Nginx+Tomcat——配置负载均衡和动静分离(实战!)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx+Tomcat——配置负载均衡和动静分离(实战!)相关的知识,希望对你有一定的参考价值。
nginx应用
Nginx是一款非常优秀的HTTP服务器软件
- 支持高达50000个并发连接数的响应
- 拥有强大的静态资源处理能力
- 运行稳定
- 内存、CPU等系统资源消耗非常低
目前很多大型网站都应用Nginx服务器作为后端网站程序的反向代理及负载均衡器,提升整个站点的负载并发能力
Nginx负载均衡实现原理
Nginx配置反向代理的主要参数
upstream 服务池名{}
配置后端服务器池,以提供响应数据
proxy_ _pass http://服务池名
配置将访问请求转发给后端服务器池的服务器处理
Nginx静态处理优势
- Nginx处理静态页面的效率远高于Tomcat的处理能力
- 如果Tomcat的请求量为1000次,则Nginx的请求量为6000次
- Tomcat每秒的吞吐量为0.6M,Nginx的每秒吞吐量为3.6M
- Nginx处理静态资源的能力是Tomcat处理的6倍,优势可见一斑
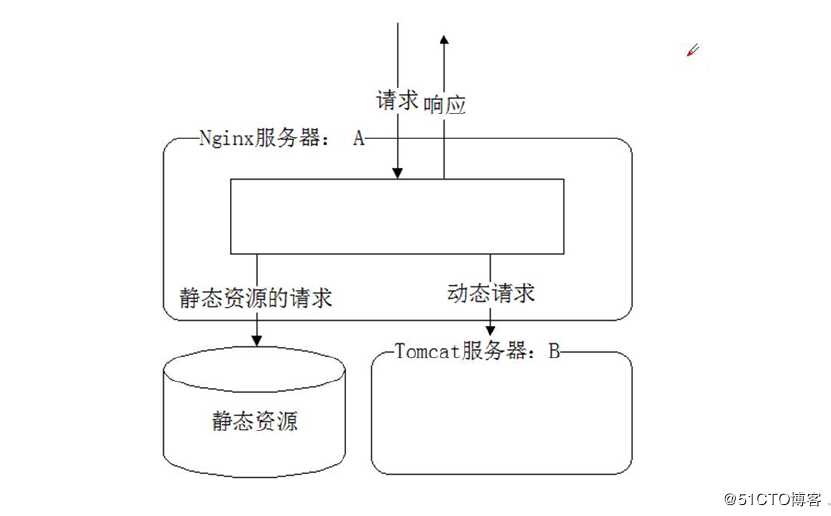
动静分离原理
服务端接收来自客户端的请求中,既有静态资源也有动态资源

实验环境:
Nginx服务器:192.168.52.135
Tomcat服务器1:192.168.52.134
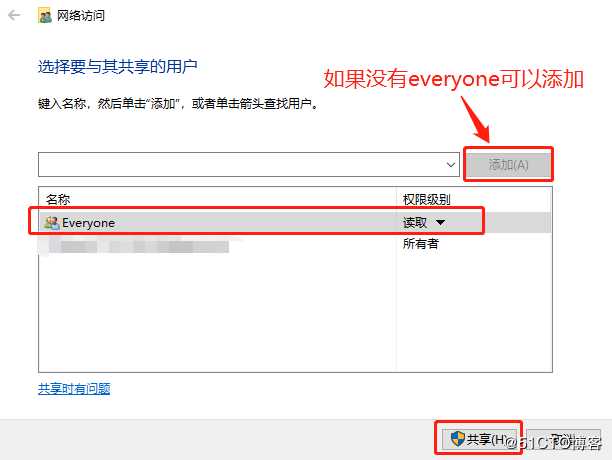
Tomcat服务器2:192.168.52.1501、将实验所需工具包从宿主机共享出去

