webpack4.X + react搭建
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.X + react搭建相关的知识,希望对你有一定的参考价值。
环境准备工作:windows7、webStorm 2017.1.4、Nodejs 8.7.0、npm 5.4.2
PS:安装的时我们都带上版本,这样即便webpack版本发生变化,也不会出现版本问题。
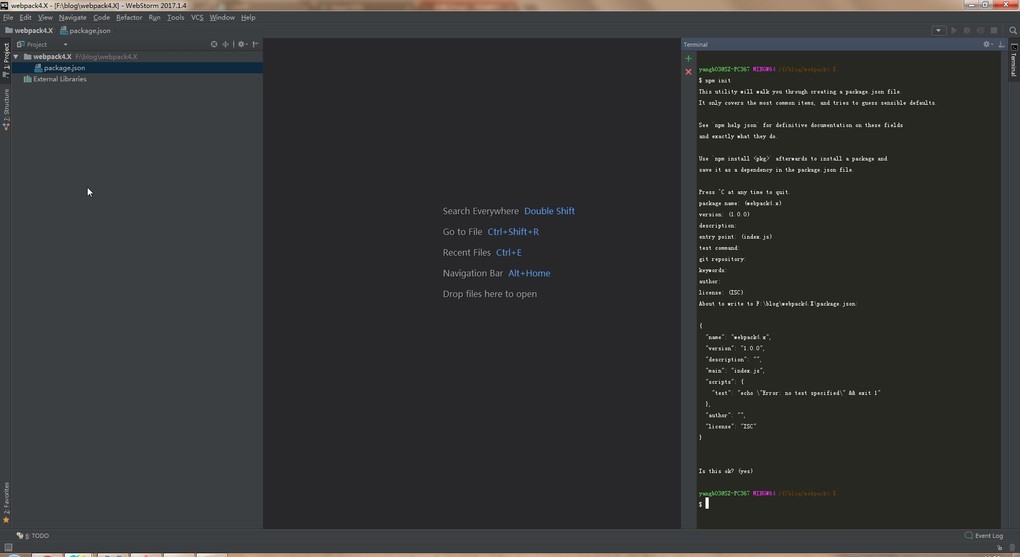
初始化package.json文件
npm init

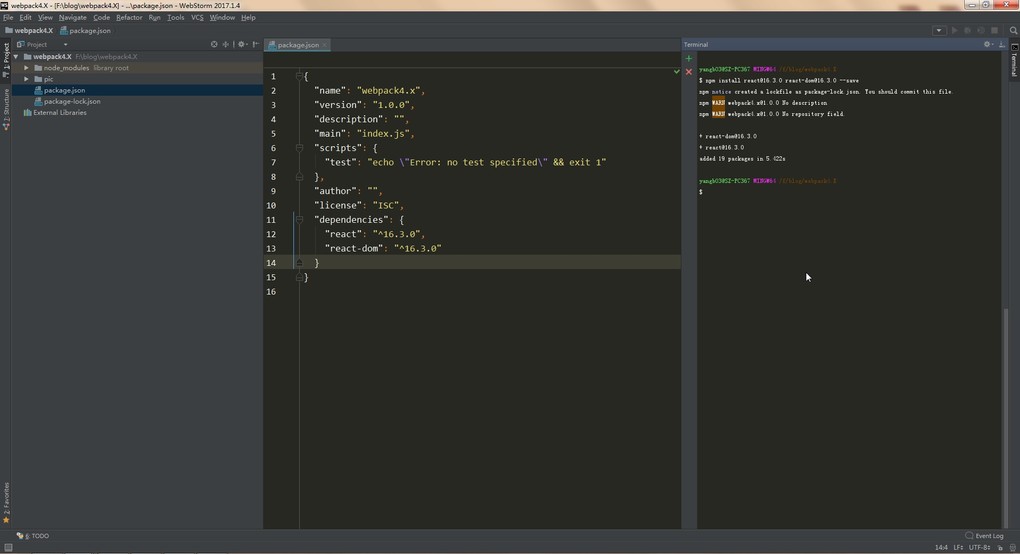
npm安装react、react-dom包
npm install react@16.3.0 react-dom@16.3.0 --save
或者
npm i -S react@16.3.0 react-dom@16.3.0

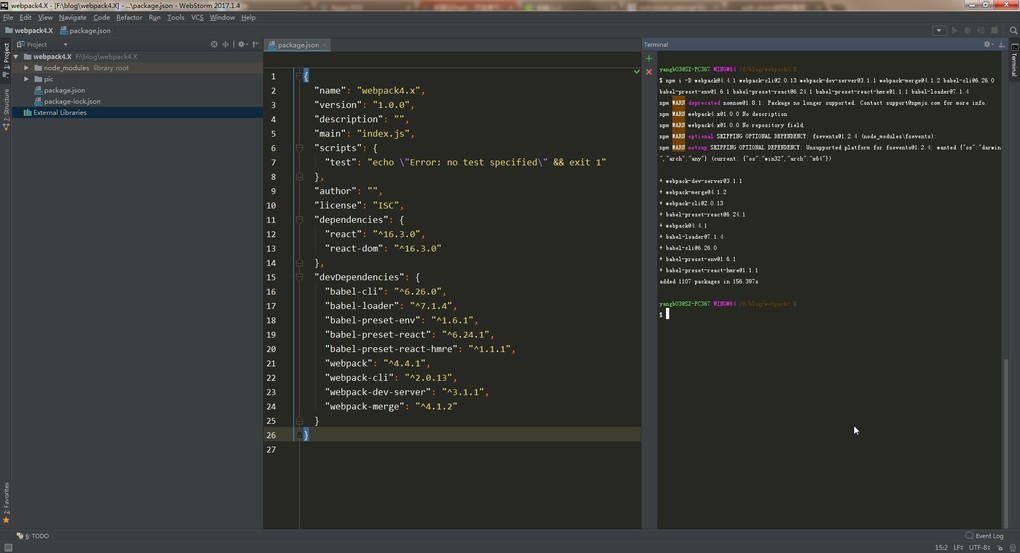
npm安装webpack、webpack-cli等包
npm install webpack@4.4.1 webpack-cli@2.0.13 webpack-dev-server@3.1.1 webpack-merge@4.1.2 babel-cli@6.26.0 babel-preset-env@1.6.1 babel-preset-react@6.24.1 babel-preset-react-hmre@1.1.1 babel-loader@7.1.4 --save-dev
或者
npm i -D webpack@4.4.1 webpack-cli@2.0.13 webpack-dev-server@3.1.1 webpack-merge@4.1.2 babel-cli@6.26.0 babel-preset-env@1.6.1 babel-preset-react@6.24.1 babel-preset-react-hmre@1.1.1 babel-loader@7.1.4

