webstorm皮肤外观样式快速设置
Posted 萤火虫不玩儿火
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm皮肤外观样式快速设置相关的知识,希望对你有一定的参考价值。
一、皮肤外观设置
因为这里是上班时间写的,其客套话就不多bb。步入正题
1.首先设置webstorm整体面板颜色
file->settings->Appearance&Behavior->Appearance
进去之后看到theme把它设置为Darcula,然后勾选下面的Override default fonts Name设置为微软雅黑,size设置为12.设置完之后,apply。(解释一下,这里设置的是整体面板的样式,包括字体大小,不管代码的事儿)。
2.然后进入到Editor.设置代码的样式
Editor->Colors&Fonts
Scheme点击下拉框选择Darcula,sava为my Darcula。
设置完后点击Font,这时就会发现Scheme为刚才设置的my Darcula,然后设置Primary font为Consolas,Size为18,Line spacing为1.1. apply,ok完成。

二、webstorm如何使用cmd命令
1、先找到Terminal命令窗口,鼠标移到webtrom界面右下角小按钮就可以出来。

2.设置快捷键,调用方便
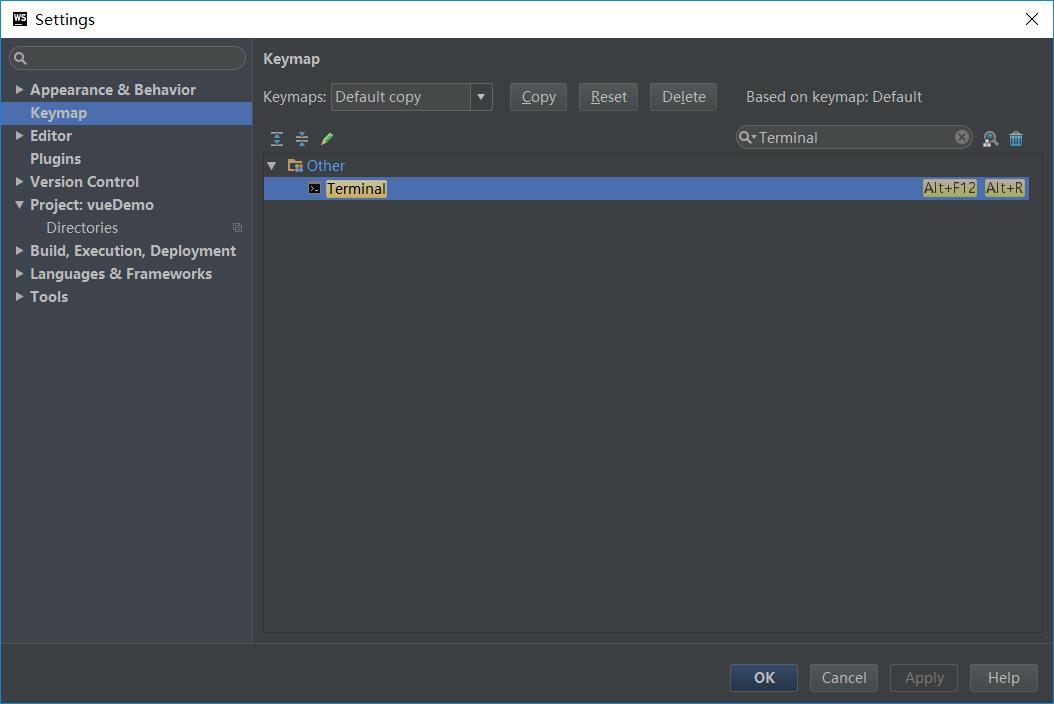
路径:file>settings>keymap打开快捷键设置界面,搜索Terminal,设置快捷键alt+r(因为windows系统是w+r,个人习惯)如下图显示:

3.检测是否配置成功,完成
三、webstorm11激活方法
注册时选择“License server”输入“http://idea.imsxm.com/”点击“OK”即可快速激活JetBrains系列产品
以上是关于webstorm皮肤外观样式快速设置的主要内容,如果未能解决你的问题,请参考以下文章