小程序的功能不断的增加,但是旧版本的微信客户端并不支持新功能,所以在使用这些新能力的时候需要做兼容。

关于单个 API 如何兼容,微信官方提供了兼容文档,因此我们这里不再赘述。
下面主要讨论在整个项目如何优雅地处理兼容问题。
问题
如果在每处需要兼容的地方都写上一堆兼容相关的代码,随着代码量增加,会出现以下问题:
- 代码难以阅读
- 兼容方案有变动时,需要改动多处
- 随着时间推移,你的代码才是最需要并且是最难兼容的
思考
最理想的情况是不需要任何兼容处理,因此可以反推出兼容性处理的代码并不是代码正常流程中的一部分,基于此:
- 兼容的细节不必暴露
- 兼容的方案应该统一
- 兼容的方案可方便地变动
解决方案
1.将兼容方案隐藏,对外提供接口即可
比如 wx.showLoading 是在 1.1.0 版本之后才提供的,对于之前的版本需要兼容。
我们选择将其放在 show-loading.js 中,内部进行兼容性相关处理,并对外提供 showLoading 方法。
这样调用者只需调用 showLoading 方法即可,不用考虑兼容性的问题,而且如果兼容的方式有变动,只需改动 show-loading.js 一处即可。
2.兼容的处理还有共性可以抽象
兼容处理多了之后我们会发现,对兼容所做的处理无非两方面:
- 支持该方法时,直接使用对应方法
- 不支持该方法时,做一些兼容处理
因此这种模式我们又可以抽离出来,这样做当然有一些好处:
- 减少重复代码
- 做一些共性的处理时,我们又只用改动一处(比如当不兼容官方 API 时加上对应统计,用于分析当前应用跨版本的情况)
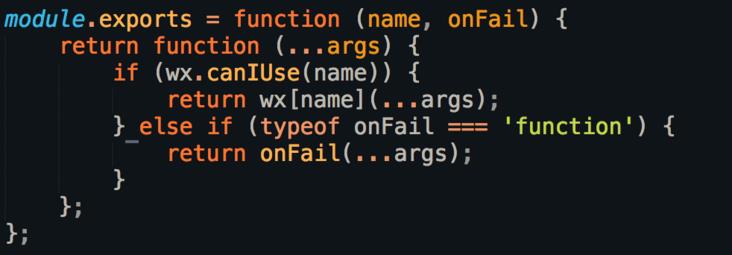
比如我们抽离出这样一个简单的 compatible.js 用于处理兼容时的共性问题:
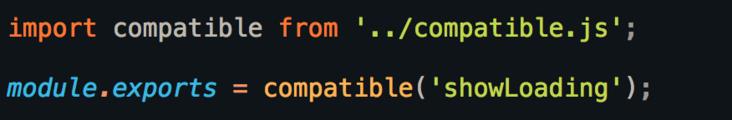
之前的 showLoading.js 我们可以这样写:
简单吧 :),这种写法的意思是兼容时正常展示 loading 即可,不兼容时则不展示。
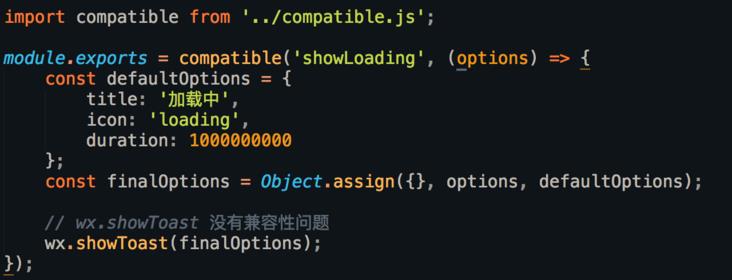
当然可能有完美主义者会觉得『怎么能不展示呢?我就是要展示!』 那么我们可以这样写:
用 wx.showToast 伪造了一个 showLoading。
3.文件组织
兼容性的文件可能会越来越多,对于我这种有收拾的人,看到所有东西散乱地扔在一个抽屉里肯定是不能忍的...
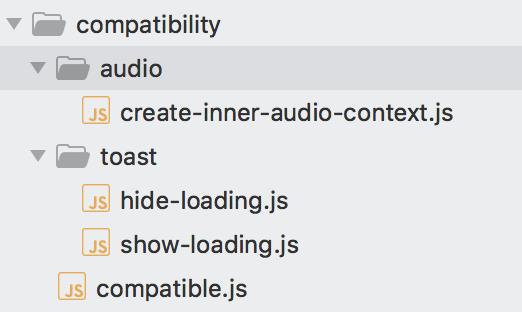
因此我们可以多用几个小盒子把它们分门别类地装起来。小盒子怎么选呢?其实官方已经给出了答案,官方 API 是按照不同的功用分组的,因此我们拿分组当『盒子』即可。
最终的文件组织像这样: