webstorm 主题设置 皮肤设置
Posted 绿萝配白啤_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm 主题设置 皮肤设置相关的知识,希望对你有一定的参考价值。
推荐个编辑器主题下载的一个网站。
Color Themes 网址:http://color-themes.com [点这里直接跳转]
但是,只支持几个编辑器。

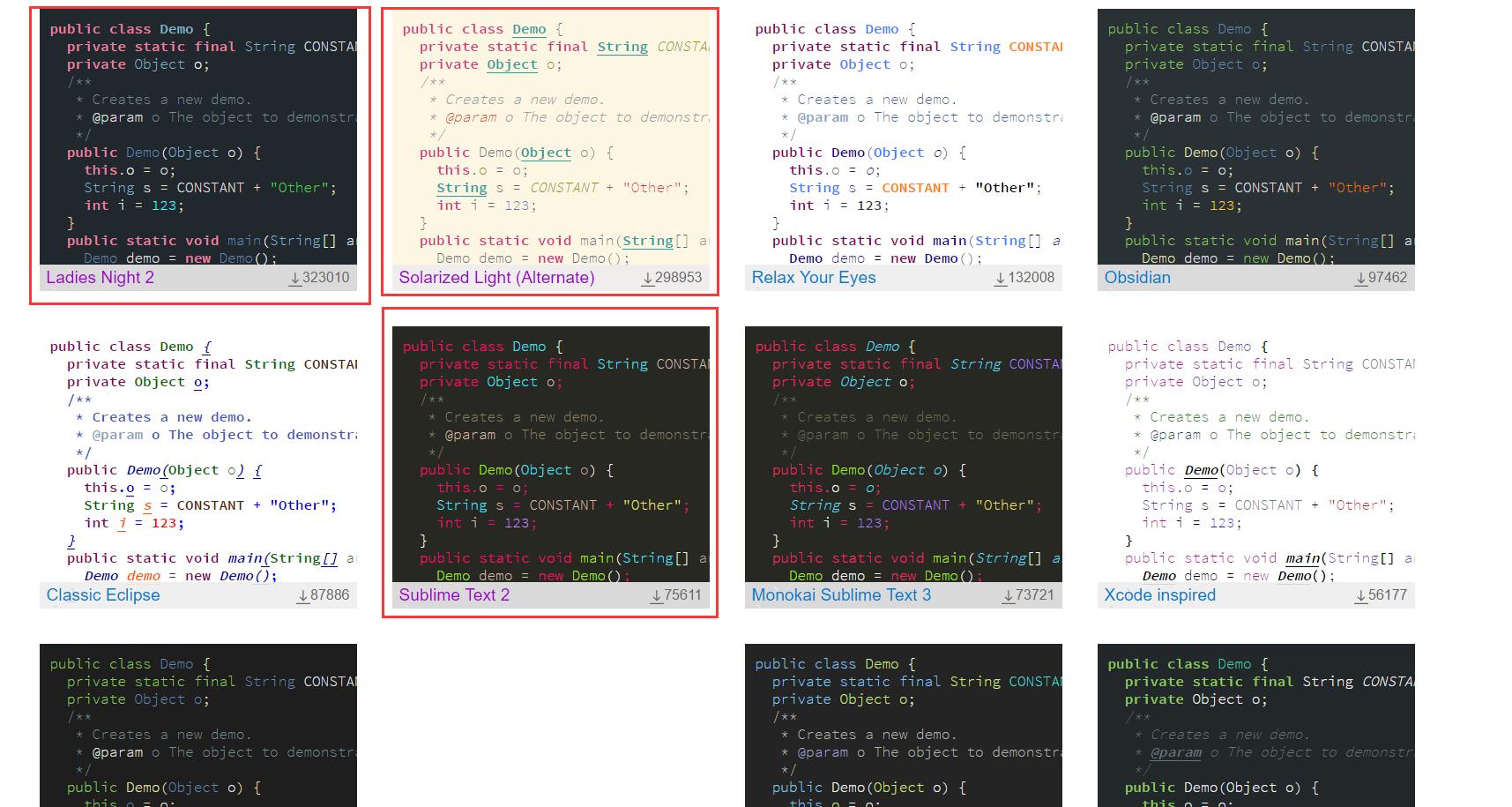
各种颜色搭配的主题,随你选择!我个人比较喜欢这三种~~

一、导入下载主题
下载之后是一个 .jar文件。
