webpack打包原理
Posted znlam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包原理相关的知识,希望对你有一定的参考价值。
1.创建一个项目文件夹,包含lib,dist,src三个文件
2.创建配置文件webpack.config.js,和bundle.js文件
3.lib里创建webpack.js文件,用来封装webpack类
4.src里创建一个index.js文件,作文打包的入口文件
##webpack的基础配置 const path = require("path") module.exports = { mode:"development", entry:"./src/index.js", output:{ path:path.resolve(__dirname,"./dist"), filename:"main.js" } }
##webpack.js const fs = require("fs"); module.exports = class webpack { constructor(options){ let {entry,output} = options //入口信息 this.entry = entry; //出口信息 this.output = output; } run(){ //开始分析入口模块内容 this.parse(this.entry) } parse(entryFile){ //拿到文件内容 const content = fs.readFileSync(entryFile,"utf-8"); //分析-哪些是源码-哪些是依赖,我们借助babel插件:安装:npm i @babel/parser --save console.log(content) } }
##bundle.js //打包入口 const options = require("./webpack.config.js") const webpack = require("./lib/webpack.js") new webpack(options)
安装babel/parser:npm i @babel/parser --save 分析文件中哪些是源码哪些是依赖
安装babel/traverse:npm i @babel/traverse --save 提取抽象语法树里的节点信息
安装babel/core babel/preset-env:npm i @babel/core @babel/preset-env --save 对源码js进行解析处理
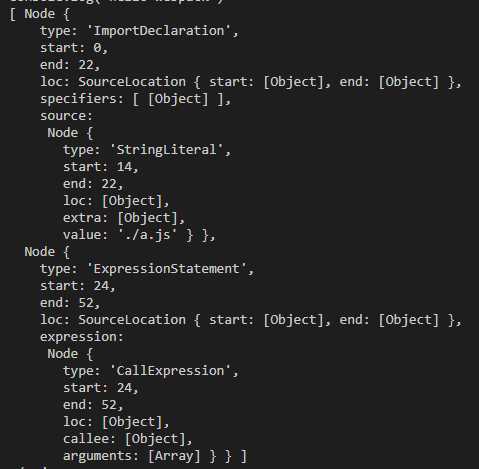
ast.program.body:

node.source.value:

以上是关于webpack打包原理的主要内容,如果未能解决你的问题,请参考以下文章