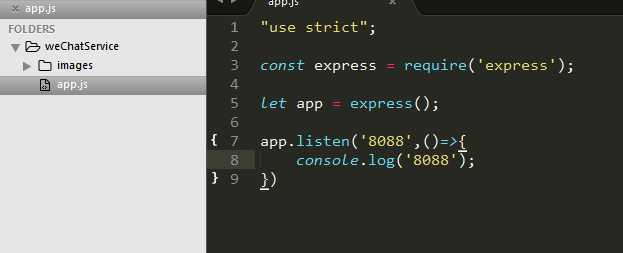
在这里我通过nodejs环境引用express框架来搭建一个服务器,并且利用ittun对一个本地的服务器地址生成一个以http开头的url;
搭建好的服务器并开启监听:

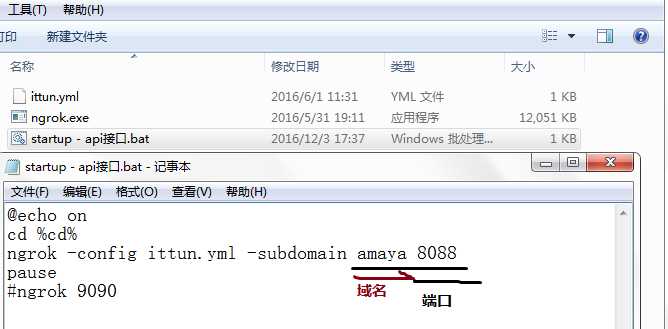
设置ittun的接口文件startup - api接口.bat内容;

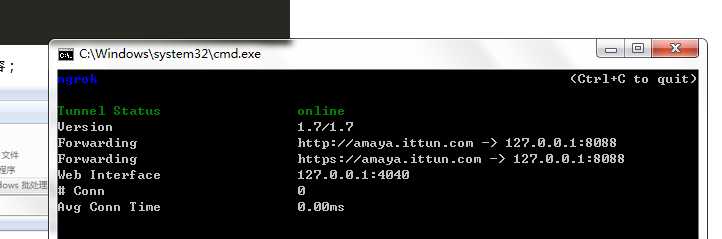
启动startup - api接口.bat文件就可以看到如下图所示的cmd窗口:

可以看到已经生成了我们需要的以http或https开头的url了。
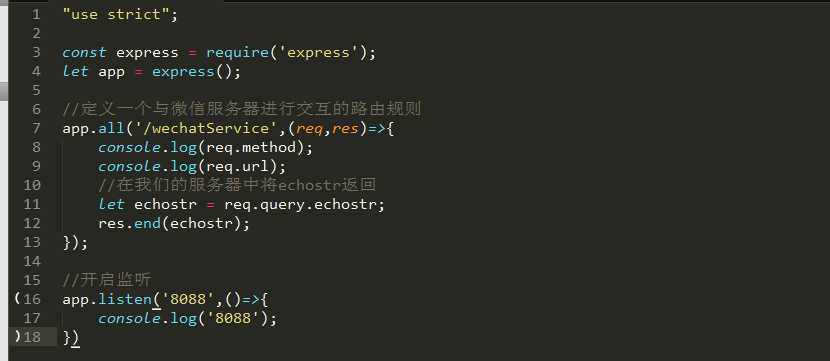
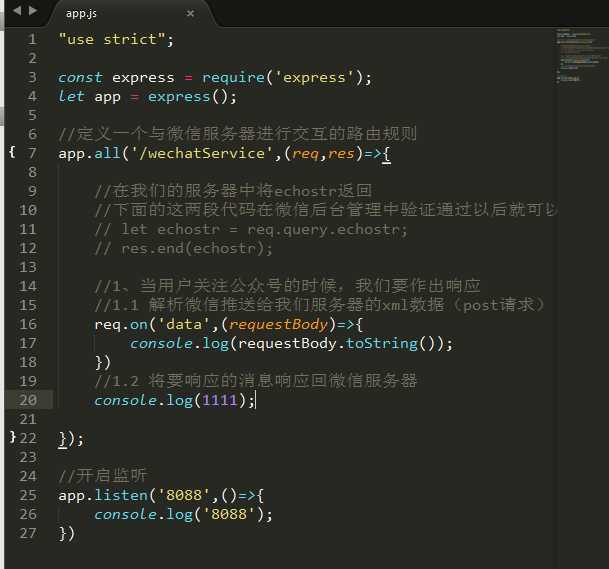
第四步:在自己的服务器上定义一个与微信服务器进行交互的路由规则,并开启自己的服务器;