负载均衡配置:
一、搭建Tomcat服务器1
1、安装jdk
[root@tomcat1 ~]# mkdir /mnt/tools //创建挂载目录
[root@tomcat1 ~]# mount.cifs //192.168.100.100/tools /mnt/tools/ //挂载共享工具包
Password for root@//192.168.100.100/tools:
[root@tomcat1 ~]# cd /mnt/tools/tomcat/ //切换到挂载目录
[root@tomcat1 tomcat]# ls
12D18CFCD6599AFF0445766ACC4CA231C5025773.torrent apache-jmeter-5.1.zip jdk-8u201-linux-x64.rpm
apache-jmeter-5.1 apache-tomcat-9.0.16.tar.gz tomcat优化压测.jmx
[root@tomcat1 tomcat]#
[root@tomcat1 tomcat]# rpm -ivh jdk-8u201-linux-x64.rpm //直接安装rpm包2、配置环境变量
[root@tomcat1 tomcat]# cd /usr/java/jdk1.8.0_201-amd64/ //切换目录
[root@tomcat1 jdk1.8.0_201-amd64]# vim /etc/profile //修改系统环境变量文件
##文件末尾添加环境变量
export JAVA_HOME=/usr/java/jdk1.8.0_201-amd64
export CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH
[root@tomcat1 jdk1.8.0_201-amd64]# source /etc/profile //重新加载配置文件
[root@tomcat1 jdk1.8.0_201-amd64]# java -version //查看版本
java version "1.8.0_201"
Java(TM) SE Runtime Environment (build 1.8.0_201-b09)
Java HotSpot(TM) 64-Bit Server VM (build 25.201-b09, mixed mode)
[root@tomcat1 jdk1.8.0_201-amd64]# 3、配置Tomcat
[root@tomcat1 jdk1.8.0_201-amd64]# cd /mnt/tools/tomcat/ //切换到挂载目录
[root@tomcat1 tomcat]# tar zxf apache-tomcat-9.0.16.tar.gz -C /opt/ //解压到“/opt/”目录
[root@tomcat1 tomcat]# mv /opt/apache-tomcat-9.0.16/ /usr/local/tomcat9 //移动到“/usr/local/”目录并重命名
[root@tomcat1 bin]# ln -s /usr/local/tomcat9/bin/startup.sh /usr/bin/ //建立启动脚本软链接
[root@tomcat1 bin]# ln -s /usr/local/tomcat9/bin/shutdown.sh /usr/bin/ //建立关闭脚本软链接
[root@tomcat1 bin]#
[root@tomcat1 bin]# startup.sh //开启Tomcat服务
Using CATALINA_BASE: /usr/local/tomcat9
Using CATALINA_HOME: /usr/local/tomcat9
Using CATALINA_TMPDIR: /usr/local/tomcat9/temp
Using JRE_HOME: /usr/java/jdk1.8.0_201-amd64
Using CLASSPATH: /usr/local/tomcat9/bin/bootstrap.jar:/usr/local/tomcat9/bin/tomcat-juli.jar
Tomcat started.
[root@tomcat1 bin]#
[root@tomcat1 bin]# netstat -ntap | grep 8080 //查看端口
tcp6 0 0 :::8080 :::* LISTEN 19488/java
[root@tomcat1 bin]#
[root@tomcat1 bin]# systemctl stop firewalld.service //关闭防火墙
[root@tomcat1 bin]# setenforce 0 //关闭增强性安全功能
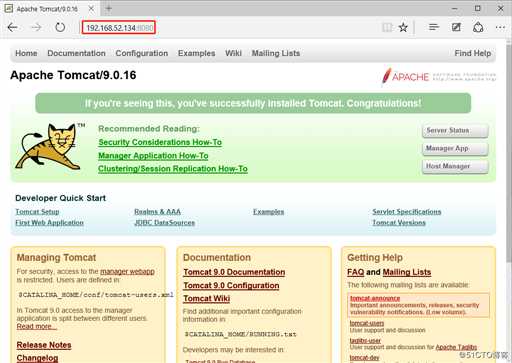
[root@tomcat1 bin]#4、测试访问

