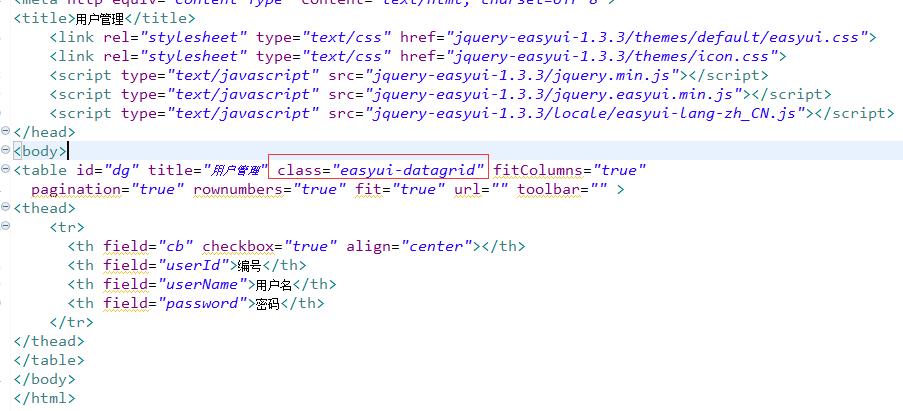
在html页面中引入了easyui-datagrid但是页面却显示不出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在html页面中引入了easyui-datagrid但是页面却显示不出来相关的知识,希望对你有一定的参考价值。
如题,请教什么原因导致的?本人新手传了2个图麻烦大佬指导下,谢谢了orz.

在HTML页面中引入vue组件
目录
一、前言
本文的主要目的是学习如何在html文件中定义并使用组件。
学习本文前需要掌握html基础,vue组件等。
二、实例
前提:
引入vue.js文件
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
什么是组件化开发
组件化开发 指的是:根据 封装 的思想, 把页面上可重用的 UI 结构封装为组件 ,从而方便项目的开发和维护。vue 中的组件化开发
vue 是一个 支持组件化开发 的前端框架。 vue 中规定: 组件的后缀名 是 .vue 。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。vue 组件的三个组成部分
每个 .vue 组件都由 3 部分构成,分别是: template -> 组件的 模板结构 script -> 组件的 JavaScript 行为 style -> 组件的 样式 其中, 每个组件中必须包含 template 模板结构 ,而 script 行为 和 style 样式 是 可选的 组成部分。template
vue 规定:每个组件对应的 模板结构 ,需要定义到 <template> 节点 中。<template id="con">
<main>
<h1>这是 con 组件</h1>
</main>
</template>script
vue 规定:我们可以在 <script> 节点中 封装组件的 JavaScript 功能 逻辑 。<script>
new Vue(
el:'#app'
)
</script>style
vue 规定:组件内的 <style> 节点是 可选的 ,开发者可以在 <style> 节点中 编写样式美化当前组件的 UI 结构 。 style 中支持 less 语法 在 <style> 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式<style lang="less">
h1
color: red;
</style>结合以上的知识,来实现以下的组件的导入和使用
组件的导入并使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件的简单使用</title>
</head>
<!-- h5提供了一些语义化标签 用法和div一样只是语义不一样main(主要内容) section(大区域) footer header aside article -->
<body>
<div id="app">
<!-- 第一步 书写占位符,占位符的名字自定义。占位符的名字不能和标签名一样 -->
<v-header></v-header>
<v-con></v-con>
</div>
<script src="js/vue.js"></script>
<script>
// 第二步 书写组件
// 模板和组件通过id名字绑定
var header=
// template模板 书写页面结构。类似于之前的html 模板只能有一个根组件(标签)
template:"<main><h1>这是头部 header 组件</h1><p>这是头部的内容</p></main>"
var con=
template:"<main><h1>这是 con 组件</h1> <button @click='change()'>按钮</button> <p>msg</p></main>",
//组件中的数据,需要写成函数的形式
data()
return
//插值表达式
msg : 'con组件',
//点击事件
change()
alert("触发了change事件");
,
new Vue(
el:'#app',
// 第三步 挂载组件
components:
// 占位符:组件
// k:v 如果k和v的值一样,可以简写
'v-header':header,
'v-con':con
)
</script>
</body>
</html>以上是关于在html页面中引入了easyui-datagrid但是页面却显示不出来的主要内容,如果未能解决你的问题,请参考以下文章