教你3分钟快速开发微信公众号[订阅号][服务号]
Posted antgan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教你3分钟快速开发微信公众号[订阅号][服务号]相关的知识,希望对你有一定的参考价值。
Wx-tools是基于微信公众平台API的轻量级框架。 基于Wx-tools你可以开速开发一个订阅号/服务号的web应用后台。
博主最近终于有空!!已经更新到2.0.0啦!!
GitHub仓库
下载wx-tools-2.0.0.jar
wx-tools开发文档
大三做过几个基于微信公众平台API的项目,感觉操作太繁琐,有时微信官方开发文档还有错!!
所以!wx-tools诞生了!
看过很多优秀的开源代码,特别是chanjarster的代码,优秀的设计思想让我醍醐灌顶。
不多说,让我带你快速有效可拓展的开发一个订阅号/服务号的后台。
到底有多简单?只需要3步即可~
1. 创建web工程,添加jar包及依赖
2. 配置wx.properties
3. 调用WxService来实现业务逻辑即可
如果有过开发过基于微信公众平台API项目的小伙伴们,应该很容易上手哦!没有也没关系,戳这里看看官方文档入门
开始
一、创建web工程,添加jar包及依赖
我这里使用的是maven构建项目,可以在eclipse创建web项目。
maven创建项目指令
mvn archetype:generate -DgroupId=wxtools.demo -DartifactId=demo -DarchetypeArtifactId=maven-archetype-webapp -DarchetypeCatalog=local- 注意:此指令创建的web工程版本是2.3的,比较低。可以修改web.xml,变成3.0
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>demo</display-name>
</web-app>创建完毕后,导入wx-tools-1.0.1.jar
- 注意,导入后记得修改jar包的编码。window下默认读GBK,而框架本身是UTF-8。如果需要看源代码的务必手动修改编码。
- 修改方式:在eclipse的工程下,对着jar包右键 –> Properties –> Encoding –> UTF-8
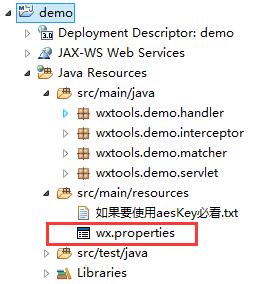
建立基本的package,如图。

添加wx-tools依赖的jar包。
- 如果使用maven构建项目,可以直接添加如下坐标下载依赖jar。
maven pom.xml
<!-- 补全依赖 -->
<!-- 1:日志; java日志:slf4j,log4j,logback,common-logging
slf4j接口/规范
log4j,logback,common-logging,实现
此处使用slf4j+logback -->
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>1.7.6</version>
</dependency>
<!-- 实现slf4j日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.1.1</version>
</dependency>
<!-- HttpClient -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.3.6</version>
</dependency>
<!-- http://mvnrepository.com/artifact/org.apache.httpcomponents/httpmime -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpmime</artifactId>
<version>4.3.6</version>
</dependency>
<!-- JSON -->
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.9.13</version>
</dependency>
<!-- XML -->
<!-- http://mvnrepository.com/artifact/com.thoughtworks.xstream/xstream -->
<dependency>
<groupId>com.thoughtworks.xstream</groupId>
<artifactId>xstream</artifactId>
<version>1.4.7</version>
</dependency>
<!-- IO -->
<!-- http://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>如果不是maven构建的项目,可以自行下载相应的jar包,放在WEB-INF/lib文件夹下
如果与项目中的jar包冲突或重复,只留一个就可以了~
二、配置wx.properties
搭好项目基本框架后,在src/main/resources或者src/main/java下新建wx.properties,如上图
#配置如下
wx.appId=wxb1bff1627d37417b
wx.appSecret=dd037d9b9b4eea00fba14167a9f3c75d
wx.token=antgan
wx.aesKey=f82PVzQsKG5d8en3DwnZ8VVEoGInkmsWz3X3HsreEqe
wx.mchId=不要填错了哦!注意大小写。
三、实现业务逻辑
- 我们模拟一个业务场景:某公众平台进行一项活动,有奖竞猜一个单词,只有关注本公众号大于3天的用户才能参与。回答正确的用户会接收到平台回复“恭喜你中奖了”。正确答案是:smart
这里有必要介绍一下wx-tools的四大组件。
- WxMessageRouter 消息路由器
- WxMessageMatcher(接口) 消息匹配器
- WxMessageInterceptor (接口) 消息拦截器
- WxMessageHandler (接口) 消息处理器
这四大组件构成了对微信服务器发送过来的消息进行拓展性的处理。
其中,以上三个是接口,开发者可实现并构建自己的匹配器,拦截器,处理器。
此外,还有几个类需要注意一下
- WxConsts 类
封装所有微信公众平台API的常量类型,包括接口请求路径,事件等。 - WxConfig 类
基本配置库。里面包含了AppId,AppSecret等信息。wx-tools已经提供了个基于内存管理的配置库。暂不支持自行拓展,如有需要持久化到数据库,需要自己实现。注意:配置库对于整个程序是单例的。 - WxService 类
微信统一的API Service入口,继承IService接口,所有接口都从这里调用。 - WxErrorException 类
微信异常 - WxErrorExceptionHandler 接口
开发者可自行实现该接口,处理微信异常。
理清了关系后,开始创建自定义匹配器Matcher
