请问如何让QT程序支持XP-WIN10系统
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问如何让QT程序支持XP-WIN10系统相关的知识,希望对你有一定的参考价值。
需要制作一个窗口程序,其至少可以运行于XP win7 win10三种系统。
之前完成的项目使用的VS2019+QT5.9
结果发现在Xp系统无法运行,求助万能百度我该如何解决这个问题
qt 实现的电视遥控系统,如何让qt响应来自遥控器的按键信息?
结帖率 60%
如题:
目前在做一个项目,使用qt实现一个类似于机顶盒的遥控系统,那么关键的问题来了,如何让qt响应遥控器的按键信息呢?
应该分两步吧:
1.搭载qt的终端接收来自遥控器的按键信息,并解析,通信方式可以是蓝牙或者红外
2.qt获取解析后的按键信息,并响应
第一步已经实现了,关键我对qt了解实在不深,第二步想着应该类似于qt响应键盘吧,
键盘:通信方式是usb接口线,通过键盘驱动获取按键信息后,qt识别并响应此事件,UI上做响应操作如:焦点移动、输入字符等
遥控器:通信方式蓝牙或红外,自己写了个驱动,获取到按键信息解析后,qt????
是的,遥控器关键是qt没有相应的驱动,因而得自己做,我的想法是或许可以做一个类似的虚拟键盘?
求大神指导.....
是自定义一个事件做一个虚拟键盘呢 还是有其他更好的方案呢?
目前在做一个项目,使用qt实现一个类似于机顶盒的遥控系统,那么关键的问题来了,如何让qt响应遥控器的按键信息呢?
应该分两步吧:
1.搭载qt的终端接收来自遥控器的按键信息,并解析,通信方式可以是蓝牙或者红外
2.qt获取解析后的按键信息,并响应
第一步已经实现了,关键我对qt了解实在不深,第二步想着应该类似于qt响应键盘吧,
键盘:通信方式是usb接口线,通过键盘驱动获取按键信息后,qt识别并响应此事件,UI上做响应操作如:焦点移动、输入字符等
遥控器:通信方式蓝牙或红外,自己写了个驱动,获取到按键信息解析后,qt????
是的,遥控器关键是qt没有相应的驱动,因而得自己做,我的想法是或许可以做一个类似的虚拟键盘?
求大神指导.....
是自定义一个事件做一个虚拟键盘呢 还是有其他更好的方案呢?
QKeyEvent upKey(QEvent::KeyPress, Qt::Key_Up, Qt::NoModifier);
QCoreApplication::sendEvent(your_widget, &leftKey);
这个应该可以,不过我的UI是用qml做的,将事件发送到当前界面还是一个问题...
QCoreApplication::sendEvent(your_widget, &leftKey);
这个应该可以,不过我的UI是用qml做的,将事件发送到当前界面还是一个问题...
我的解决方案:
创建一个c++类:模拟键盘按键类,功能发送键盘事件到指定的UI对象
模拟按键类如下:
CKeyEvent.h
创建一个c++类:模拟键盘按键类,功能发送键盘事件到指定的UI对象
模拟按键类如下:
CKeyEvent.h
class CKeyEvent : public QObject { Q_OBJECT Q_ENUMS(CKEY_ID) public: enum CKEY_ID { CKEY_UP = Qt::Key_Up, CKEY_DOWN= Qt::Key_Down, CKEY_MAX }; CKeyEvent(QObject *parent = NULL); ~CKeyEvent(); Q_INVOKABLE void sendCkeyPressEvent(QObject* receiver,Qt::Key CkeyId); Q_INVOKABLE void sendCkeyReleaseEvent(QObject* receiver,Qt::Key CkeyId); private: QObject* m_receiver; };
类的实现:
CKeyEvent.cpp
CKeyEvent::CKeyEvent(QObject *parent):QObject(parent) { } CKeyEvent::~CKeyEvent() { } void CKeyEvent::sendCkeyPressEvent(QObject* receiver,Qt::Key CkeyId) { QKeyEvent keyPressEvent(QEvent::KeyPress, CkeyId, Qt::NoModifier); QGuiApplication::sendEvent(receiver, &keyPressEvent); } void CKeyEvent::sendCkeyReleaseEvent(QObject* receiver,Qt::Key CkeyId) { QKeyEvent keyReleaseEvent(QEvent::KeyRelease, CkeyId, Qt::NoModifier); QGuiApplication::sendEvent(receiver, &keyReleaseEvent); }
主函数:main.cpp
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
//注册C++类到QML
//qmlRegisterType<CKeyEvent>("CKeyEvent", 1, 0, "CKeyEvent");
QQmlApplicationEngine engine;
CKeyEvent *Ckey = new CKeyEvent();
engine.rootContext()->setContextProperty("cKeyCDP",Ckey);
