两个JS,网页导航栏和图片切换冲突,导航栏用Jquery 是否因为函数名$ 冲突 怎么改?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两个JS,网页导航栏和图片切换冲突,导航栏用Jquery 是否因为函数名$ 冲突 怎么改?相关的知识,希望对你有一定的参考价值。
图片切换部分JS代码:
var isIE = (document.all) ? true : false;
var $ = function (id)
return "string" == typeof id ? document.getElementById(id) : id;
;
var Class =
create: function()
return function() this.initialize.apply(this, arguments);
var Extend = function(destination, source)
for (var property in source)
destination[property] = source[property];
var Bind = function(object, fun)
return function()
return fun.apply(object, arguments);
var Each = function(list, fun)
for (var i = 0, len = list.length; i < len; i++) fun(list[i], i);
;
var RevealTrans = Class.create();
RevealTrans.prototype =
initialize: function(container, options)
this._img = document.createElement("img");
this._a = document.createElement("a");
this._timer = null;//计时器
this.Index = 0;//显示索引
this._onIndex = -1;//当前索引
this.SetOptions(options);
this.Auto = !!this.options.Auto;
this.Pause = Math.abs(this.options.Pause);
this.Duration = Math.abs(this.options.Duration);
this.Transition = parseInt(this.options.Transition);
this.List = this.options.List;
this.onShow = this.options.onShow;
//初始化显示区域
this._img.style.visibility = "hidden";//第一次变换时不显示红x图
this._img.style.width = this._img.style.height = "100%"; this._img.style.border = 0;
this._img.onmouseover = Bind(this, this.Stop);
this._img.onmouseout = Bind(this, this.Start);
isIE && (this._img.style.filter = "revealTrans()");
this._a.target = "_blank";
$(container).appendChild(this._a).appendChild(this._img);
,
;
var $ = function (id)
return "string" == typeof id ? document.getElementById(id) : id;
;
$改为 MContain
var MContain = function (id)
return "string" == typeof id ? document.getElementById(id) : id;
;
$(container).appendChild(this._a).appendChild(this._img);
改为