此时自己的服务器已经开启成功了。
第五步:回到服务器的基本配置,进行服务器信息的配置;

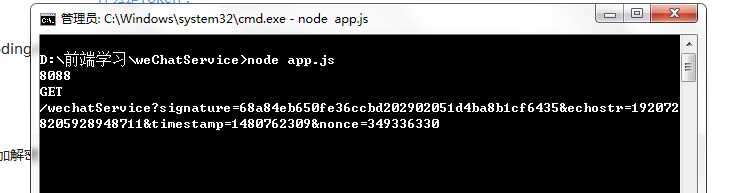
点击提交,微信服务器就会自动发送一个get请求到自己的服务器了,

但是此时我们并没有响应一个合法的字符串给微信服务器,所以此时微信服务器会认为这个url是个不合法的url,出现了混乱。
所以我们要在自己的服务器中按照微信服务器的通讯标准对微信服务器进行响应(符合微信服务器通讯标准的合法的字符串)。

添加了上面的代码后,再次重启我们的服务器就可以验证url成功了。
第六步:在第五步验证成功之后,将来微信服务器和我们的服务器通讯的地址就是url了。然后就可以通过自己的服务器以及微信服务器进行自己的的设置了。注意:配置完成后要点击启用服务器才算真正完成配置启用自己的服务器,才算真正进入我们的开发者模式。
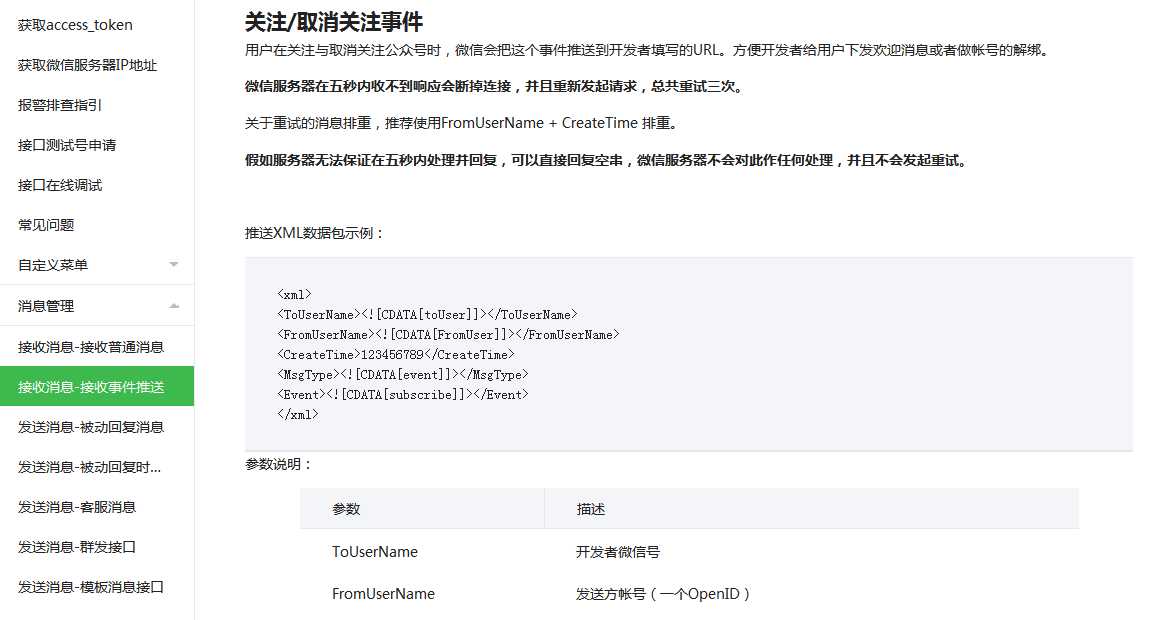
比如下面我们就通过阅读微信公众号的api文档关注和取消关注事件进行编码处理,实现当用户关注公众号的时候自动发送一条信息给用户;