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
return app.exec();
}
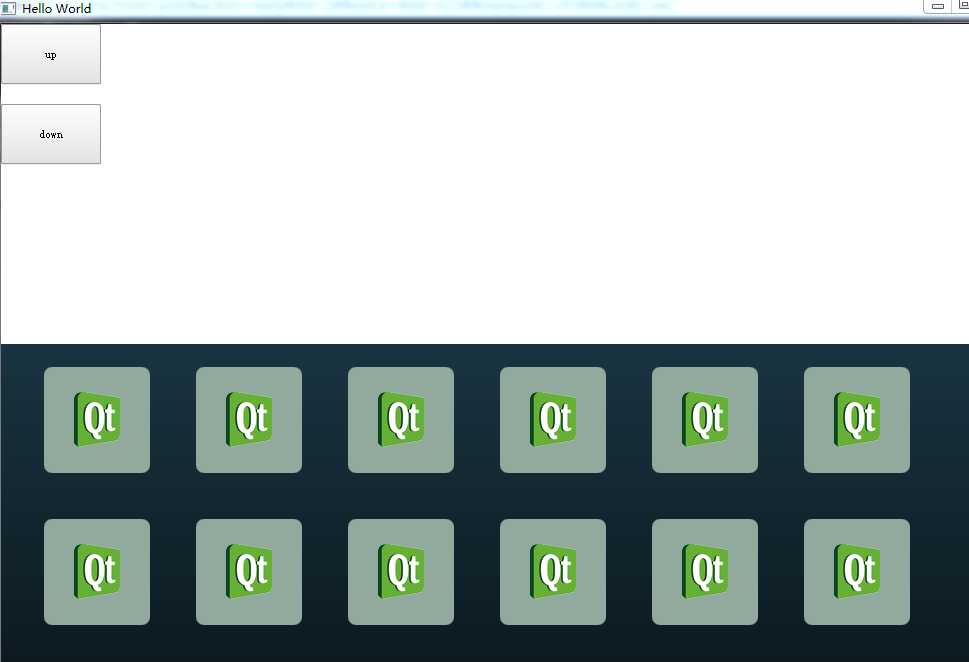
QML:main.qml
Window {
id : mainWindows
visible: true
width: 1024
height: 768
title: qsTr("Hello World")
GridMenu {
id: gridMenu
y: 320; width: parent.width; height: 320
activeFocusOnTab: true
}
Button
{
id :keyUp
anchors.top:keyFocus.top
anchors.topMargin: 20
anchors.left : keyFocus.right
anchors.leftMargin: 20
width: 100
height: 60
text: qsTr("up")
onClicked:
{
cKeyCDP.sendCkeyPressEvent(mainWindows,Qt.Key_Up);
cKeyCDP.sendCkeyReleaseEvent(mainWindows,Qt.Key_Up);
}
}
Button
{
id :keyDown
anchors.top:keyUp.bottom
anchors.topMargin: 20
anchors.left : keyFocus.right
anchors.leftMargin: 20
width: 100
height: 60
text: qsTr("down")
onClicked:
{
cKeyCDP.sendCkeyPressEvent(mainWindows,Qt.Key_Down);
cKeyCDP.sendCkeyReleaseEvent(mainWindows,Qt.Key_Down);
}
}
}
GridMenu.qml:
FocusScope { property alias interactive: gridView.interactive onActiveFocusChanged: { //if (activeFocus) //mainView.state = "showGridViews" } Rectangle { anchors.fill: parent clip: true gradient: Gradient { GradientStop { position: 0.0; color: "#193441" } GradientStop { position: 1.0; color: Qt.darker("#193441") } } GridView { id: gridView anchors.fill: parent; anchors.leftMargin: 20; anchors.rightMargin: 20 cellWidth: 152; cellHeight: 152 focus: true model: 12 //KeyNavigation.up: tabMenu //KeyNavigation.down: listMenu //KeyNavigation.left: contextMenu delegate: Item { id: container width: GridView.view.cellWidth; height: GridView.view.cellHeight Rectangle { id: content color: "transparent" antialiasing: true anchors.fill: parent; anchors.margins: 20; radius: 10 Rectangle { color: "#91AA9D"; anchors.fill: parent; anchors.margins: 3; radius: 8; antialiasing: true } Image { source: "images/qt-logo.png"; anchors.centerIn: parent } } MouseArea { id: mouseArea anchors.fill: parent hoverEnabled: true onClicked: { container.GridView.view.currentIndex = index container.forceActiveFocus() } } states: State { name: "active"; when: container.activeFocus PropertyChanges { target: content; color: "#FCFFF5"; scale: 1.1 } } transitions: Transition { NumberAnimation { properties: "scale"; duration: 100 } } } } } }
通过点击UI上的两个按钮:‘UP’ ‘DOWN‘
可以实现键盘‘up’ ‘down‘的功能:使焦点上下移动
安卓Tv开发(二)移动智能电视之焦点控制(按键事件)Instrumentation提供了丰富的以send开头的函数接口来实现模拟键盘和鼠标。本系列将实现遥控器焦点控制,模

以上是关于请问如何让QT程序支持XP-WIN10系统的主要内容,如果未能解决你的问题,请参考以下文章
xp-win7-win8的基础到精通教程-系统优化减肥教程-windos装mac
想请问一下,如何把一个.php文件写成一个bat批处理文件添加到系统计划任务里面让它自动执行?