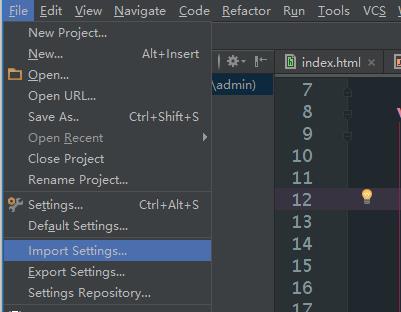
下一步,在webstorm程序中选择 : 菜单栏 File -> Setting ->Import Settings 选中下载的.jar文件 就可以了

ps:导入下载的文件只能改变工作区的配色。目录区以及菜单区的底色改变要首先设置下面的 第四 部分。
二、字体设置
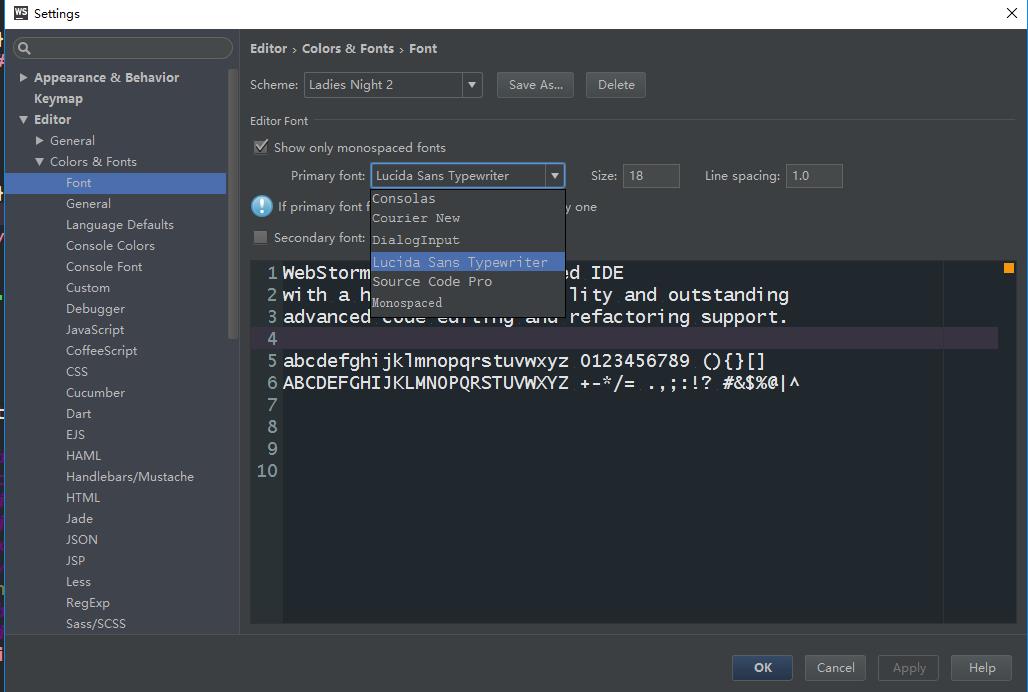
导入的主题字体我不是很喜欢。 习惯用 Lucida Sans Typewriter
步骤:菜单栏 File -> Settings -> Edior -> Colors & Fonts ->Font