MContain(container).appendChild(this._a).appendChild(this._img);追问
改了后导航栏正常了,但是图片切换还是不能实现,要不你给我邮箱 我把文件发给你 你帮我看看
追答12179110#qq.com
本回答被提问者和网友采纳 参考技术B 将导航栏代码里的$都换成jQuery。或者给放到一个命名空间里。 参考技术C 你可以把所有的“$”换成“jQuery”试试swift 需求: 导航栏和HeaderView 使用一个背景图片。
办法1:
问题界面

需求: 导航栏和HeaderView 使用一个背景图片。
解决方案: 让 导航栏 变成透明。
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 1、设置导航栏半透明
self.navigationController?.navigationBar.isTranslucent = true
// 2、设置导航栏背景图片
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), for: UIBarMetrics.default)
// 3、设置导航栏阴影图片:导航栏 下面那条线
self.navigationController?.navigationBar.shadowImage = UIImage()
}
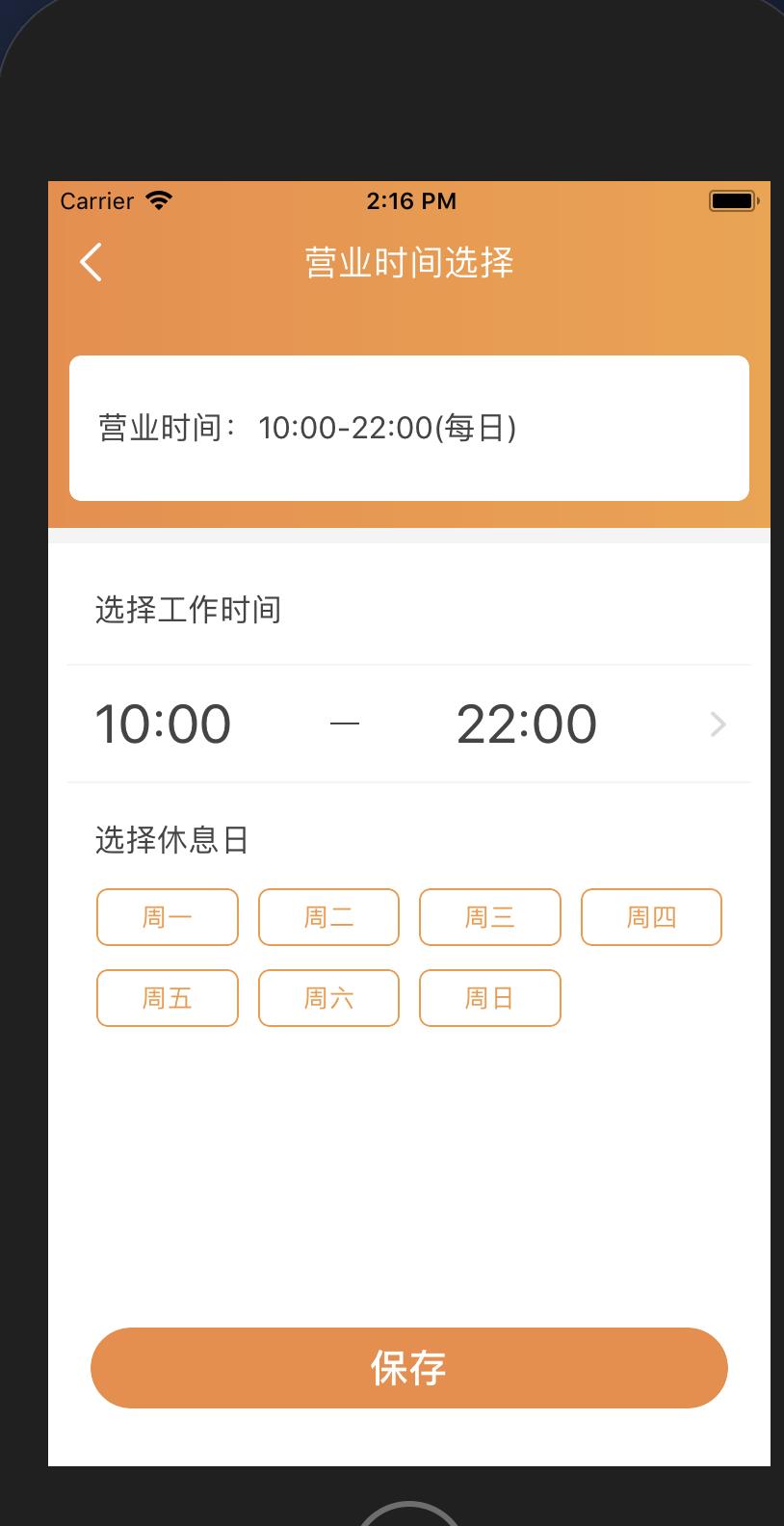
实现效果

办法二:自定义导航栏

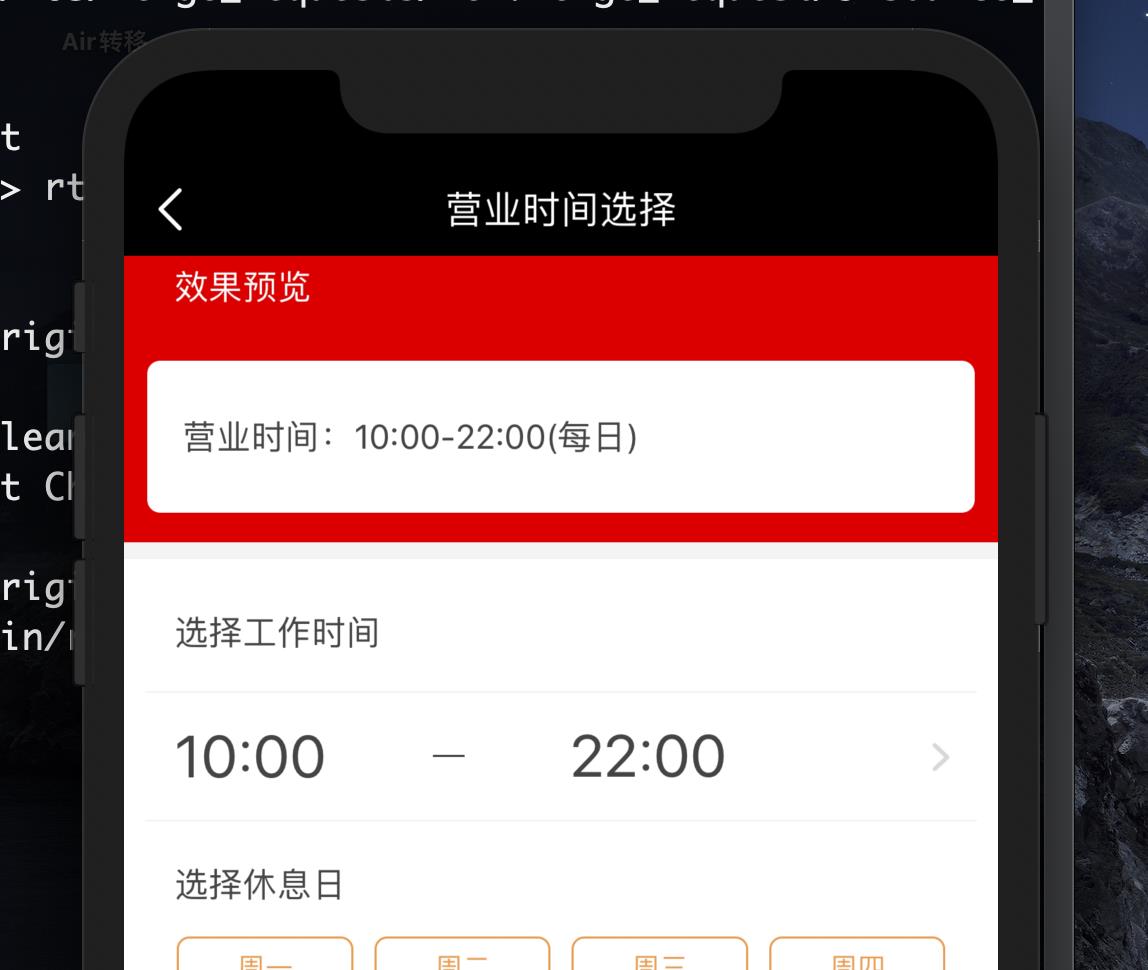
安全区效果

导航栏实现
使用
/// 导航view
let navView = createDiyNavgationalView(titleStr: "营业时间选择", addView: self.view)
/// 仿系统导航栏
func createDiyNavgationalView(titleStr: String?, addView:UIView) -> UIView{
let bgView = JYUIModel.createView()
bgView.backgroundColor = UIColor.clear
let backIV = JYUIModel.createBtn()
backIV.setImage(UIImage(named: "back_normal_white"), for: .normal)
backIV.addTarget(self, action: #selector(back), for: .touchUpInside)
backIV.adjustsImageWhenHighlighted = false
backIV.layer.removeAllAnimations()
addView.addSubview(backIV)
let titleLabel = JYUIModel.creatLabe(text: titleStr, font: UIFont.systemFont(ofSize: 18), textColor: UIColor.init(hexString: "#FFFFFF"))
bgView.addSubview(backIV)
bgView.addSubview(titleLabel)
let vd:[String:UIView] = ["backIV":backIV, "titleLabel":titleLabel ]
bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|[backIV(44)]-(>=44)-[titleLabel]-(>=44)-|", options: [.alignAllCenterY], metrics: nil, views: vd))
bgView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:[backIV(44)]|", options: [.alignAllCenterY], metrics: nil, views: vd))
titleLabel.centerXAnchor.constraint(equalTo: bgView.centerXAnchor).isActive = true
