html导航栏悬浮在最右边
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html导航栏悬浮在最右边相关的知识,希望对你有一定的参考价值。
参考技术A 首先给导航栏来个float:right即可。2、其次在html中,右边图片的代码是“imgalign=right”。“对齐”属性用于设置图片元素相对于其他元素的方向。
3、最后当属性值为“右”时,图片元素将显示在右侧。
微信小程序开发,导航栏右边的按钮怎么设置
设置导航栏
导航栏TabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。

属性值:

示例:
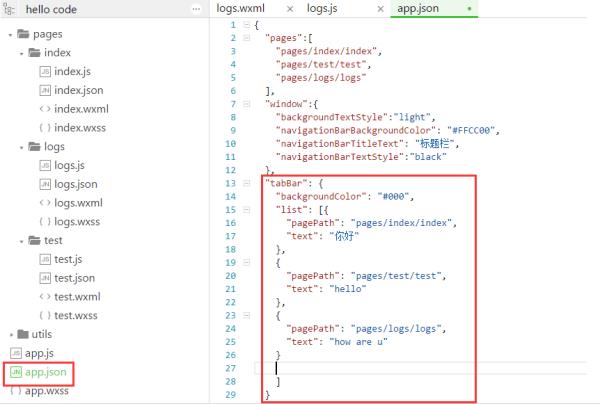
app.json:

运行:

微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
参考技术A 微程序开发:https://jingyan.baidu.com/article/d169e186664564436611d8b2.html以上是关于html导航栏悬浮在最右边的主要内容,如果未能解决你的问题,请参考以下文章
我用css定位了导航,怎么当网页下拉到一定高度的时候变成悬浮的?
myeclipse6.5左边导航栏随着右边编辑栏移动的解决办法