怎样使网页设计中的css盒子内容居中?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样使网页设计中的css盒子内容居中?相关的知识,希望对你有一定的参考价值。
参考技术Acss盒子内容居中的方法:
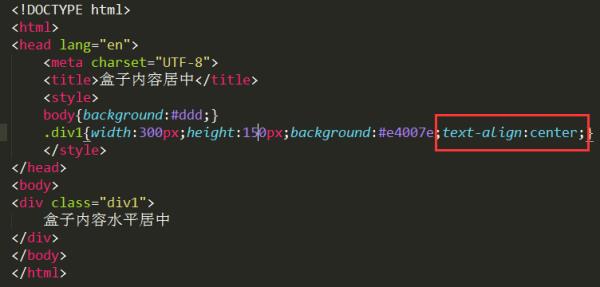
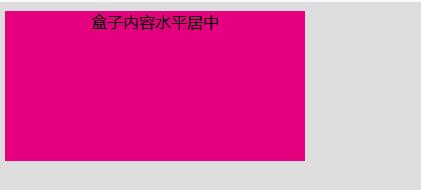
css盒子内容水平居中的text-align:center ;或 margin:0 auto;
代码:

效果:

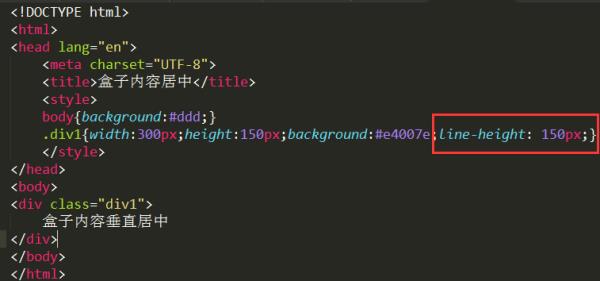
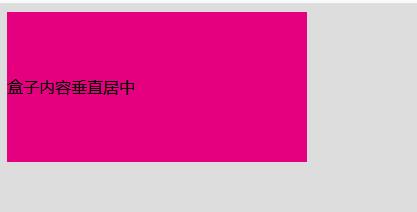
垂直居中的line-height;
代码:

效果:

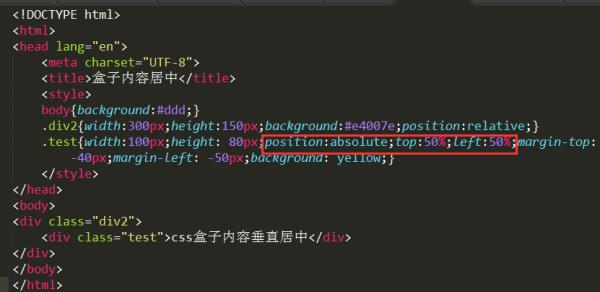
绝对定位水平垂直居中,position:absolute;top:50%;left:50%;
代码:

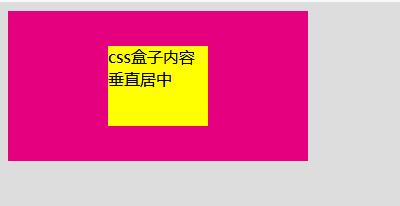
效果:

HTML / CSS在此示例中是否有更好/更清洁的方法来水平和垂直居中?
我是HTML / CSS的新手,我自己制作了第一个网页。当前正在为codecademy进行最后一个CSS项目。
我一直在摆弄这个东西,只是想不通。我试图将所有元素都放在.mainContainer中。我猜“标题”应该和盒子放在同一个容器中,但是我不知道如何使它显示在盒子的上方,并且所有内容都居中(x和y)。
下面是我能得到的最接近的。框的底部似乎居中,但我需要所有内容居中。我不明白的是为什么我在.mainContainer中使用inline-block,而在.boxContainer中使用flex。如果删除其中一个,则会丢失居中位置。我不认为我可以使用多个显示器...那里发生了什么?
https://jsfiddle.net/ichristian/ce9mou4w/2/
HTML
<div class='mainContainer'>
<h2>Title</h2>
<div class='boxContainer'>
<div class='box'>
<p>Box 1</p>
</div>
<div class='box'>
<p>Box 2</p>
</div>
<div class='box'>
<p>Box 3</p>
</div>
</div>
</div>
CSS
.mainContainer
background-color: orange;
height: 200px;
width: 400px;
align-items: center;
text-align: center;
display: inline-block;
.boxContainer
display: flex;
align-content: center;
justify-content: center;
align-items: center;
.box
background-color: black;
color: white;
height: 40px;
width: 40px;
.box + .box
margin-left: 40px;
编辑:不喜欢推荐问题的解决方案。我在下面选择的答案要容易得多。
四个外部容器,您可以将flex-direction设置为column,将内部容器设置为row。
.mainContainer
display: flex;
align-items:center;
justify-content: center;
flex-direction: column;
background-color: orange;
height: 200px;
width: 400px;
h2
margin: 0 0 20px 0;
.boxContainer
display: inherit;
flex-direction: row;
.box
background-color: black;
color: white;
height: 40px;
width: 40px;
margin: 0 20px;
<div class='mainContainer'>
<h2>Title</h2>
<div class='boxContainer'>
<div class='box'>
<p>Box 1</p>
</div>
<div class='box'>
<p>Box 2</p>
</div>
<div class='box'>
<p>Box 3</p>
</div>
</div>
</div>执行此操作:
.mainContainer
background-color: orange;
height: 200px;
width: 400px;
align-items: center;
text-align: center;
margin-left:auto;
margin-right:auto;
https://jsfiddle.net/aviboy2006/j7za04xu/2/也进行了很小的更改。
添加更大的宽度和高度:
https://jsfiddle.net/aviboy2006/j7za04xu/5/
垂直和水平居中:
.mainContainer
background-color: orange;
position: absolute;
top: 50%;
left: 50%;
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
padding:10px;
text-align:center;
以上是关于怎样使网页设计中的css盒子内容居中?的主要内容,如果未能解决你的问题,请参考以下文章