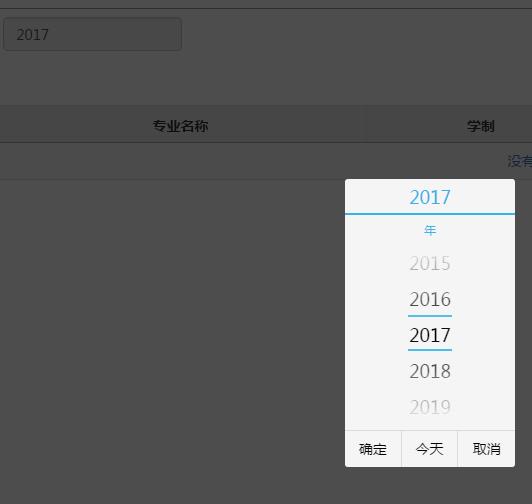
mobiscroll日历插件怎么样才能让input里只显示年
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mobiscroll日历插件怎么样才能让input里只显示年相关的知识,希望对你有一定的参考价值。
参考技术A 新建一个html5文件,引jquery.js,jquerymobile.js 等等必须的文件,编写如下代码到你的文件中: 出生日期: 我们可以这样去初始化日期控件: $('input:jqmData(role="datebox")').mobiscroll().date(); 预览下吧,是不是可以使用了呢!唯独这个...本回答被提问者采纳 参考技术BdateOrder: 'yyyy' 把这个参数加上去就可以了 这个是面板显示参数


Mobiscroll 怎么获取选择的值啊
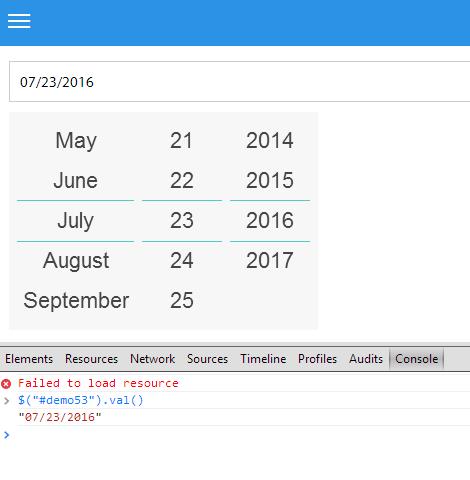
我从网上下载的Mobiscroll插件,布置到网页后,可以弹出。点击确定后也显示选择的值,但怎么获取这个值传给服务器呢?点击确定后input 控件上面显示选好的值,但用开发者工具查看input控件的val 是没有内容的啊。。
你直接用代码试试
$("#你input的ID").val()
我的浏览器里可以正常得到这个是jq版本的

$(function ()
var currYear = (new Date()).getFullYear();
start=currYear - 20;
end= currYear + 20 ;
$("#demo").mobiscroll().date(
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode:'scroller',
dateFormat: 'yy-mm-dd', // 日期格式
setText: '确定', //确认按钮名称
cancelText: '取消',//取消按钮名籍我
dateOrder: 'yymmdd', //面板中日期排列格式
dayText: '日', monthText: '月', yearText: '年', //面板中年月日文字
yearText: '年', monthText: '月', dayText: '日', //面板中年月日文字
startYear:start, //开始年份
endYear:end,//结束年份
headerText: function (valueText) array = valueText.split('-'); return array[0] + "年" + array[1] + "月"+array[2]+"日"; , //自定义弹出框头部格式
onSelect:function(valueText,inst)
//点击确定以后的结果
alert(valueText);
);
)
参考技术B onselect:function(value)
conosle.log(value)
以上是关于mobiscroll日历插件怎么样才能让input里只显示年的主要内容,如果未能解决你的问题,请参考以下文章
Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动滚动插件
bootstrap的日历插件datetimepicker当在年视图点击,选择完年视图后,不想让他跳转到日期的视图,怎么去阻止