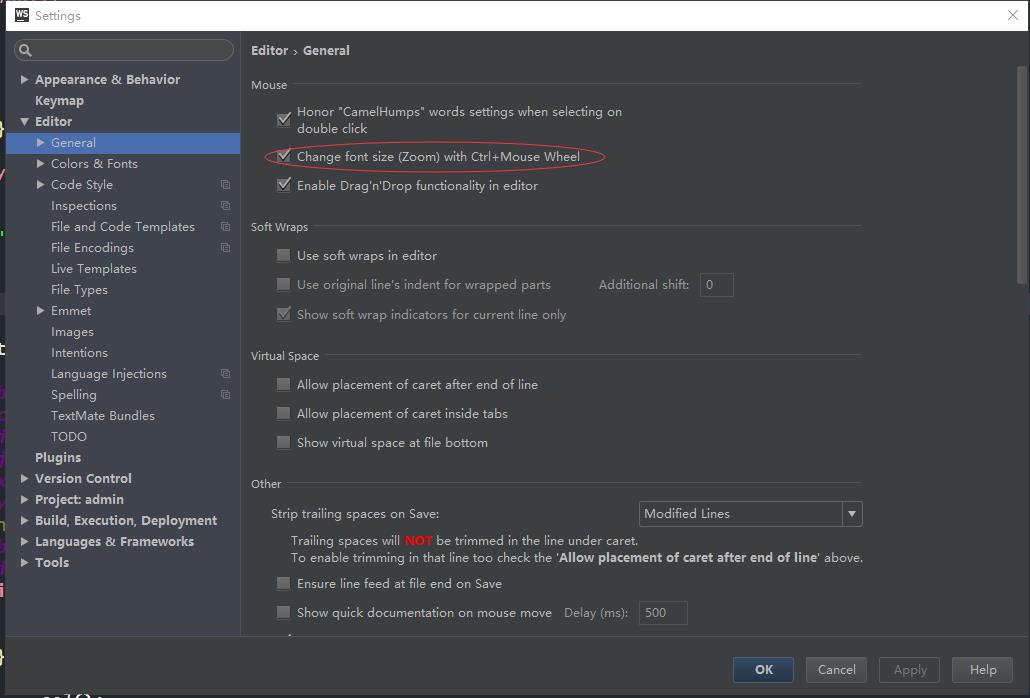
三、鼠标滚轮+Ctrl 控制字体大小
步骤: 步骤:菜单栏 File -> Settings -> Editor -> General

