Css使Div自适应居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css使Div自适应居中相关的知识,希望对你有一定的参考价值。
<style type="text/css">
.d
width: 200px;
height: 350px;
background-color: #000;
margin-top: 20px;
margin-left: auto;
position: absolute;
</style>
然后div就贴左边了- -
在布局一张网页时,通常网页主体框架是居中于浏览器中的。实现最外层DIV水平居中与浏览器中需要一个条件和一个设置。假如最外层DIV盒子的CSS命名为“#divcss5”,这个时候为了兼容各大浏览器实现最外层的这个盒子居中。
条件:这个时候对“body”设置css内容居中样式(text-align:center)即CSS代码:
bodytext-align:center
设置:这个时候对“#divcss5”设置居中必备样式css margin 即CSS代码:
#divcss5margin:0 auto

扩展资料
CSS DIV技巧
1、css font的简写规则:
当我们写字体样式的时候,我们也许会这样子写
font-size: 1em;
line-height: 1.5em;
font-weight: bold;
font-style: italic;
font-variant: small-caps;
font-family: verdana,serif
其实,这样写是完全多余的,我可以只用font 来写就OK了。
比如:font: 1em/1.5em bold italic small-caps verdana,serif
2、把几个class属性写在一起
通常情况写,属性里面的class只有一个值,但这并不是意外着你只能给它
赋一个class名,我们可以赋2个以上。比如
<p class="text side">...</p>
不过,需要注意的是,class里面是用空格把他们分开来的,而不是“,”,这点需要注意一下。这样运用了,那么text和side的class 就会运用到p元素中。
参考技术A你犯了两个错误:
1、position不能设为absolute,否则自动边距是无效的,也不能使用浮动定位。
2、左右边距都要设为自动才能居中。
这样就可以了:
.d
width: 200px;
height: 350px;
background-color: #000;
margin-top: 20px;
margin-left: auto;
margin-right: auto;
</style>
<div class="d">
dddd
</div>
如有帮助,请点击采纳按钮,谢谢支持~
啊。。好了。。非常感谢。。
追答呵呵~
本回答被提问者采纳css网页中图片旋转90度 并适应div
(有类似的问题需要解决,写了简单的网页模拟情况)
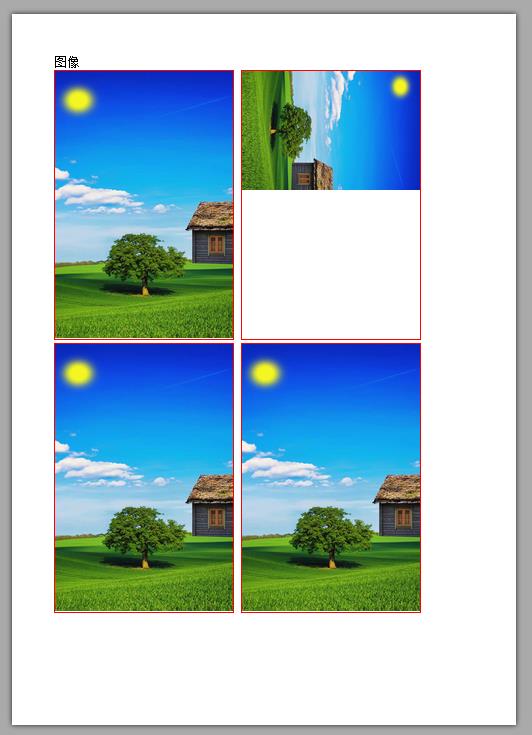
一个展示图片的网页如图,其中右上角的图片为横向(宽大于高),想让该图旋转90度后,并且充满自身的显示框(div)。如何做到!请大侠们帮忙。
有一个下载是这个 pic.html和两张图片(一张为竖向;一张为横向)
文件地址:
http://pan.baidu.com/s/1c057y3e

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS3旋转图片</title>
<style>
demo
width: 100px;
height: 75px;
background-color: yellow;
border: 1px solid black;
margin:20px;
#div2
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-moz-transform: rotate(30deg); /* Firefox */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
#div3
transform: rotate(90deg);
ms-transform: rotate(90deg); /* IE 9 */
moz-transform: rotate(90deg); /* Firefox */
webkit-transform: rotate(90deg); /* Safari and Chrome */
o-transform: rotate(90deg); /* Opera */
</style>
</head>
<body>
<div class="demo" id="div1">你好。这是一个 div 元素。</div>
<div style="clear:both"></div>
<div class="demo" id="div2">你好。这是一个 div 元素。</div>
<div style="clear:both"></div>
<div class="demo" id="div3">你好。这是一个 div 元素。</div>
原图<img src="http://www.baidu.com/img/bd_logo1.png" alt="Flowers" style="width:200px;">
90°旋转后的图片
<img src="http://www.baidu.com/img/bd_logo1.png" alt="Flowers" style='width:200px;transform:rotate(90deg)'>
</body>
</html>
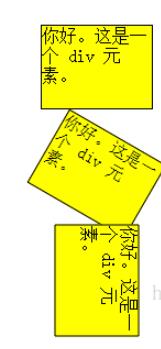
代码呈现的结果如下图:

扩展资料
CSS图片旋转注意事项
1、图片的旋转可以说是一种效果,但是逐渐的,旋转已经不单单是属于视觉效果那个范畴,其更具有使用性,功能性。我们都知道,照片有时候是需要横过来的拍的,当我们预览或共享到web上时需要进行旋转。
2、这个操作在以往可能更多的是交给软件去完成,然后再将旋转到正常角度的图片发布到web上。但是,现在直接就可以在web上对图片进行旋转之类的处理,就算图片处理软件再怎么方便好用,也不及直接发布时对图片做调整来的方便。这就是图片旋转功能的实用意义。我们可以在新浪微博上见到这种图片旋转的功能。
参考技术A transform: rotate(90deg);旋转用这个
充满就用
width: 100%;
height: 100%追问
这样子不行,如果您方便下载下代码,看能不能实现。
谢谢了
.pages .page .column .image
height: 300.11px;
width: 200px;
overflow: hidden !important;
display: inline-block;
border: red 1px solid;
img
width: 100%;
height:100%;
#rotate
width: 300.11px;
height: 200px;
transform: rotate(-90deg) translate(-50px,-50px) ;
<img src="picrotate.jpg" id="rotate" > 参考技术B 第一种方法:
在外部,右击图片,选择编辑,旋转90度,点击保存,然后再放进div中,img的宽高设置成100%
第二种方法:
在外面的容器div里面再写一个div,给内层div设置背景图片,背景图片的大小为100%,然后给内层div的宽设置成外层div的高,内层div的高设置成外层div的宽,然后再用css旋转90度
这两种方法理论上应该是可以的,希望能帮助到你
以上是关于Css使Div自适应居中的主要内容,如果未能解决你的问题,请参考以下文章