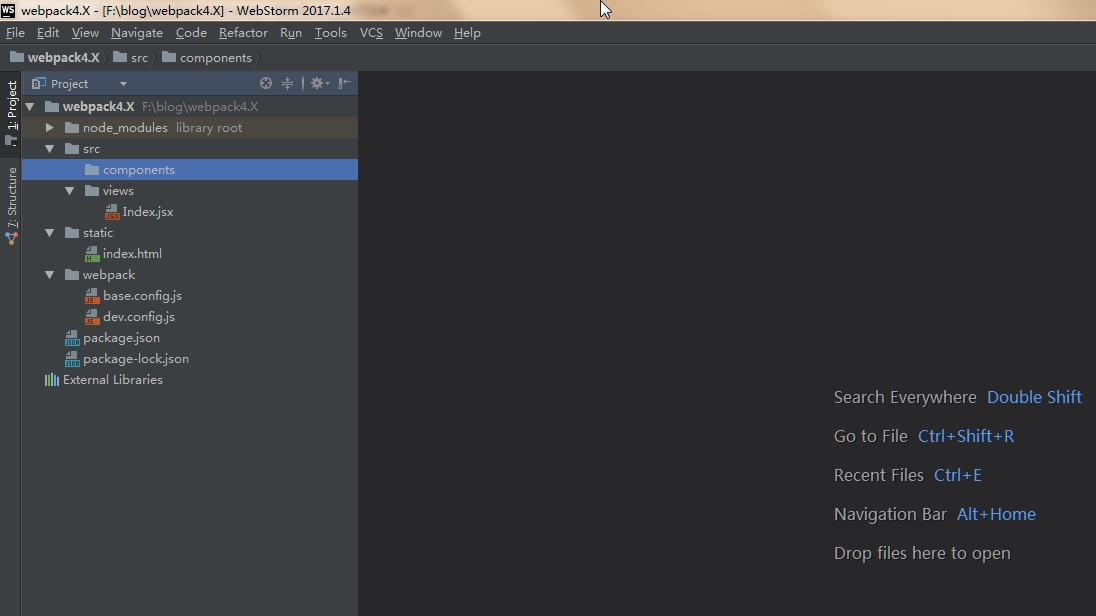
文件夹结构

各个文件的内容
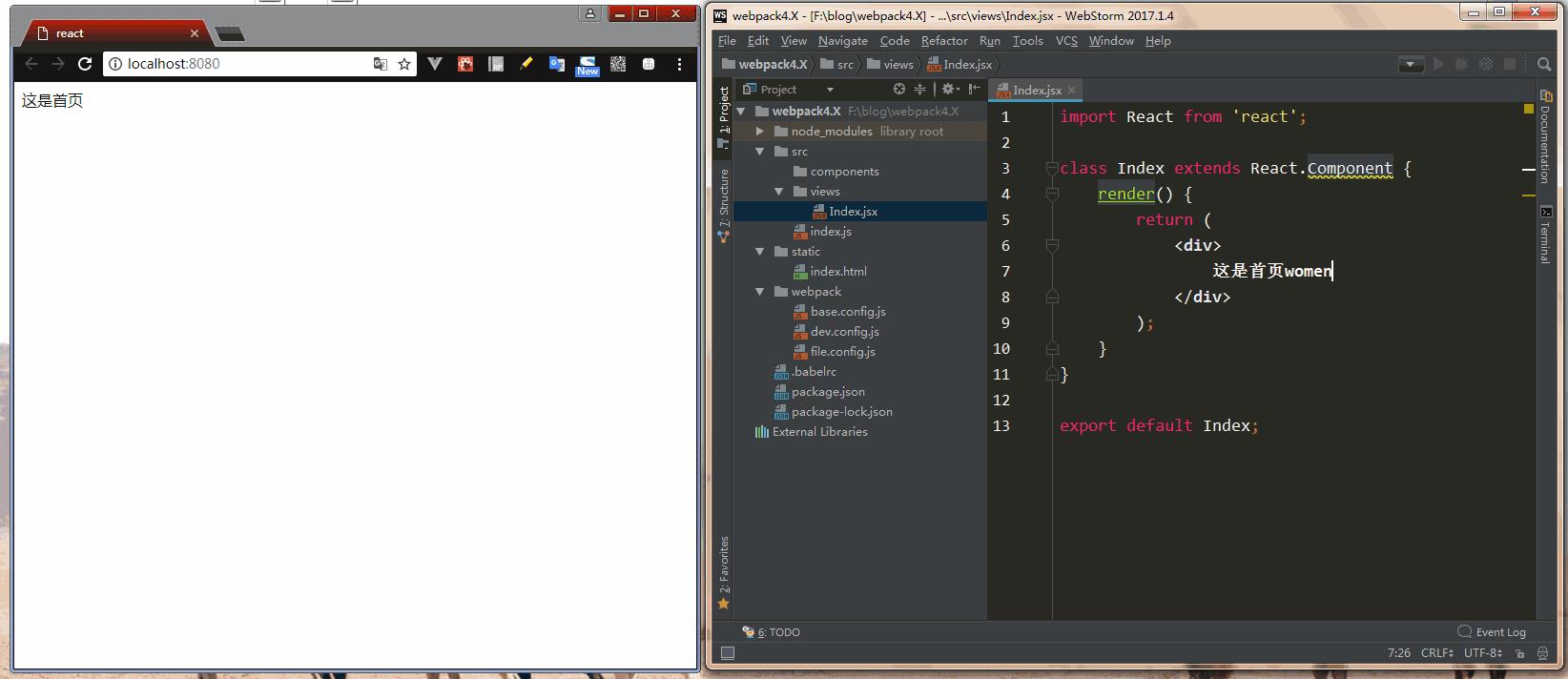
Index.jsx

import React from \'react\'; class Index extends React.Component { render() { return ( <div> 这是首页women修改一下 </div> ); } } export default Index;
index.js

import React from \'react\'; import ReactDOM from \'react-dom\'; import Index from \'./views/Index\'; ReactDOM.render(<Index/>, document.getElementById(\'app\'));
index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="telephone=no" name="format-detection"> <title>react</title> </head> <body> <div id="app"></div> <script type=text/javascript src=js/index.js></script> </body> </html>
base.config.js

let config = { entry: { \'index\':\'./src/index.js\' }, resolve: { extensions: [".js", ".json", ".jsx", ".css"], } }; module.exports = config;
dev.config.js

const webpack = require(\'webpack\');//引入webpack const opn = require(\'opn\');//打开浏览器 const merge = require(\'webpack-merge\');//webpack配置文件合并 const path = require("path"); const baseWebpackConfig = require("./base.config");//基础配置 const webpackFile = require("./file.config");//一些路径配置 let config = merge(baseWebpackConfig, { /*设置开发环境*/ mode: \'development\', output: { path: path.resolve(webpackFile.devDirectory), filename: \'js/[name].js\', chunkFilename: "js/[name].js", publicPath: \'\' }, plugins: [ /*设置热更新*/ new webpack.HotModuleReplacementPlugin(), ], module: { rules: [ { test: /\\.(js|jsx)$/, use: [ \'babel-loader\', ], include: [ path.resolve(__dirname, "../src") ], exclude: [ path.resolve(__dirname, "../node_modules") ], } ] }, /*设置api转发*/ devServer: { host: \'0.0.0.0\', port: 8080, hot: true, inline: true, contentBase: path.resolve(webpackFile.devDirectory), historyApiFallback: true, disableHostCheck: true, proxy: [ { context: [\'/api/**\', \'/u/**\'], target: \'http://127.0.0.1:8080/\', secure: false } ], /*打开浏览器 并打开本项目网址*/ after() { opn(\'http://localhost:\' + this.port); } } }); module.exports = config;
file.config.js

module.exports = { devDirectory:\'static\',/*开发目录*/ proDirectory:\'dist\',/*发布目录*/ resource:\'resource\',/*静态资源*/ };
package.json文件中添加脚本命令
"dev": "webpack-dev-server --devtool eval --progress --colors --profile --config webpack/dev.config.js"
最后执行运行命令

效果图

代码地址: https://github.com/yangbiaoit/react-webpack
以上是关于webpack4.X + react搭建的主要内容,如果未能解决你的问题,请参考以下文章
webpack4.X + react-router 路由跳转
不使用 vue-cli 与 vue 模版,使用 Vue2.x + webpack4.x 从零开始一步步搭建项目框架