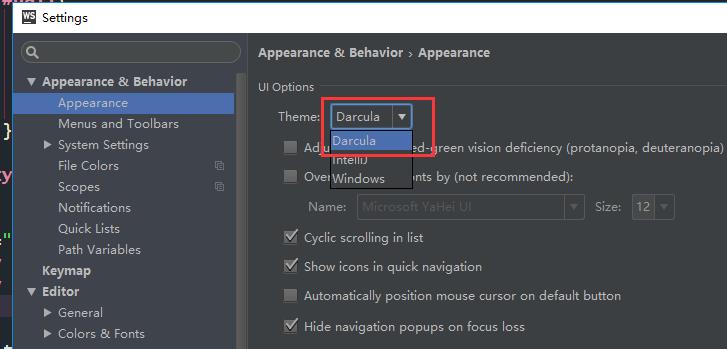
四、目录区及菜单区的背景色设置

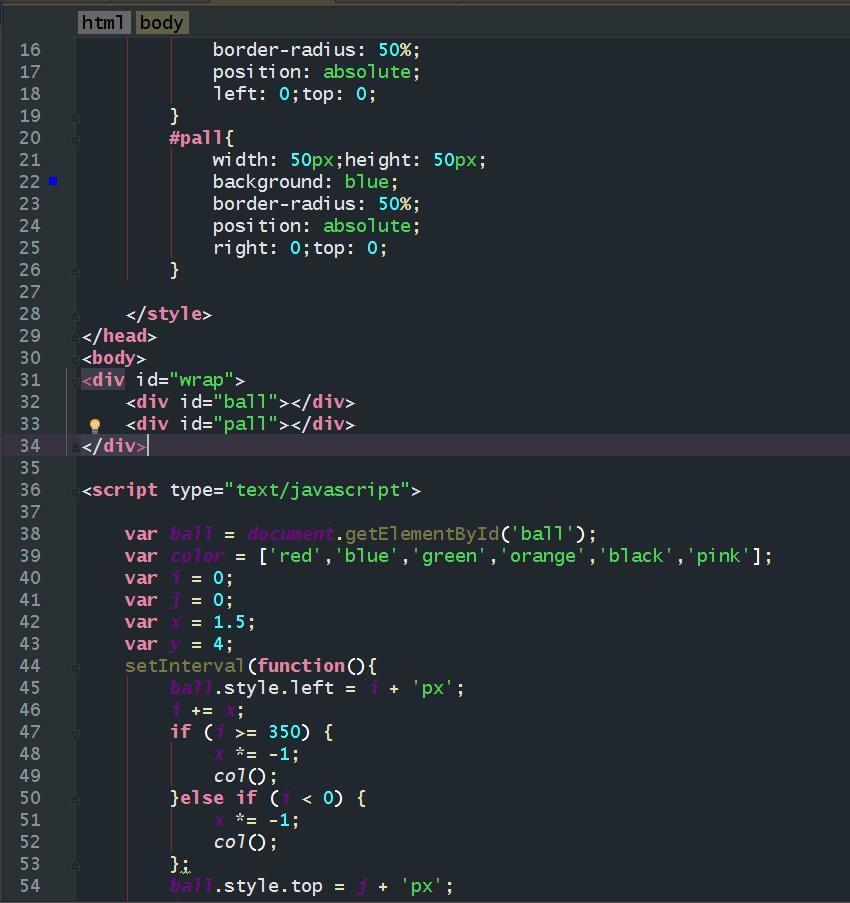
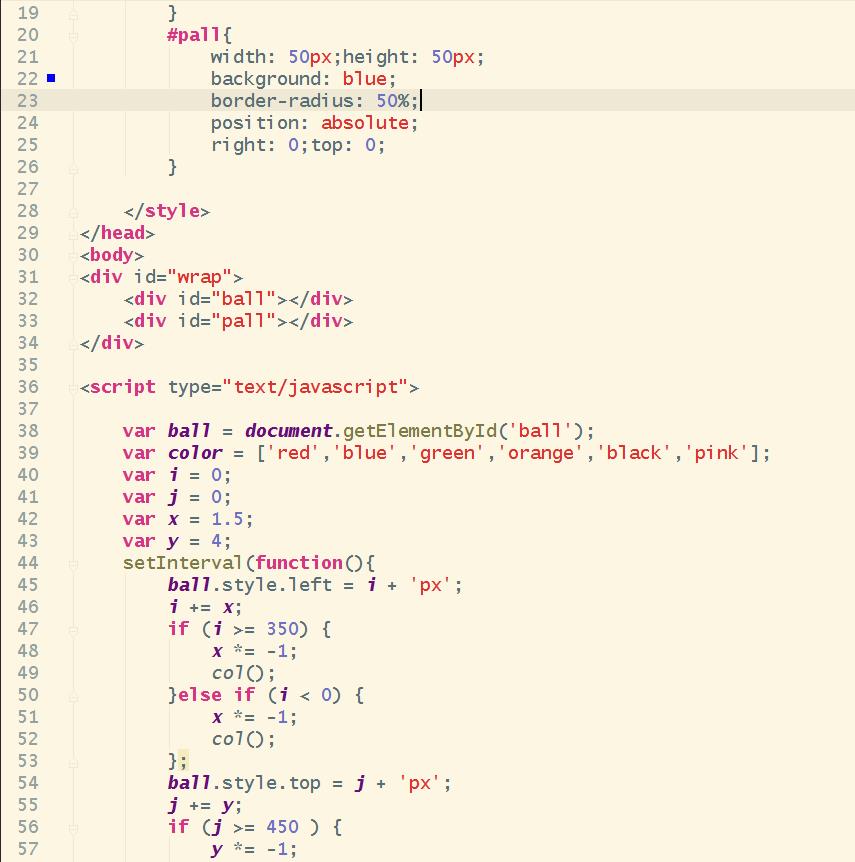
成果图-------------------


先这样,以后有新发现再继续~
以上是关于webstorm 主题设置 皮肤设置的主要内容,如果未能解决你的问题,请参考以下文章