新时代网站必备jQuery插件
Posted 全栈开发者中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新时代网站必备jQuery插件相关的知识,希望对你有一定的参考价值。
时代在进步,网页前端界面也经历了各种设计革新,从最早简单的html网页到目前各种创意,创新的网站,简直让人眼花缭乱,但唯一不变的是网站内容,和良好的用户体验。下边为大家介绍多款增强用户体验的jquery插件。
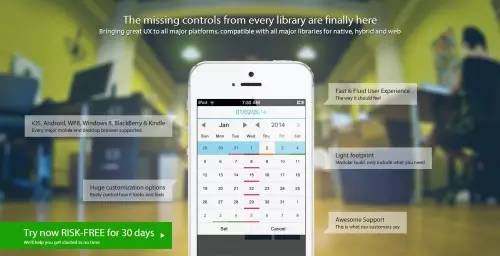
1.Mobiscroll
对于许多开发者而言,Mobiscroll并不陌生,甚至可以说是相当熟悉。Mobiscroll是一款很不错的jQuery Mobile插件,主要用于触屏设备的旋转滚动/日期和时间选择。通过它,用户只需滑动数字即可进行日期和时间选择(查看DEMO)

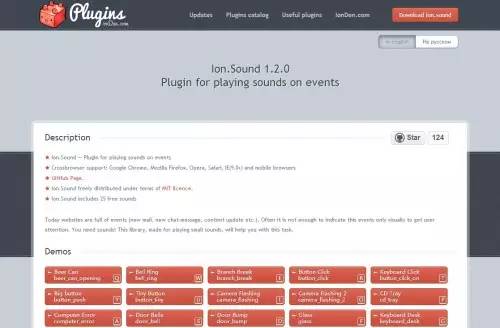
2. Ion.Sound
今时今日,无论是Web还是移动网站,都充斥着各种各样的事件,比如新邮件、新聊天信息、内容更新等。但却常常存在着这样一个问题,就是即时通知无法立即引起用户注意。而通过Ion.Sound插件,则可以很好地实现这一任务。

3. jQuery.mmenu
jQuery.mmenu是一款用于创建平滑的抽屉式导航菜单的jQuery插件,只需短短一行javascript代码,即可在移动网站中实现类似于移动App外观的非常酷炫的滑动菜单。

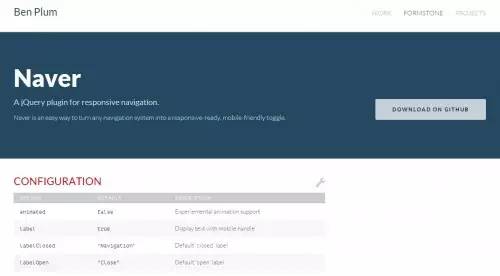
4. Naver
Naver 是一款专门用于创建响应式导航的jQuery插件。通过它,开发者可以轻易地制作出对移动端非常友好的导航效果,还可制作动态导航。Naver兼容Firefox、Chrome、Safari、IE(7+),基于MIT许可证发布,无论是个人或商业项目中,均可自由免费使用。

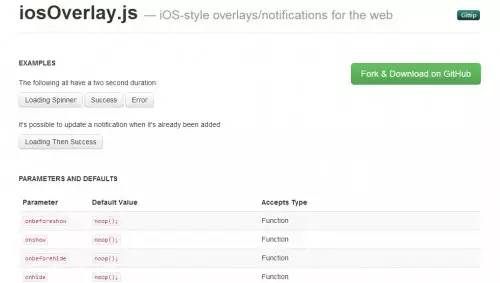
5. iosOverlay.js
iosOverlay.js 是一款用于创建iOS风格的提示/通知效果的jQuery插件,支持IE7+、Google Chrome、Firefox、Opera、Safari(桌面版及移动版)。需要提醒的是,如果想要防止图标在加载时闪烁,开发者需要预加载图像资源。

此外,iosOverlay.js还存在两个可选的依赖项,即Spin.js和jQuery。如果开发者想使用其下拉列表对象,就必须要用到Spin.js,而对于不兼容CSS动画的浏览器,则需jQuery提供支持。
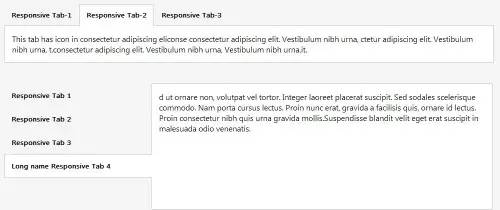
6. Easy Responsive Tabs
Easy Responsive Tabs是一款轻量级的响应式Tab选项卡/手风琴导航jQuery插件,支持同一页面使用多个范例,跨平台支持Web、平板电脑及移动设备。该插件能够自适应屏幕大小,默认样式为水平/垂直Tab选项卡,随着窗口变小,会自动切换为手风琴样式。

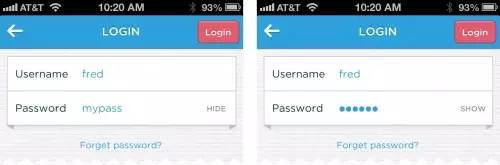
7. Hide/Show Password
Hide/show Password插件可以让你轻易隐藏和显示密码输入框中的内容。该插件最酷的地方就是“innerToggle”选项。当设置为开时,开发者可以自定义创建非常漂亮的隐藏/显示控件。而且在触屏浏览器中进行滑动时还可保持输入焦点。

8. Swipebox
Swipebox是一款精美的jQuery灯箱特效插件,可用于桌面、移动和平板设备。在移动设备上,支持滑动手势导航,而在桌面上则可使用键盘导航。不支持CSS3过渡特性的浏览器可使用jQuery降级处理,支持视网膜显示,能够通过CSS轻松定制。
当用户点击目标图片时,照片将会以全尺寸的方式展示,此外,用户还可对同组的图片进行左右切换来进行查看,非常适合用于做照片画廊以及查看大尺寸图片。
via:http://www.cnblogs.com/screw/p/5166048.html
以上是关于新时代网站必备jQuery插件的主要内容,如果未能解决你的问题,请参考以下文章