(在这里我是通过下载xml2js包 下载指令为npm install xml2js,然后引入,对xml类型数据进行解析的)
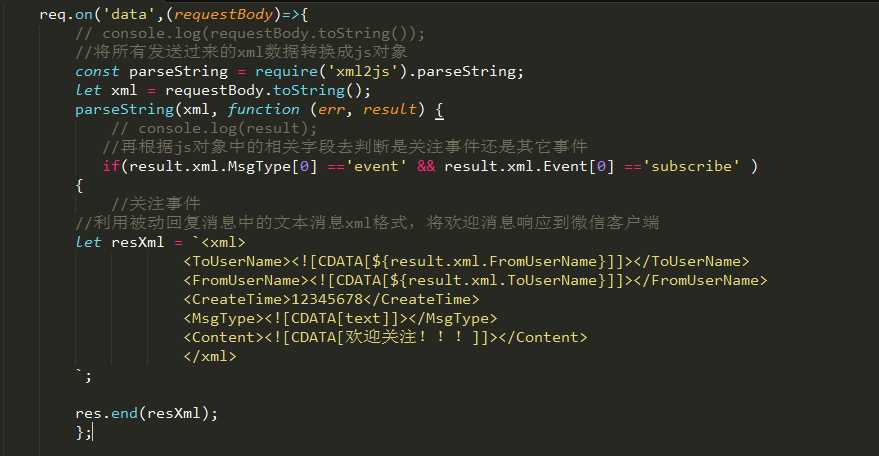
当我修改自己服务器代码后,如下:

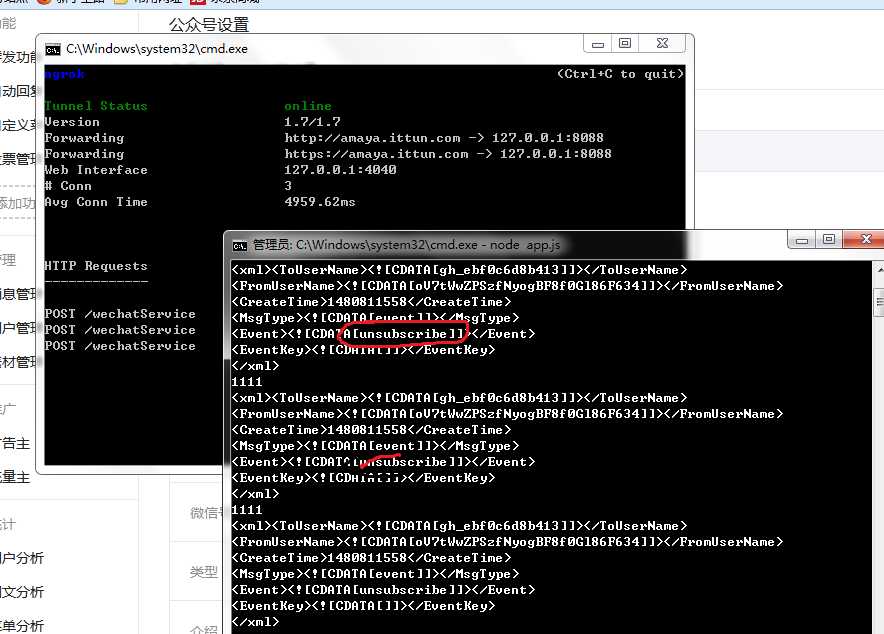
然后,在自己的微信中对公众号取消关注,可以看到微信服务器为我们发送的数据格式是xml类型的数据,并且是一个post请求:

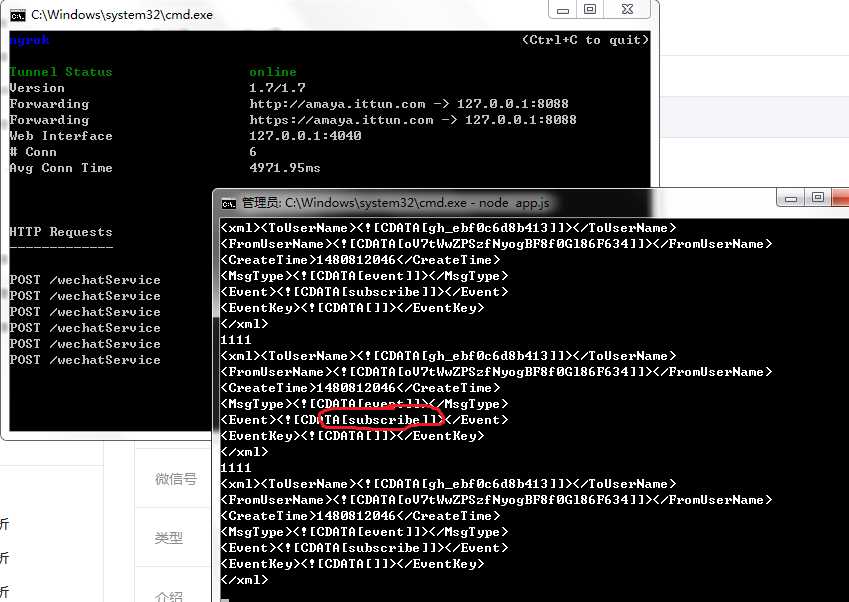
当我重新关注后,微信服务器也会像上面一样会向我们自己的服务器发送post请求的。

红色标注是微信服务器请求的不同的地方,表示取消关注事件和关注事件。
编写代码对关注事件进行处理:

这样我们的服务器就可以在用户关注的时候响应一个合法的数据传输格式给微信服务器了。
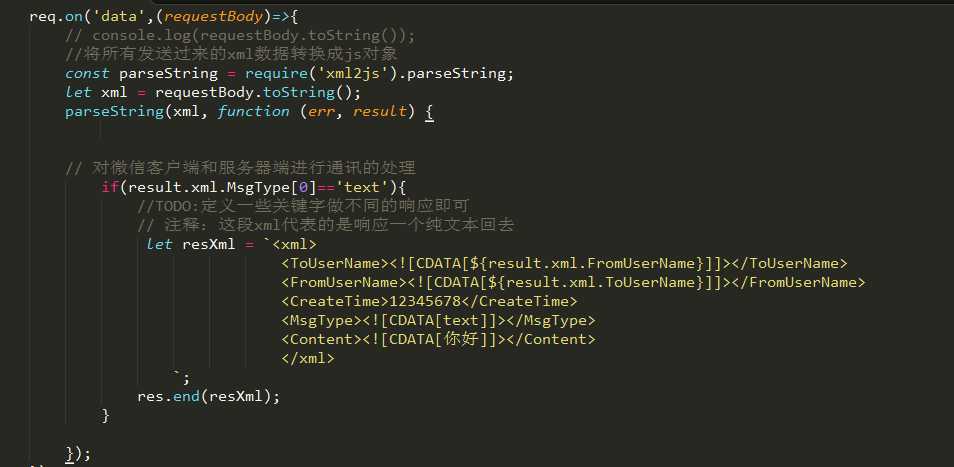
第七步:对和用户通讯进行处理,实现当用户向我的公众号发送信息的时候,可以响应一条信息给用户,代码实现如下:

这样,当用户向公众号发送一条文本信息,就可以自动回复“你好”给用户了。
当然,我们还可以向用户回复更多类型的信息,比如图文,视频等,处理过程也是类似的。
总结:在学习通过在自己的服务器上接入微信公众号的api来开发自己的公众微信号,我在本机上搭建服务器是基于nodejs环境,然后利用express的框架来搭建一个本地服务器,在处理自己服务器与微信公众号的服务器的通讯的时候还使用到了一个可以把xml数据转换成js对象的包“xml2js”。
值得我们注意的是在通讯的过程中,必须要搞清楚通讯的数据格式,这是最容易犯错的细微之处。
因为在这里并没有太多的业务逻辑需要处理,并没有将设置路由以及业务逻辑分别从app.js文件中分离出来,如果在做项目的过程中,利用模块化的编程思想,是需要对路由以及业务逻辑进行分离的。
以上是关于微信公众号的运营与开发的主要内容,如果未能解决你的问题,请参考以下文章