titleLabel.centerXAnchor.constraint(equalTo: bgView.centerXAnchor).isActive = true
if #available(iOS 11.0, *) , isPhoneX {
bgView.heightAnchor.constraint(equalToConstant: 44 + JYWindow.safeAreaInsets.top).isActive = true
} else {
bgView.heightAnchor.constraint(equalToConstant: 64).isActive = true
}
return bgView
}
@objc private func back(){
self.navigationController?.popViewController(animated: true)
}
2.上边营业时间的view
extension ShopBussionTimeController{
private func configUI111() {
/// 营业时间
let businessHoursView = createTopView()
/// 导航view
let navView = createDiyNavgationalView(titleStr: "营业时间选择", addView: self.view)
self.view.addSubview(selectDayView)
let vd: [String: UIView] = ["businessHoursView":businessHoursView,
"navView":navView]
self.view.jy.addSubViews(vd)
self.view.sendSubviewToBack(businessHoursView)
self.view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|[businessHoursView]|", options: [], metrics: nil, views: vd))
view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|[navView]|", options: [], metrics: nil, views: vd))
self.view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:[businessHoursView]", options: [], metrics: nil, views: vd))
self.view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:|[navView]", options: [], metrics: nil, views: vd))
let offset = Screen_Offset > 1 ? Screen_Offset : 1
var headViewheight = 188 * offset //188 是设计图的高度
if #available(iOS 11.0, *) {
businessHoursView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
if isPhoneX {
headViewheight = headViewheight + JYWindow.safeAreaInsets.top - 20
}
} else {
businessHoursView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
}
businessHoursView.heightAnchor.constraint(equalToConstant: headViewheight).isActive = true
}
}
以上是关于两个JS,网页导航栏和图片切换冲突,导航栏用Jquery 是否因为函数名$ 冲突 怎么改?的主要内容,如果未能解决你的问题,请参考以下文章