Selenium系列(十五) - Web UI 自动化基础实战
Posted 阿菠萝阿瑶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium系列(十五) - Web UI 自动化基础实战相关的知识,希望对你有一定的参考价值。
如果你还想从头学起Selenium,可以看看这个系列的文章哦!
https://www.cnblogs.com/poloyy/category/1680176.html
其次,如果你不懂前端基础知识,需要自己去补充哦,博主暂时没有总结(虽然我也会,所以我学selenium就不用复习前端了哈哈哈...)
注意,目前的实战都是流水账式写的,后面才会结合框架+PO模式
目的是为了掌握所学的Selenium基础
实战题目
- 访问:https://www.toutiao.com/
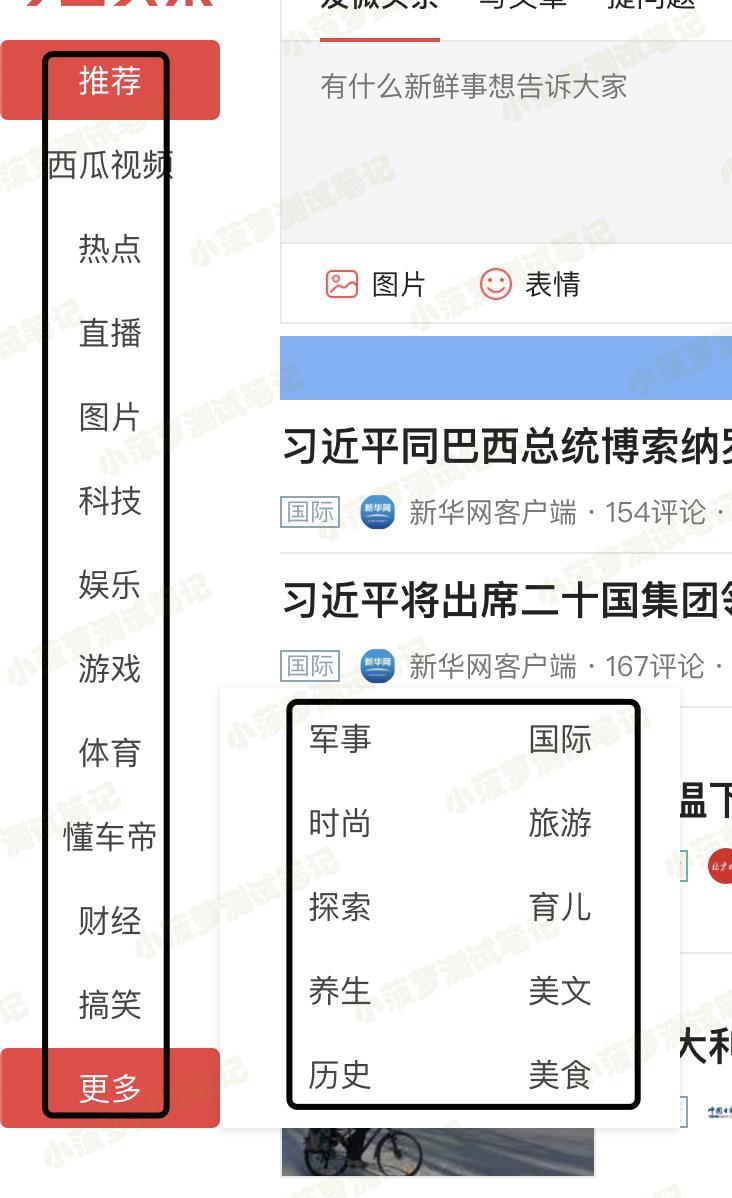
- 获取到下图所有黑框里的内容并打印出来

代码思路(人为测试时的操作步骤)
- 找到列表,循环列表,打印文本
- 鼠标悬浮到【更多】
- 待悬浮窗口可见时,获取窗口内的列表
- 循环列表,打印文本
代码
#!/usr/bin/env python # -*- coding: utf-8 -*- """ __title__ = __Time__ = 2020/3/27 14:35 __Author__ = 小菠萝测试笔记 __Blog__ = https://www.cnblogs.com/poloyy/ """ from selenium import webdriver from selenium.webdriver import ActionChains # 需要将驱动路径改成自己的路径哦 driver = webdriver.Chrome("../resources/chromedriver.exe") chains = ActionChains(driver) # 打开头条 driver.get("https://www.toutiao.com/") driver.maximize_window() # 找到外层 channel = driver.find_element_by_css_selector("div.bui-left.index-channel>div>div") # 找到元素列表 lis = channel.find_elements_by_css_selector("ul > li")[:13] print("==第一次打印列表==") more = None for li in lis: print(li.text) more = li # hover chains.move_to_element(more).perform() # 找到更多hover层窗口 layer = more.find_element_by_class_name("channel-more-layer") # 如果可见 if layer.is_displayed(): lis = layer.find_elements_by_css_selector("ul > li") print("==第二次打印列表==") for li in lis: print(li.text)
以上是关于Selenium系列(十五) - Web UI 自动化基础实战的主要内容,如果未能解决你的问题,请参考以下文章
Selenium系列(十四) - Web UI 自动化基础实战