Vue路由传递query参数的两种方式
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue路由传递query参数的两种方式相关的知识,希望对你有一定的参考价值。
路由是可以传递参数的,一般使用query进行传参,有两种方式,接下来一一展示
案例展示
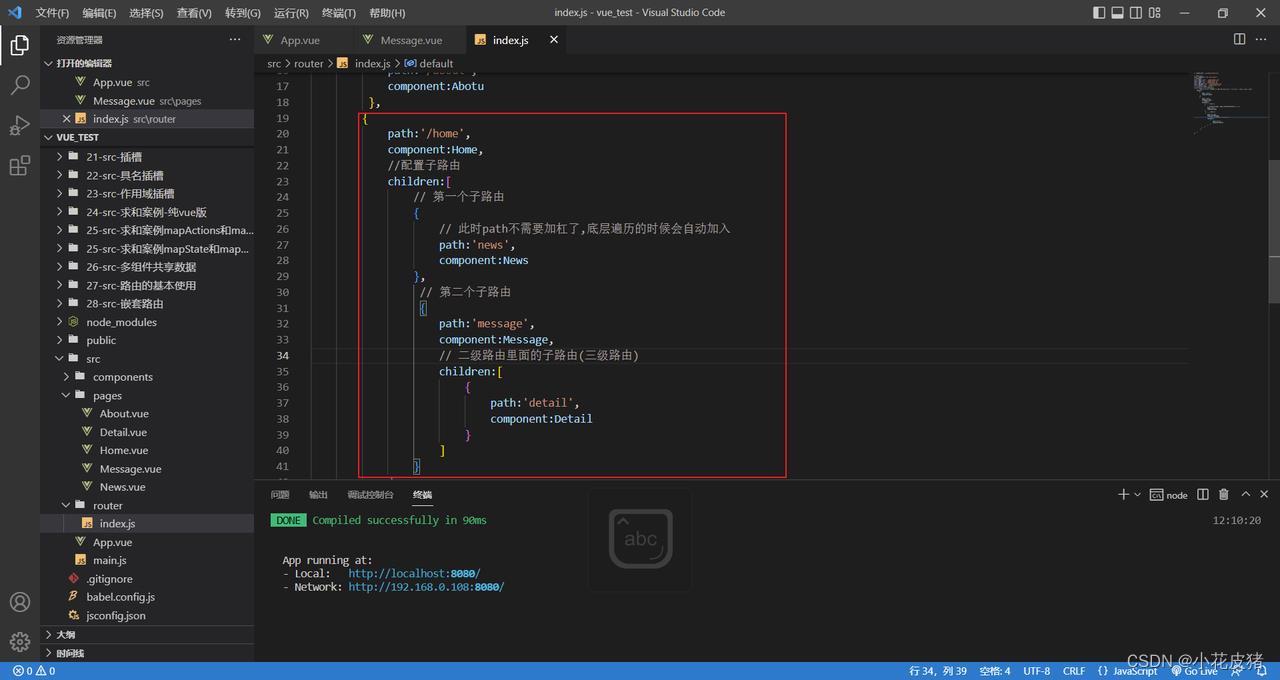
先编写一个简单的案例
我这里用的一个三级路由