5、添加站点和首页文件
[root@tomcat1 bin]# mkdir -pv /web/webapp1 //创建站点目录
mkdir: 已创建目录 "/web"
mkdir: 已创建目录 "/web/webapp1"
[root@tomcat1 bin]# vim /web/webapp1/index.jsp //添加首页文件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("Welcome to test site,http://www.test1.com");%>
</body>
</html>6、修改Tomcat配置文件
[root@tomcat1 bin]# cd ../conf/ //切换目录
[root@tomcat1 conf]# vim server.xml //修改配置文件
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
##在Host标签里,添加下面内容
<Context docBase="/web/webapp1" path="" reloadable="false">
</Context>
[root@tomcat1 conf]# shutdown.sh //关闭服务
Using CATALINA_BASE: /usr/local/tomcat9
Using CATALINA_HOME: /usr/local/tomcat9
Using CATALINA_TMPDIR: /usr/local/tomcat9/temp
Using JRE_HOME: /usr/java/jdk1.8.0_201-amd64
Using CLASSPATH: /usr/local/tomcat9/bin/bootstrap.jar:/usr/local/tomcat9/bin/tomcat-juli.jar
[root@tomcat1 conf]# startup.sh //开启服务
Using CATALINA_BASE: /usr/local/tomcat9
Using CATALINA_HOME: /usr/local/tomcat9
Using CATALINA_TMPDIR: /usr/local/tomcat9/temp
Using JRE_HOME: /usr/java/jdk1.8.0_201-amd64
Using CLASSPATH: /usr/local/tomcat9/bin/bootstrap.jar:/usr/local/tomcat9/bin/tomcat-juli.jar
Tomcat started.
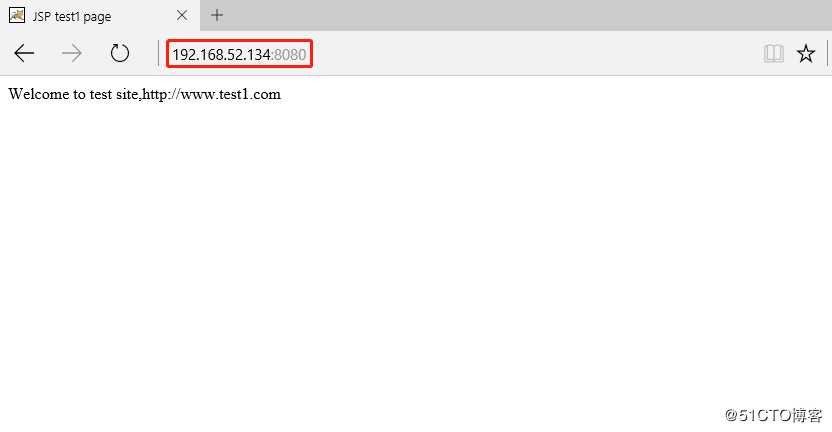
[root@tomcat1 conf]# 7、测试访问网站

