vue ajax获取数据的时候,如何保证传递参数的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue ajax获取数据的时候,如何保证传递参数的相关的知识,希望对你有一定的参考价值。
参考技术A 首先,session是存在于服务端的存储用户状态的东西。cookie是在客户端保存数据的东西。二者完全不是一回事。但通常我们配合使用,在客户端用cookie保存一个sessionID,用户每次发请求到后端都带着这个sessionID,后端接收到请求后根据这个sessionID再从不管缓存也好、memcached之类的缓存工具也好里面拿出对应的session数据使用。
https是协议层的东西,通常公司的运维、it工程师搞定,当然如果你确实需要了解,可以网上查资料努力扎牢基础,争取自己想要的技能。
ASP Action函数 如何接收前台ajax传递的数据(编辑中。。。)
参看链接:https://www.cnblogs.com/umlzhang/p/3654486.html
我这里总结一下,Action的参数的来源比较多
1.url
2.路由设定
3.post中的内容被自动映射(form格式,json格式都可以)
如果参数的类型是可为空类型,那么当不传递这个参数时,也能正确执行函数。但是,如果是int 这种,不能为空的类型,就会出现调用错误。这时候,需要使用int ? 类型。
对于post 请求 ,action 的参数自动映射与 request 的content-type 密切相关, 但是无论哪种post请求,request的InputStream属性一定保存着post过来的数据。
例子1:
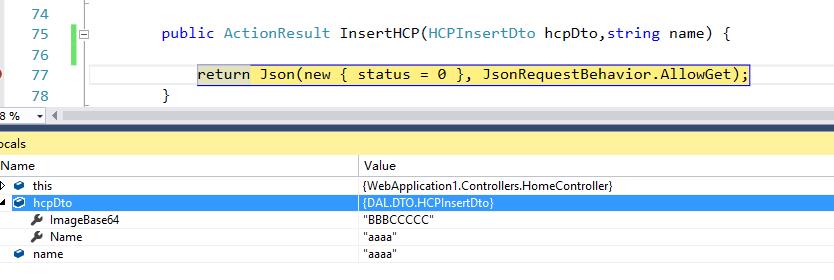
post 一个 content-type 为 application/json 的json到服务器端,json内容如下:
{"name":"aaaa","Meetings":"1","ImageBase64":"BBBCCCCC"}
服务器结果如下:

可以看到,json中的key都被映射到了同名变量或属性中。hcpDto的 Name 和 name 的值,都来自json中的name,忽略大小写区别。可以简单地理解成,只要名称和类型允许,就会进行相应的映射。
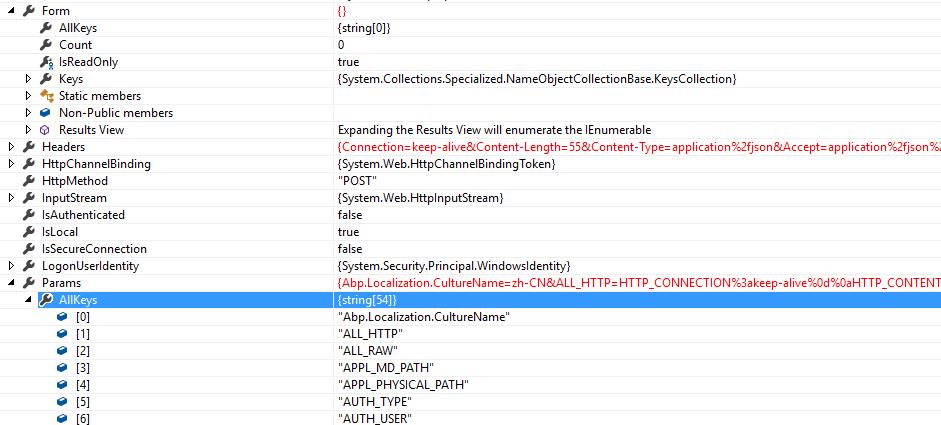
但是用在request 的 form属性和 params属性中,没有出现相应的值,参见下图