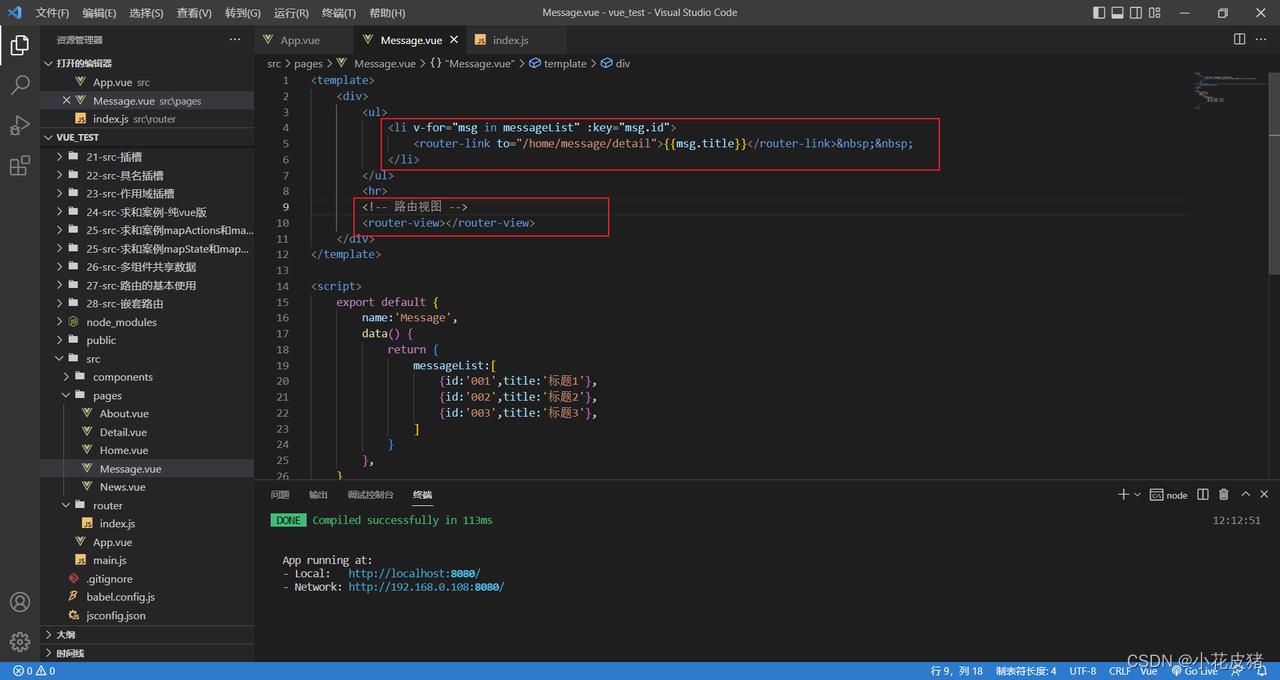
这里使用三级路由以及展示路由视图

这样点击就跳转对应的路径了,接下来进行路由跳转的时候传参即可

路由传参
方式1:字符串传参(不推荐)
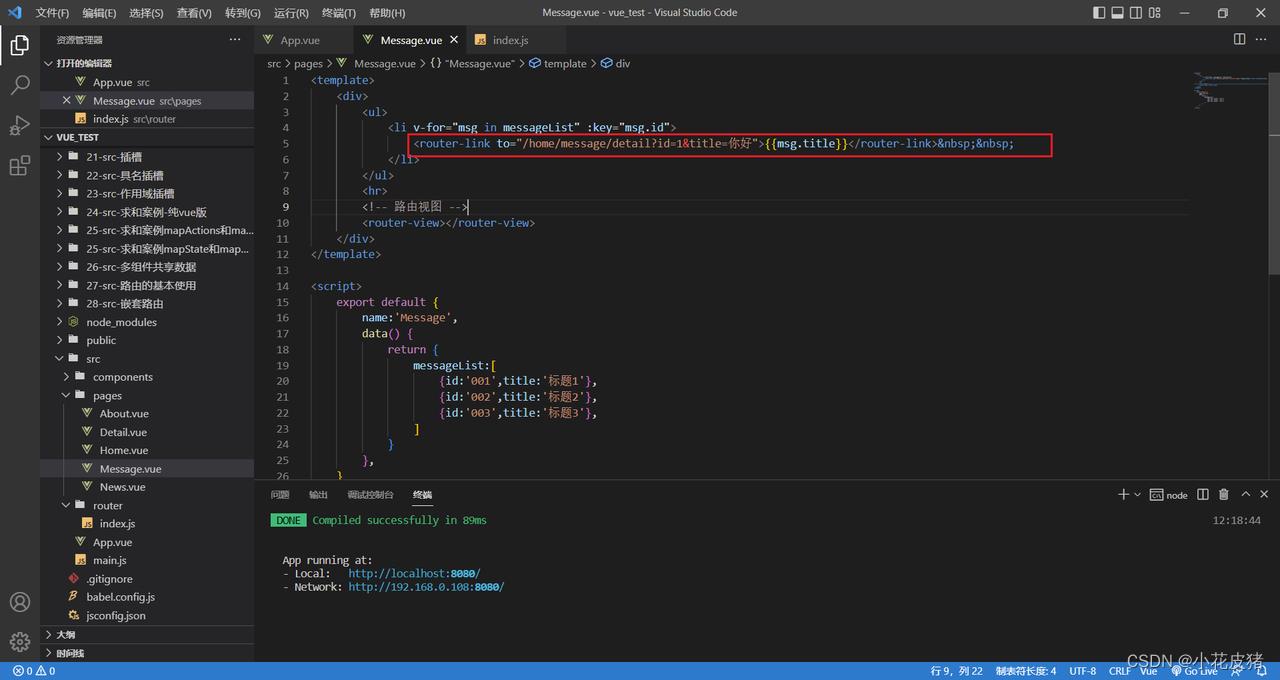
参数和ajax或axios发送的query参数几乎一致,写法基本和和ajax一致,都是 url?key=value&拼接参数的格式,例如:
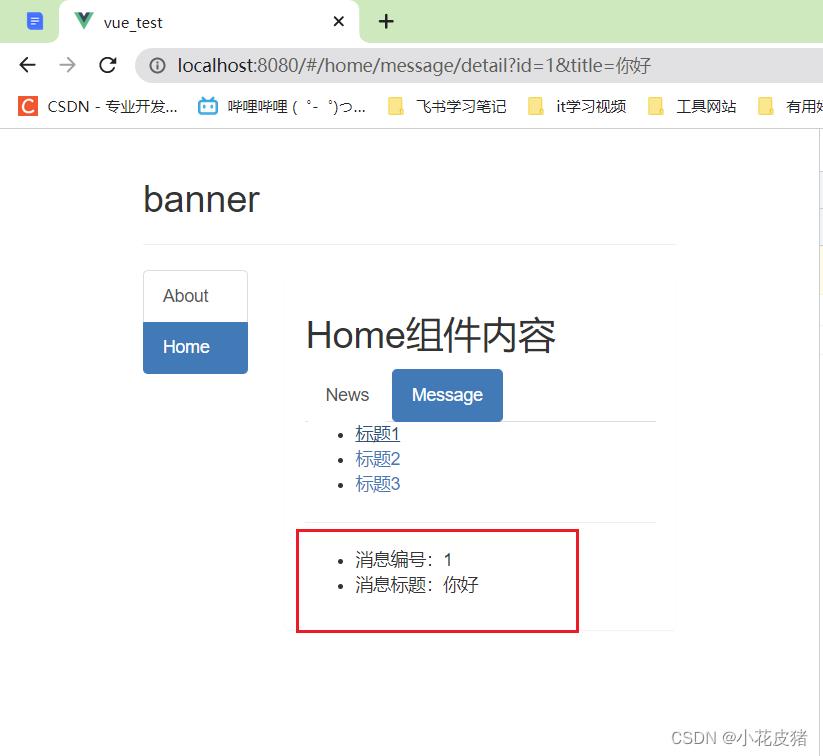
<router-link to="/home/message/detail?id=1&title=你好">

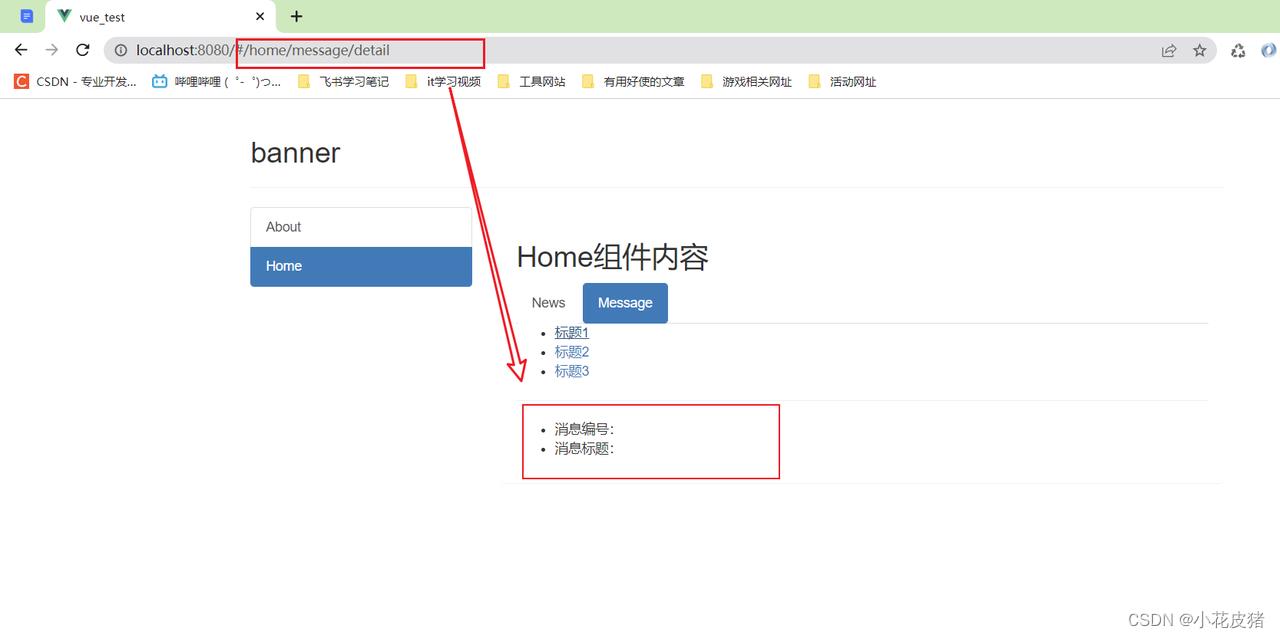
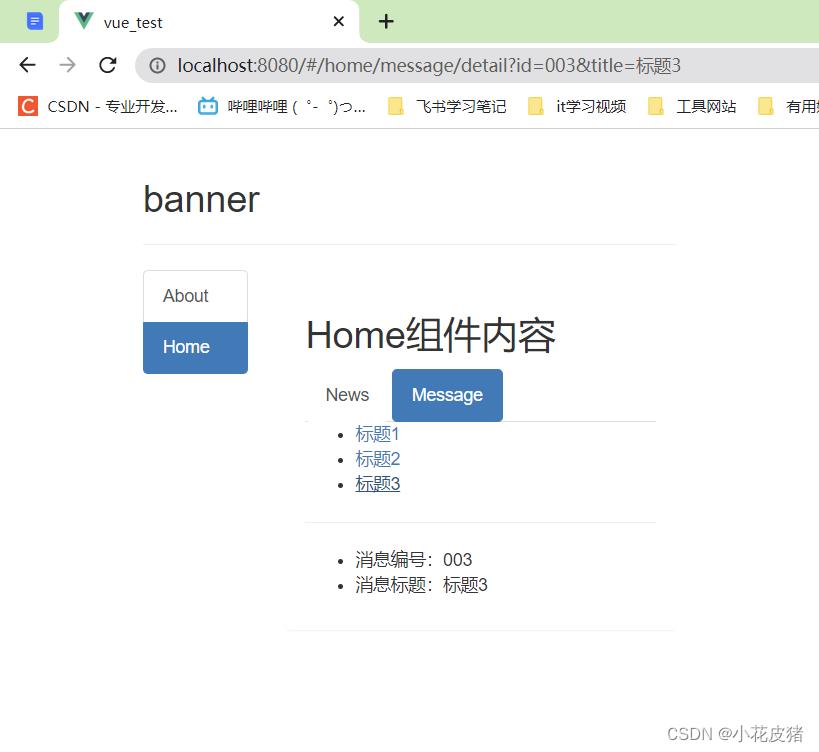
路径上也会有所体现

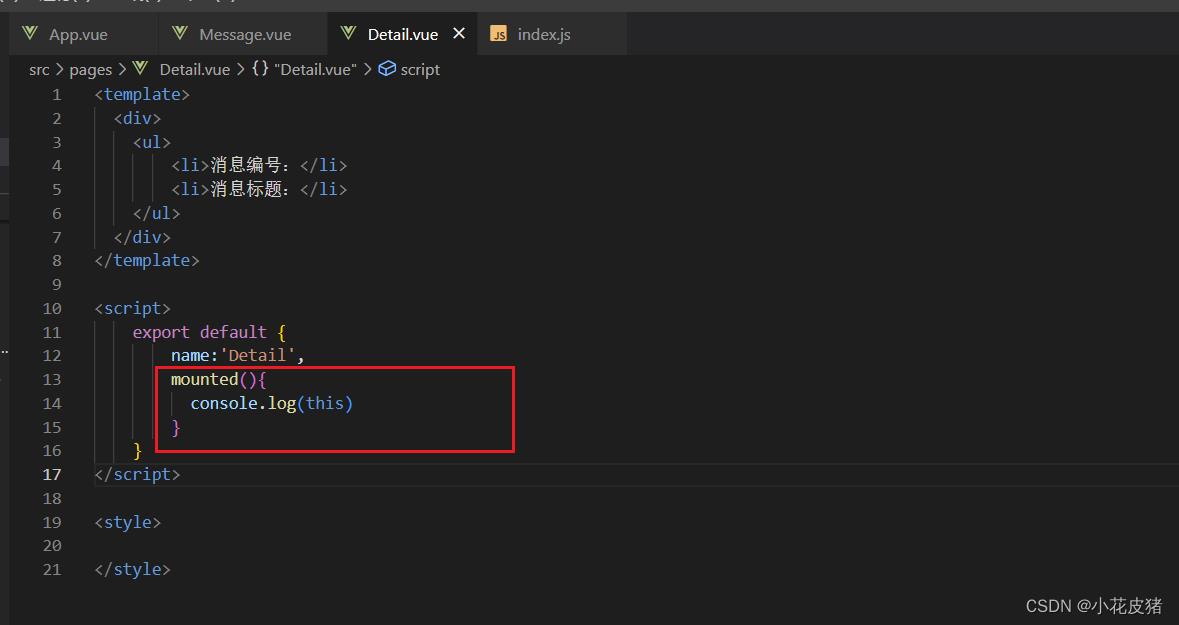
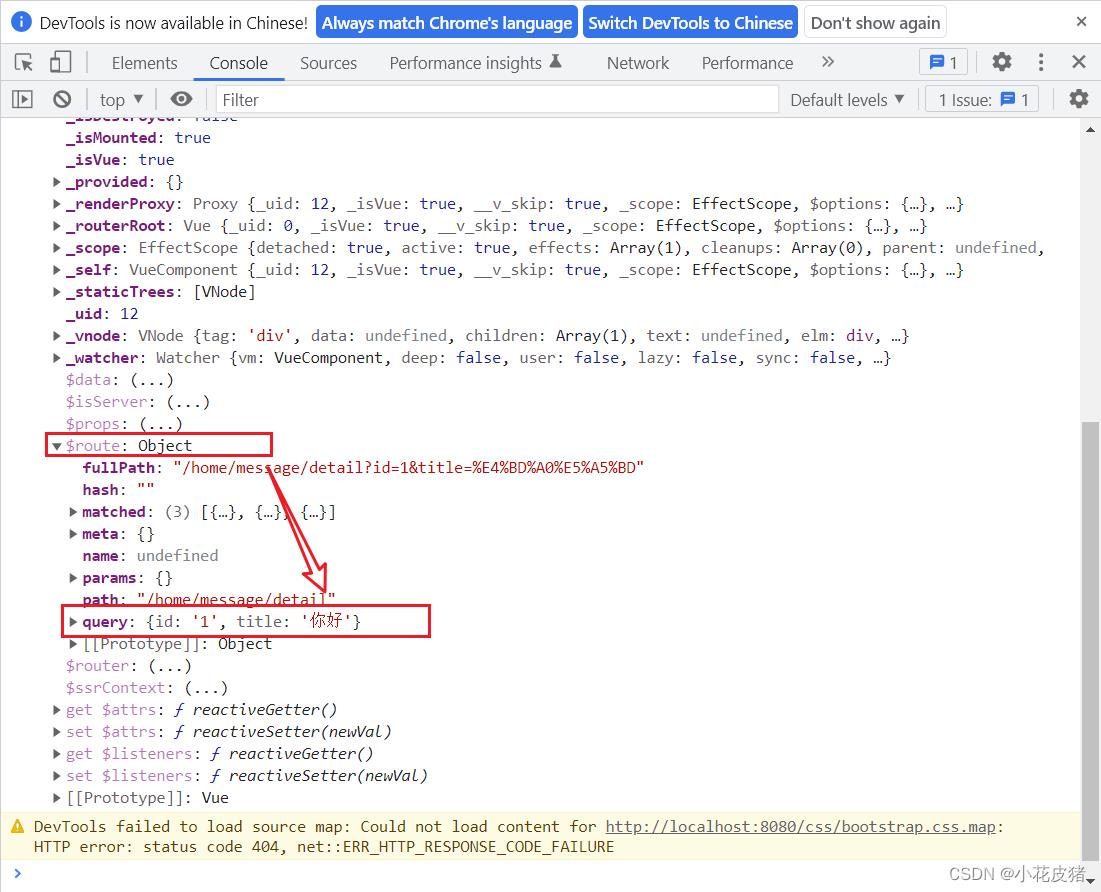
