js怎么获得网页的背景图片 document.body.style.backgroundImage 为啥得不到
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么获得网页的背景图片 document.body.style.backgroundImage 为啥得不到相关的知识,希望对你有一定的参考价值。
背景是在css定义的
参考技术A 你这样写是没有问题 除非你在body还没有加载的时候就去获取追问样式是调用的外部样式表 我听说外部样式表的 这样得不到属性值
追答嗯 是的,只有style内联的时候才可以!样式表不行,得到的都是空值
参考技术B jquery $(“div”).css('background');怎么查看网页每一部分的加载速度,比如图片,js,css文件的加载速度
参考技术A需要准备的材料分别是:电脑、chrome浏览器。
1、首先,打开chrome浏览器,进入要查看的网页,例如:zhidao.baidu.com。

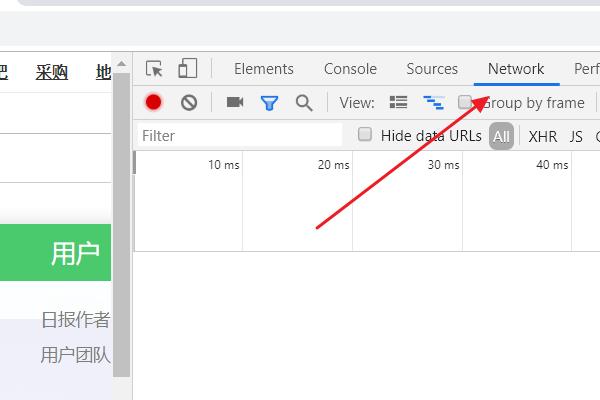
2、键盘按F12,会调出开发者工具,点击“Network”标签页。

3、键盘按“F5”键以刷新页面,此时从开发者工具可以看到各个资源(例如图片、css文件、js文件)的加载花费时间。

以上是关于js怎么获得网页的背景图片 document.body.style.backgroundImage 为啥得不到的主要内容,如果未能解决你的问题,请参考以下文章
浏览器的网页我想写一个js脚本控制他,怎么让这个别人的网页执行我写好的js脚本?