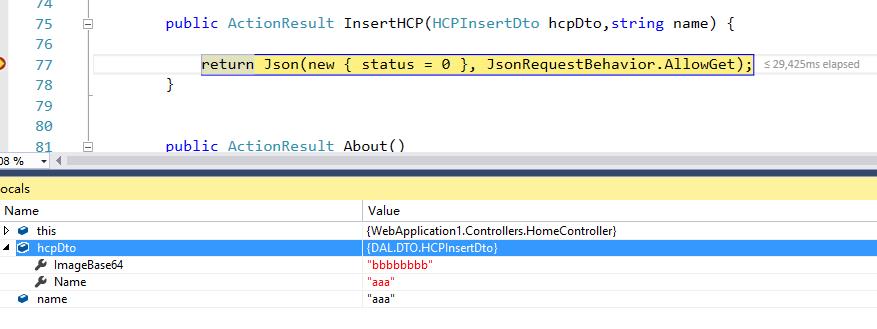
例子1.2,如果post一个复杂的json对象
{"HCPInsertDto":{"name":"aaaa","Meetings":"1"},"ImageBase64":"BBBCCCCC"}
结果如下图:

name的值无法取到,也就是说,默认是无法解析json中第二层的属性。那么为什么有的框架可以做到多层json的解析呢?????????????????????
例子2:
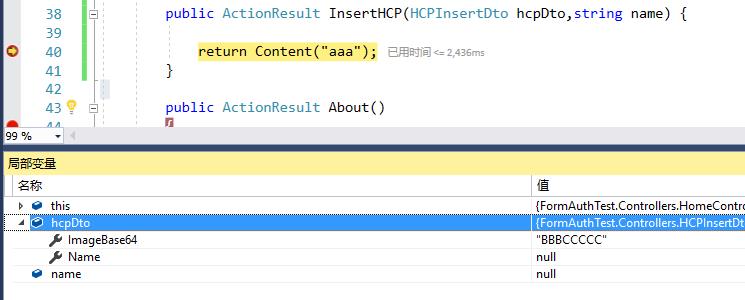
post 一个 content-type 为 application/x-www-form-urlencoded的数据到服务器,数据内容如下:
name=aaa&imagebase64=bbbbbbbb
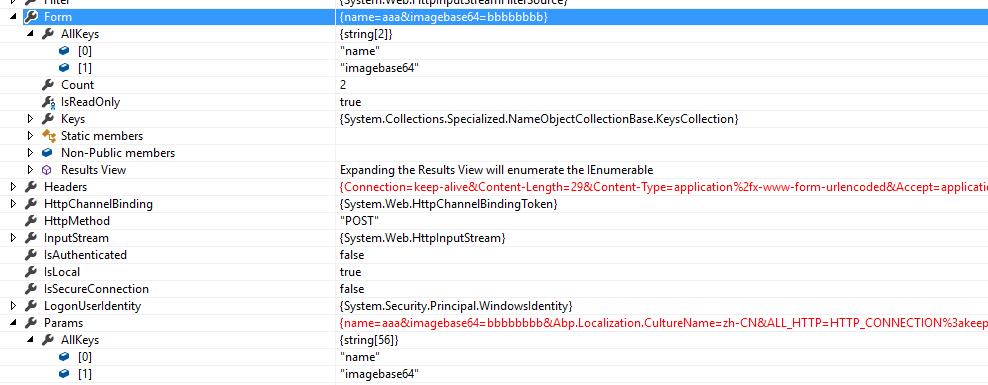
服务器截图如下:

同时可以注意到,以 application/x-www-form-urlencoded 形式提交的数据,可以在request对象中的 form属性和params属性中都有值:

例子3
post 一个 content-type 为 multipart/form-data 的
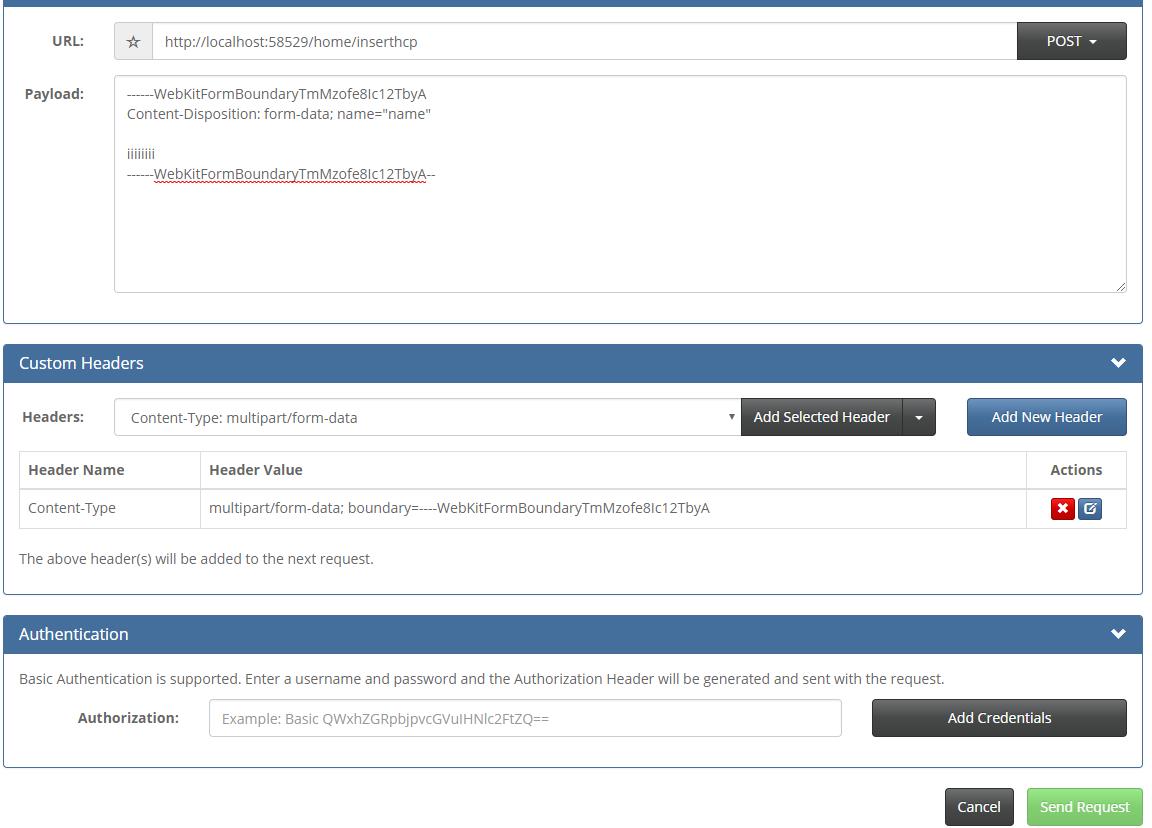
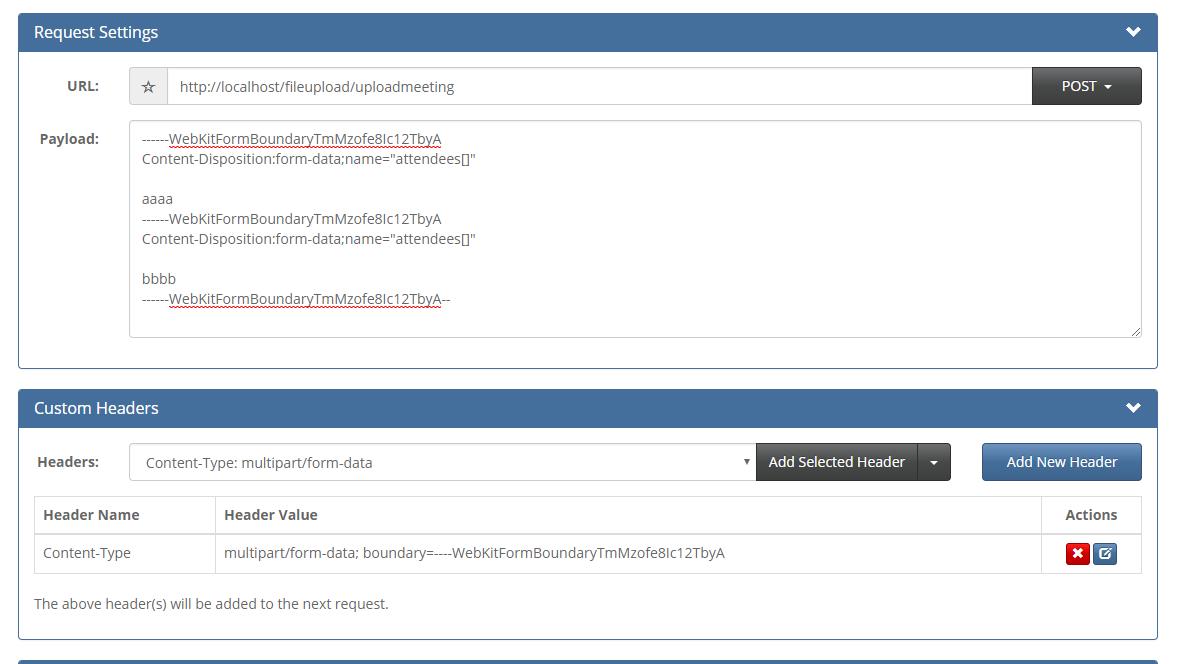
首先,这个post的data格式,和 content-type的内容有些特殊,最好使用一个form表单构建,再粘贴到 restful client 里实验,截图如下:

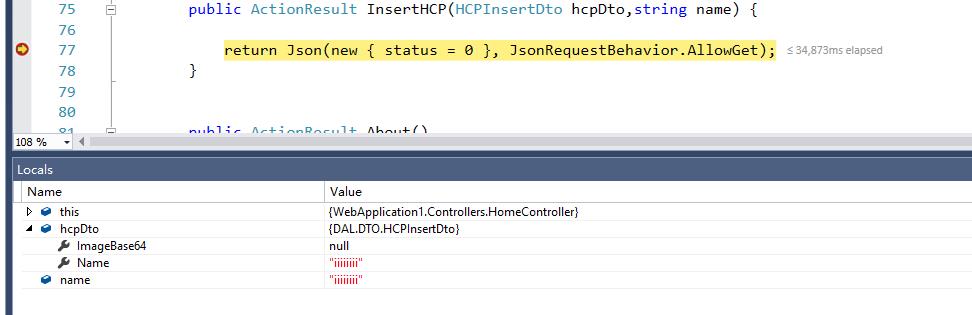
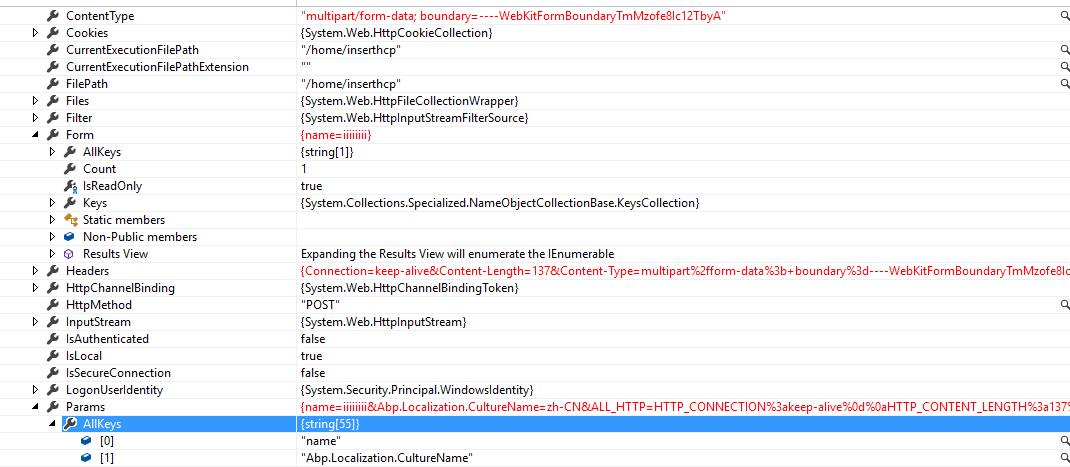
结果如下:

可以看到,参数可以正确映射

例子4 在一些ios之类的前台库里,可以传递一个数组,我用restful client模拟了一下这种情况

代码如下:
------WebKitFormBoundaryTmMzofe8Ic12TbyA Content-Disposition:form-data;name="attendees[]" aaaa ------WebKitFormBoundaryTmMzofe8Ic12TbyA Content-Disposition:form-data;name="attendees[]" bbbb ------WebKitFormBoundaryTmMzofe8Ic12TbyA--
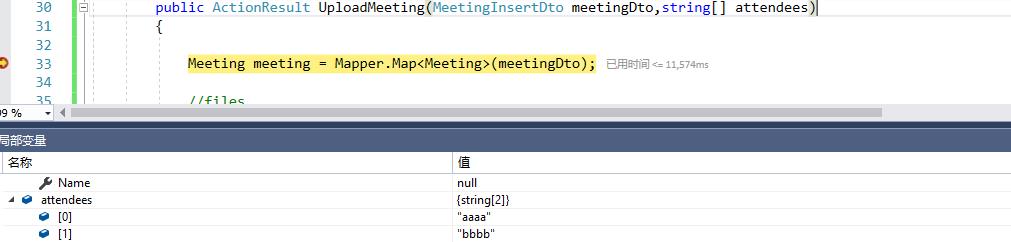
多次传递同样的name属性,后台就会把这些数据处理为一个数组。注意,这里的[] 符号可以省略,server同样可以解析。
解析结果如下:

以上是关于vue ajax获取数据的时候,如何保证传递参数的的主要内容,如果未能解决你的问题,请参考以下文章