传递完的参数就到$route的query里面,这里我在组件挂载的时候输出了一个vc实例

可以在$route的query里面找到参数

接收路由参数
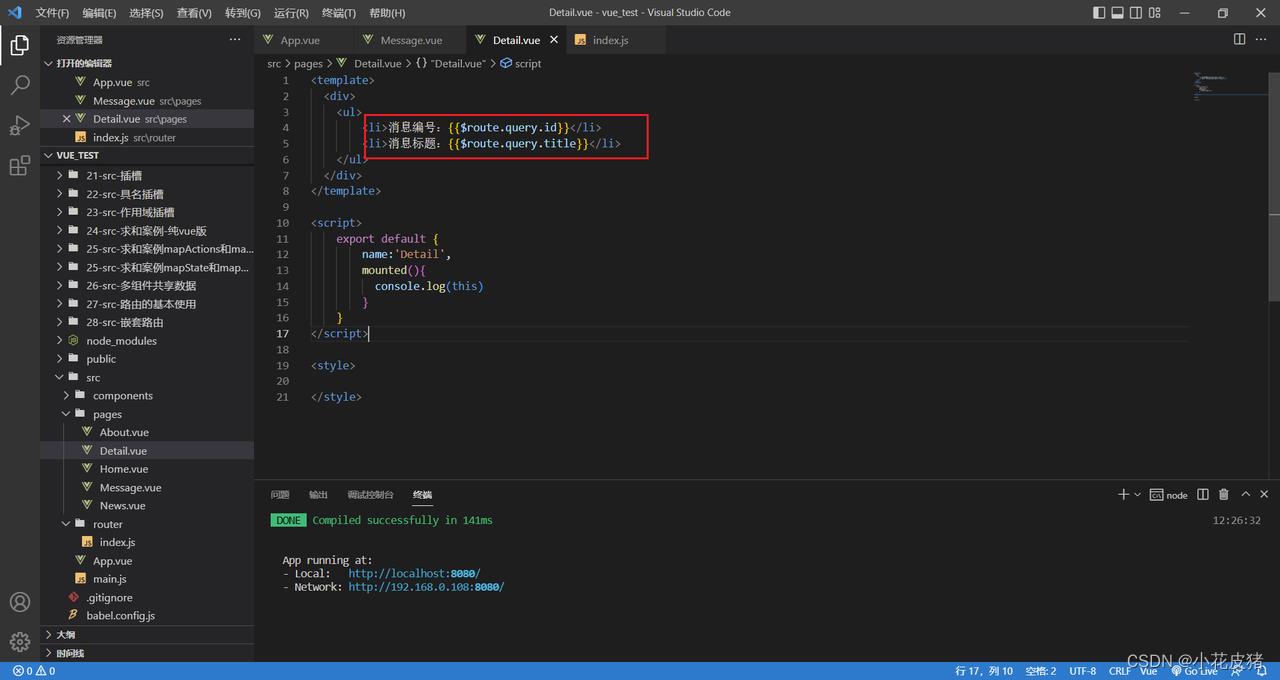
想要接收使用参数,也直接从$route的query里面获取即可


但是现在参数是死的,所以需要从表达式里面传递
表达式错误传参
注意,在使用到表达式传参的场景时,切不可使用下面两种传递方式