二、搭建Tomcat服务器2
1、安装jdk
[root@tomcat2 ~]# mkdir /mnt/tools //创建挂载目录
[root@tomcat2 ~]# mount.cifs //192.168.100.100/tools /mnt/tools/ //挂载共享工具包
Password for root@//192.168.100.100/tools:
[root@tomcat2 ~]# cd /mnt/tools/tomcat/ //切换到挂载目录
[root@tomcat2 tomcat]# rpm -ivh jdk-8u201-linux-x64.rpm //直接安装rpm包2、配置环境变量
[root@tomcat2 tomcat]# cd /usr/java/jdk1.8.0_201-amd64/ //切换目录
[root@tomcat2 jdk1.8.0_201-amd64]# vim /etc/profile //修改系统环境变量文件
##文件末尾添加环境变量
export JAVA_HOME=/usr/java/jdk1.8.0_201-amd64
export CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH
[root@tomcat2 jdk1.8.0_201-amd64]# source /etc/profile //重新加载配置文件
[root@tomcat2 jdk1.8.0_201-amd64]# java -version //查看版本
java version "1.8.0_201"
Java(TM) SE Runtime Environment (build 1.8.0_201-b09)
Java HotSpot(TM) 64-Bit Server VM (build 25.201-b09, mixed mode)
[root@tomcat2 jdk1.8.0_201-amd64]#3、配置Tomcat
[root@tomcat2 jdk1.8.0_201-amd64]# cd /mnt/tools/tomcat/ //切换到挂载目录
[root@tomcat2 tomcat]# tar zxf apache-tomcat-9.0.16.tar.gz -C /opt/ //解压到“/opt/”目录
[root@tomcat2 tomcat]# mv /opt/apache-tomcat-9.0.16/ /usr/local/tomcat9 //移动到“/usr/local/”目录并重命名
[root@tomcat2 tomcat]# ln -s /usr/local/tomcat9/bin/startup.sh /usr/bin/ //建立启动脚本软链接
[root@tomcat2 tomcat]# ln -s /usr/local/tomcat9/bin/shutdown.sh /usr/bin/ //建立关闭脚本软链接
[root@tomcat2 tomcat]# startup.sh //开启服务
Using CATALINA_BASE: /usr/local/tomcat9
Using CATALINA_HOME: /usr/local/tomcat9
Using CATALINA_TMPDIR: /usr/local/tomcat9/temp
Using JRE_HOME: /usr/java/jdk1.8.0_201-amd64
Using CLASSPATH: /usr/local/tomcat9/bin/bootstrap.jar:/usr/local/tomcat9/bin/tomcat-juli.jar
Tomcat started.
[root@tomcat2 tomcat]# netstat -ntap | grep 8080 //查看端口
tcp6 0 0 :::8080 :::* LISTEN 52941/java
[root@tomcat2 tomcat]#
[root@tomcat2 tomcat]# systemctl stop firewalld.service //关闭防火墙
[root@tomcat2 tomcat]# setenforce 0 //关闭增强性安全功能
[root@tomcat2 tomcat]# 4、检测访问

5、添加站点和首页文件
[root@tomcat2 tomcat]# mkdir -pv /web/webapp1 //创建站点目录
mkdir: 已创建目录 "/web"
mkdir: 已创建目录 "/web/webapp1"
[root@tomcat2 tomcat]# vim /web/webapp1/index.jsp //添加首页文件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("Welcome to test site,http://www.test2.com");%>
</body>
</html>6、修改Tomcat配置文件
[root@tomcat2 tomcat]# cd /usr/local/tomcat9/conf/ //切换目录
[root@tomcat2 conf]# vim server.xml //修改配置文件
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
##在Host标签里,添加下面内容
<Context docBase="/web/webapp1" path="" reloadable="false">
</Context>
[root@tomcat2 conf]# shutdown.sh //关闭服务
Using CATALINA_BASE: /usr/local/tomcat9
Using CATALINA_HOME: /usr/local/tomcat9
Using CATALINA_TMPDIR: /usr/local/tomcat9/temp
Using JRE_HOME: /usr/java/jdk1.8.0_201-amd64
Using CLASSPATH: /usr/local/tomcat9/bin/bootstrap.jar:/usr/local/tomcat9/bin/tomcat-juli.jar
[root@tomcat2 conf]# startup.sh //开启服务
Using CATALINA_BASE: /usr/local/tomcat9
Using CATALINA_HOME: /usr/local/tomcat9
Using CATALINA_TMPDIR: /usr/local/tomcat9/temp
Using JRE_HOME: /usr/java/jdk1.8.0_201-amd64
Using CLASSPATH: /usr/local/tomcat9/bin/bootstrap.jar:/usr/local/tomcat9/bin/tomcat-juli.jar
Tomcat started.
[root@tomcat2 conf]# 7、检测访问站点

三、搭建Nginx服务器
1、安装环境包
[root@nginx ~]# yum -y install pcre-devel zlib-devel openssl-devel gcc gcc-c++
............//省略过程
[root@nginx ~]#2、解压Nginx源码包
[root@nginx ~]# mkdir /mnt/tools //创建挂载目录
[root@nginx ~]# mount.cifs //192.168.100.100/tools /mnt/tools/ //挂载共享目录
Password for root@//192.168.100.100/tools:
[root@nginx ~]# cd /mnt/tools/LNMP/ //切换到挂载目录
[root@nginx LNMP]# ls
Discuz_X3.4_SC_UTF8.zip nginx-1.12.2.tar.gz php-7.1.20.tar.gz
mysql-boost-5.7.20.tar.gz php-7.1.10.tar.bz2
[root@nginx LNMP]# tar zxf nginx-1.12.2.tar.gz -C /opt/ //解压源码包
[root@nginx LNMP]# cd /opt/
[root@nginx opt]# ls
nginx-1.12.2 rh
[root@nginx opt]# 3、编译安装Nginx服务
[root@nginx opt]# cd nginx-1.12.2/ //切换目录
[root@nginx nginx-1.12.2]# useradd -M -s /sbin/nologin nginx //创建用户nginx
[root@nginx nginx-1.12.2]# ./configure //配置nginx服务
> --prefix=/usr/local/nginx //安装路径
> --user=nginx //属主
> --group=nginx //属组
> --with-file-aio //启用file aio支持(一种APL文件传输格式)
> --with-http_stub_status_module //获取nginx自上次启动以来的工作状态
> --with-http_gzip_static_module //在线实时压缩输出数据流
> --with-http_flv_module //为Flash Video(FLV)文件 提供服务端伪流媒体支持
> --with-http_ssl_module //为HTTPS提供了必要的支持
[root@nginx nginx-1.12.2]# make && make install4、Nginx服务管理优化
[root@nginx nginx-1.12.2]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/ //为nginx命令建立软链接,方便系统识别
[root@nginx nginx-1.12.2]#
[root@nginx nginx-1.12.2]# vim /etc/init.d/nginx //添加管理脚本
#!/bin/bash
# chkconfig: - 99 20
# description: Nginx Service Control Script
PROG="/usr/local/nginx/sbin/nginx"
PIDF="/usr/local/nginx/logs/nginx.pid"
case "$1" in
start)
$PROG
;;
stop)
kill -s QUIT $(cat $PIDF)
;;
restart)
$0 stop
$0 start
;;
reload)
kill -s HUP $(cat $PIDF)
;;
*)
echo "Usage: $0 {start|stop|restart|reload}"
exit 1
esac
exit 0
[root@nginx nginx-1.12.2]# chmod +x /etc/init.d/nginx //给脚本添加执行权限
[root@nginx nginx-1.12.2]# chkconfig --add nginx //添加让service工具能够识别
[root@nginx nginx-1.12.2]#
[root@nginx nginx-1.12.2]# service nginx start //开启服务
[root@nginx nginx-1.12.2]# service nginx stop //关闭服务
[root@nginx nginx-1.12.2]#5、修改Nginx服务配置文件
[root@nginx nginx-1.12.2]# cd /usr/local/nginx/conf/ //切换目录
[root@nginx conf]# ls
fastcgi.conf fastcgi_params.default mime.types nginx.conf.default uwsgi_params
fastcgi.conf.default koi-utf mime.types.default scgi_params uwsgi_params.default
fastcgi_params koi-win nginx.conf scgi_params.default win-utf
[root@nginx conf]# vim nginx.conf //修改配置文件
upstream tomcat-server { ##添加tomcat服务器
server 192.168.52.134:8080 weight=1;
server 192.168.52.150:8080 weight=1;
}
location / {
root html;
index index.html index.htm;
proxy_pass http://tomcat-server; ##添加代理
}
[root@nginx conf]# nginx -t //检查配置文件格式
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@nginx conf]#
[root@nginx conf]# service nginx start //开启服务
[root@nginx conf]# netstat -ntap | grep nginx //查看端口
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 41747/nginx: master
[root@nginx conf]# systemctl stop firewalld.service 关闭防火墙
[root@nginx conf]# setenforce 0 //关闭增强性安全功能
[root@nginx conf]# 四、检测负载均衡服务
1、访问Nginx代理服务器IP地址

