webpack4.x配置详解,多页面,多入口,多出口,新特性新坑!!
Posted pomelott
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.x配置详解,多页面,多入口,多出口,新特性新坑!!相关的知识,希望对你有一定的参考价值。
又到五一了,仍然还是单身。趁着单身还有时间,还是多多提升自己。
花了差不多一天多的时间,重新撸了一遍webpack4.x的常用配置。
github详细代码地址,喜欢请给星。 https://github.com/pomelott/webpack4.x_Demo
基本上常用的配置都熟悉了一遍,总体上来讲,为了对parcel进行反击,webpack从4.x开始,正在朝着尽可能的简化配置文件的方向发展。
一、首先来看下,webpack4的新特性。
1.webpack不在单独使用,4.x版本将很多命令移动到了webpack-cli包中。若想要本地安装使用webpack,一般需要以下两步
(1)全局安装webpack,webpack-cli
(2)局部安装webpack,weback-cli
2.增加了模式区分(development,production):
开发者可通过webpack --mode development/production 进行模式切换,也可以通过在配置文件中添加mode配置项进行模式选择。
development:开发模式,打包默认不压缩代码,默认开启代码调试
production:生产模式,上线时使用,打包压缩代码,不开启代码调试。
***若要开启代码调试可在配置文件中增加devtool配置项
devtool: "source-map"
3.固定入口目录为src,与入口默认文件index.js(webpack4.x向零配置方向发展的第一步)。
当只有src目录与src目录下的index.js时,无需增加webpack.config.js,4.x版本也会将打包后文件放至新增的dist目录下。
4. js代码抽离时,需在config中新增optimization配置项
optimization: { splitChunks: { cacheGroups: { vendor: { chunks: "initial", name: "jquery", enforce: true } } } }
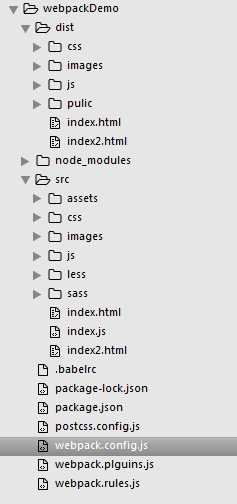
二、4.x版本个人习惯的项目目录结构如下图,整个目录完全为动手搭建,并非用脚手架修改而成。

三、配置文件核心要点
(1)当项目需要多文件入口时,入口项需要以json的格式添加
entry: { // 多入口文件 a: ‘./src/js/index.js‘, b: ‘./src/js/index2.js‘, jquery: ‘jquery‘ }
(2)当多入口文件对应多出口文件时,出口文件的name需要与入口项的key相对应
output: { path:path.resolve(__dirname, ‘dist‘), // 打包多出口文件 // 生成 a.bundle.js b.bundle.js jquery.bundle.js filename: ‘./js/[name].bundle.js‘ }
(3)多html文件需要new多个htmlWebpackPlugin实例
// 自动生成html模板 new htmlWebpackPlugin({ filename: "index.html", title: "xxxx", chunks: [‘a‘,"jquery"], // 按需引入对应名字的js文件 template: "./src/index.html" }), new htmlWebpackPlugin({ chunks: [‘b‘], filename: "index2.html", title: "page2", template: "./src/index2.html" })
(4)按依赖提取js时,4.x版本写法与之前完全不同
// 提取js,lib1名字可改 optimization: { splitChunks: { cacheGroups: { lib1: { chunks: "initial", name: "jquery", enforce: true } } } }
(5)引入第三方库时,建议全局暴露。这样在打包时,4.x会按需打包。
// 全局暴露统一入口,其他文件直接用就可以 new webpack.ProvidePlugin({ $: "jquery" }),
***习惯用webpack之后,会很方便。不要怕出问题,解决问题后的成就感会让你更加强大。github上有本次4.x版本的demo,欢迎小伙伴提问题,如果觉得还不错,请给星!!
以上是关于webpack4.x配置详解,多页面,多入口,多出口,新特性新坑!!的主要内容,如果未能解决你的问题,请参考以下文章