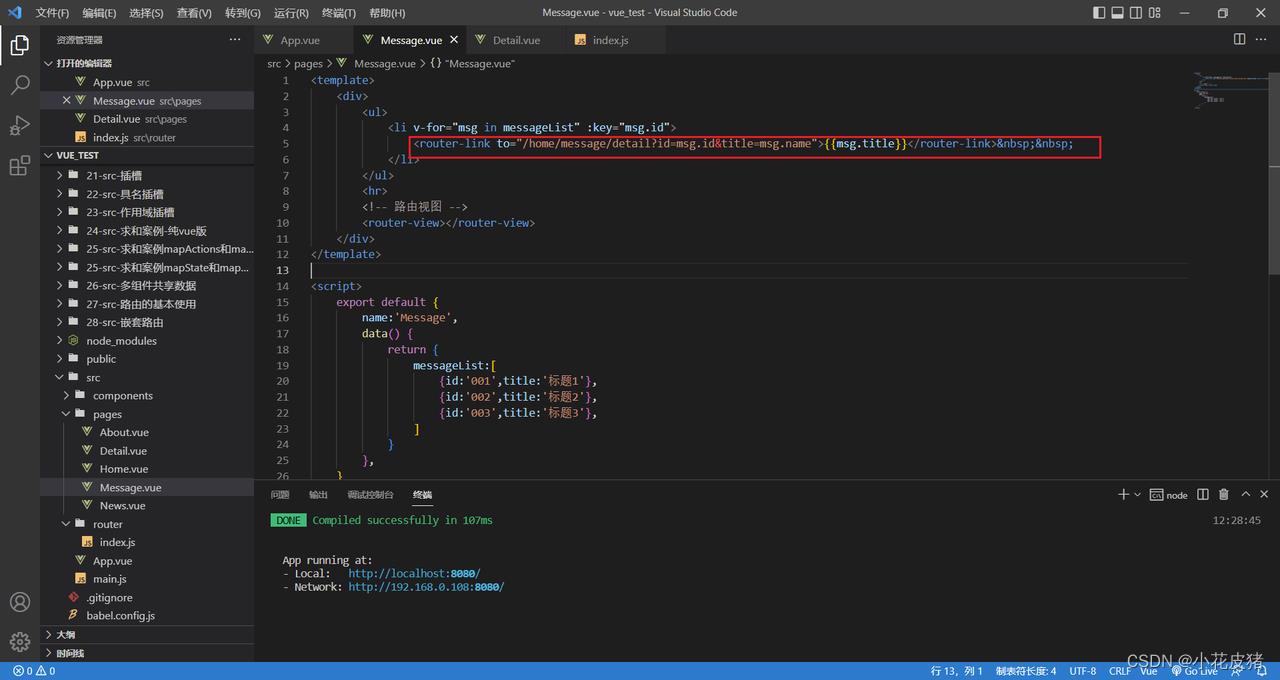
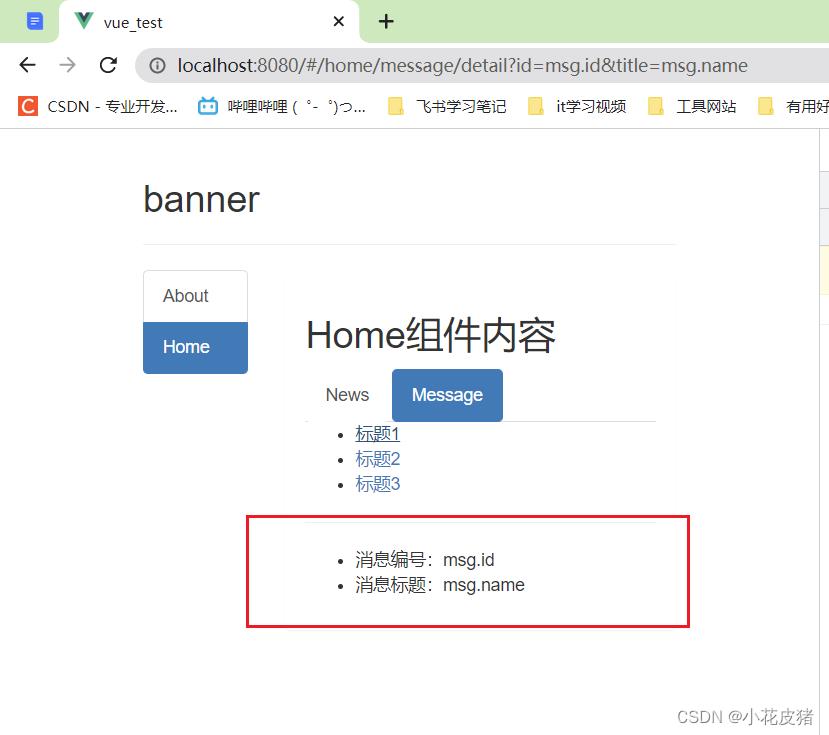
这样就会直接当前字符串解析


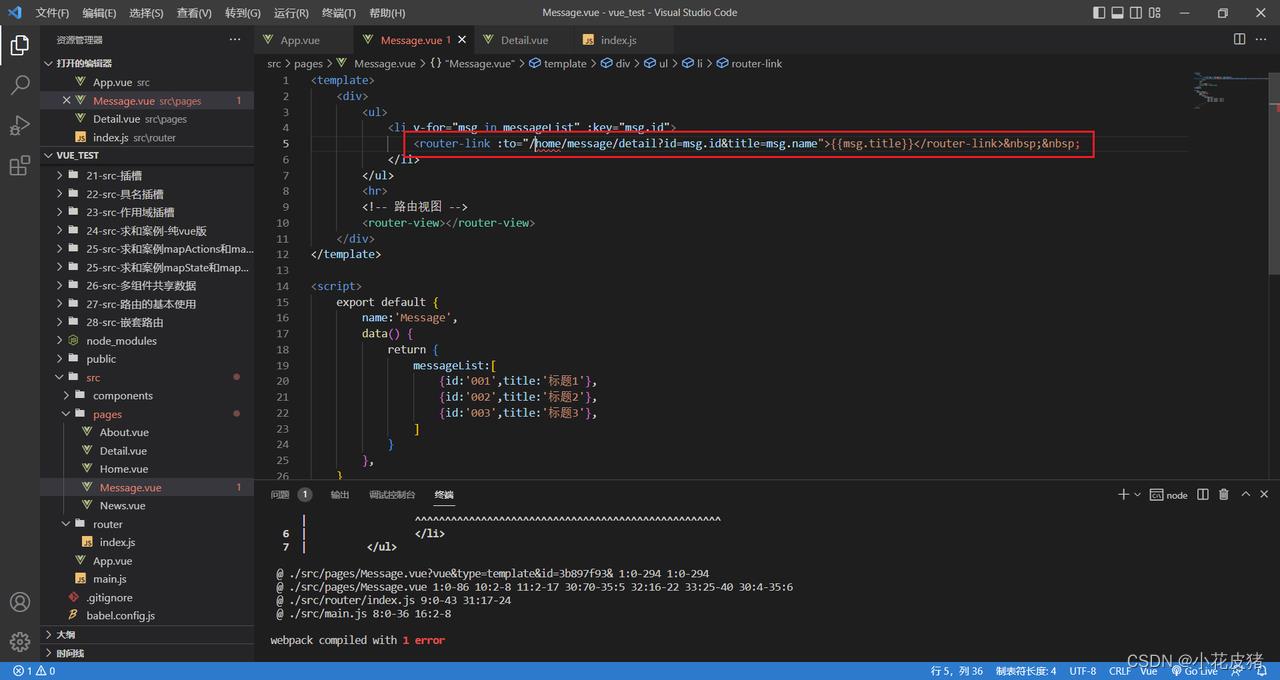
也不可以直接使用:to的方式,这样会解析成一个表达式,无法识别报错

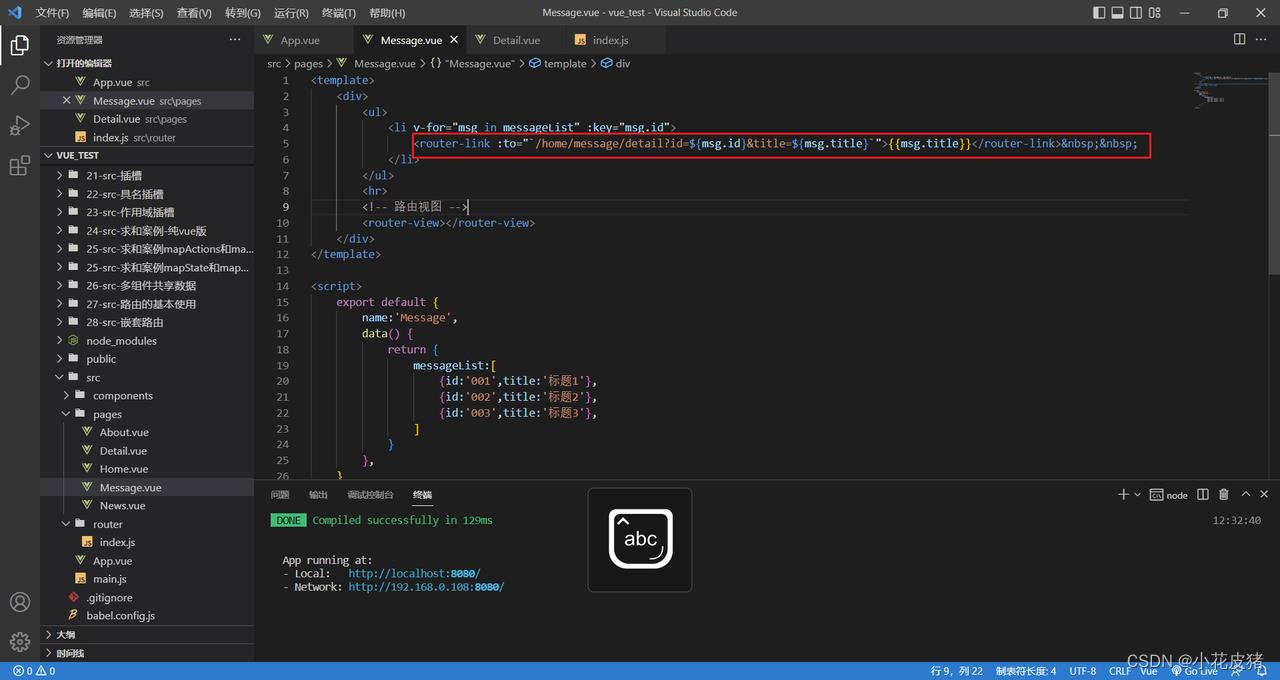
表达式正确传参
正确的做法应该是加上``并且使用$进行拼接传递

<!-- 跳转路由并携带query参数 to的字符串写法 -->
<router-link :to="`/home/message/detail?id=$msg.id&title=$msg.title`">msg.title</router-link>
接收参数还是从$route的query里面获取,这样就可以完成使用query方式参数

但是query这种拼接方式有些复杂,所以有了第二种传参方式,使用对象传参
方式2:对象传参(推荐)
对象方式进行传参,既然现在to是一个对象,那么有几个属性可以使用
path:想去哪里跳转
query:它是一个对象,在对象里面配置参数
<!-- 跳转路由并携带query参数 to的对象写法 -->
<router-link :to="
path:'/home/message/detail',
query:id:msg.id,title:msg.title
">
这种写法清晰明了,推荐使用
总结
1 传递参数
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
<!-- 跳转并携带query参数,to的对象写法 -->
<router-link
:to="
path:'/home/message/detail',
query:
id:666,
title:'你好'
"
>跳转</router-link>
2 接收参数
$route.query.id
$route.query.title
以上是关于Vue路由传递query参数的两种方式的主要内容,如果未能解决你的问题,请参考以下文章