2、刷新页面,测试是否负载均衡

(生产环境下,两个页面需要相同,这是为了方便演示故意设置不同)
动静分离配置
一、Nginx服务器配置
1、修改Nginx服务配置文件
[root@nginx conf]# vim nginx.conf //修改配置文件
##不用修改
upstream tomcat-server {
server 192.168.52.134:8080 weight=1;
server 192.168.52.150:8080 weight=1;
}
location / {
root html;
index index.html index.htm;
# proxy_pass http://tomcat-server; ##注释
}
##添加以下内容
location ~.*.jsp$ {
proxy_pass http://tomcat-server;
proxy_set_header Host $host;
}
location ~.*..(gif|jpg|jpeg|png|bmp|swf|css)$ {
root html;
expires 30d;
}2、修改Nginx服务首页文件
[root@nginx conf]# vim ../html/index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"> //支持中文字符集
<title>静态页面</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>静态页面</h1>
<p>这是静态页面</p>
</body>
</html>
[root@nginx conf]# service nginx stop
[root@nginx conf]# service nginx start
[root@nginx conf]#3、测试首页

二、Tomcat服务器1配置
创建一个新的首页文件
[root@tomcat1 ~]# cd /usr/local/tomcat9/webapps/ //切换目录
[root@tomcat1 webapps]# ls
docs examples host-manager manager ROOT
[root@tomcat1 webapps]# mkdir test //创建站点目录
[root@tomcat1 webapps]# cd test/
[root@tomcat1 test]# vim index.jsp //添加首页文件
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. 01 Transitional//EN" "http://www.w3.org/TR/ html4/loose. dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>动态页面1</title>
</head>
<body>
<div>动态页面1</div>
</body>
</html>三、Tomcat服务器2配置
创建一个新的首页文件
[root@tomcat2 ~]# cd /usr/local/tomcat9/webapps/ //切换目录
[root@tomcat2 webapps]# ls
docs examples host-manager manager ROOT
[root@tomcat2 webapps]# mkdir test //创建站点目录
[root@tomcat2 webapps]# cd test/
[root@tomcat2 test]# vim /index.jsp //添加首页文件
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. 01 Transitional//EN" "http://www.w3.org/TR/ html4/loose. dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>动态页面2</title>
</head>
<body>
<div>动态页面2</div>
</body>
</html>四、测试能否动静分离
1、通过Nginx服务器IP地址访问动态文件

2、刷新页面,测试负载均衡

五、让Tomcat服务器调用Nginx服务器站点的图片
1、分别在两台Tomcat服务器的首页文件,添加图片
[root@tomcat1 test]# vim index.jsp
<div>动态页面1</div><br><img src="picture.jpg"> //只需修改此行
[root@tomcat2 test]# vim index.jsp
<div>动态页面2</div><br><img src="picture.jpg"> //只需修改此行2、将图片添加到Nginx服务器指定站点
[root@nginx conf]# cd /mnt/tools/ //切换到挂载点
[root@nginx tools]# mkdir -p /usr/local/nginx/html/test //创建站点目录test,注意必须与Tomcat站点相同
[root@nginx tools]# cp picture.jpg /usr/local/nginx/html/test/ //复制图片到站点
[root@nginx tools]# 3、测试访问

4、再次刷新,测试负载均衡

以上是关于Nginx+Tomcat——配置负载均衡和动静分离(实战!)的主要内容,如果未能解决你的问题,请参考以下文章
Nginx+Tomcat——配置负载均衡和动静分离(实战!)
Linux运维web篇 nginx+tomcat实现动静分离和负载均衡