1. 创建DemoMatcher.java 实现 WxMessageMatcher接口
任务:识别是是否是smart的消息,如果是,接收;否则,不接受。
/**
* Demo 简单的匹配器,可以用于更加复杂的消息验证操作
* @author antgan
*/
public class DemoMatcher implements WxMessageMatcher{
//答案是smart,如果匹配smart返回true;反之,false。
public boolean match(WxXmlMessage message) {
if(message.getContent().equals("smart")){
return true;
}
return false;
}
}2. 创建DemoInterceptor.java 实现 WxMessageInterceptor接口
任务:拦截消息,验证用户条件,需要满足关注3天以上。
/**
* Demo 拦截器,可以做身份验证,权限验证等操作。
* @author antgan
*/
public class DemoInterceptor implements WxMessageInterceptor{
public boolean intercept(WxXmlMessage wxMessage, Map<String, Object> context, IService wxService)
throws WxErrorException {
//可以使用wxService的微信API方法
//可以在Handler和Interceptor传递消息,使用context上下文
//可以实现自己的业务逻辑
//这里就不编写验证关注三天以上的用户了
if(/*用户关注时长大于3天*/){
return true;
}
return false;
}
}3. 创建类DemoHandler.java 实现 WxMessageHandler接口
任务:如果满足以上条件的用户消息,返回字符串“恭喜你中奖了”
/**
* Demo 处理微信消息Handler
* @author antgan
*/
public class DemoHandler implements WxMessageHandler {
//wxMessage 消息 | context 上下文 | WxService API对象
public WxXmlOutMessage handle(WxXmlMessage wxMessage, Map<String, Object> context, IServicewxService) throws WxErrorException {
WxXmlOutMessage xmlOutMsg = null;
//必须以build()作为结尾,否则不生效。
if(wxMessage.getMsgType().equals(WxConsts.XML_MSG_TEXT)){
xmlOutMsg = WxXmlOutMessage.TEXT().content("恭喜你中奖了").toUser(wxMessage.getFromUserName()).fromUser(wxMessage.getToUserName()).build();
}
return xmlOutMsg;
}
}4. 创建servlet,名为DemoServlet.java
任务:接收微信服务器发来的消息,并传入路由器中。
/**
* <pre>
* Demo Servlet
* 如果使用的是SpringMVC,也是类似这样的写法~
*
* 注意:WxConfig请调用getInstance()
* 因为对于全局是唯一的。采用单例模式。
* </pre>
*
* @author antgan
* @date 2016/12/15
*
*/
@WebServlet("/wx")
public class DemoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 实例化 统一业务API入口
private IService iService = new WxService();
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 验证服务器的有效性
PrintWriter out = response.getWriter();
String signature = request.getParameter("signature");
String timestamp = request.getParameter("timestamp");
String nonce = request.getParameter("nonce");
String echostr = request.getParameter("echostr");
if (iService.checkSignature(signature, timestamp, nonce, echostr)) {
out.print(echostr);
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
// 返回消息给微信服务器
PrintWriter out = response.getWriter();
// 创建一个路由器
WxMessageRouter router = new WxMessageRouter(iService);
try {
// 微信服务器推送过来的是XML格式。
WxXmlMessage wx = XStreamTransformer.fromXml(WxXmlMessage.class, request.getInputStream());
System.out.println("消息:\\n " + wx.toString());
// 添加规则;这里的规则是所有消息都交给DemoMatcher处理,交给DemoInterceptor处理,交给DemoHandler处理
// 注意!!每一个规则,必须由end()或者next()结束。不然不会生效。
// end()是指消息进入该规则后不再进入其他规则。 而next()是指消息进入了一个规则后,如果满足其他规则也能进入,处理。
router.rule().matcher(new DemoMatcher()).interceptor(new DemoInterceptor()).handler(new DemoHandler())
.end();
// 把消息传递给路由器进行处理
WxXmlOutMessage xmlOutMsg = router.route(wx);
if (xmlOutMsg != null)
out.print(xmlOutMsg.toXml());// 因为是明文,所以不用加密,直接返回给用户。
} catch (Exception e) {
e.printStackTrace();
} finally {
out.close();
}
}
}就是这么简单。
完成了这个活动的业务。
这里实例讲得很粗糙,可以看wx-tools的开发文档。有详细的实例和使用讲解。
以上是关于教你3分钟快速开发微信公众号[订阅号][服务号]的主要内容,如果未能解决你的问题,请参考以下文章