Django开发微信之接入
Posted john_10
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django开发微信之接入相关的知识,希望对你有一定的参考价值。
这几天借着学习的机会,开通了云服务器、完成了实名认证、注册了微信公众平台,准备动手实践实践,把整个过程记录下来和大家交流学习,可以分3个步骤:
1.准备云服务器,因为微信在做接入的时候要填写公网的IP地址
2.配置web服务器,在服务器端用nginx做了一个代理,把请求转发给后端
3.后端服务采用的是python,使用了Django框架
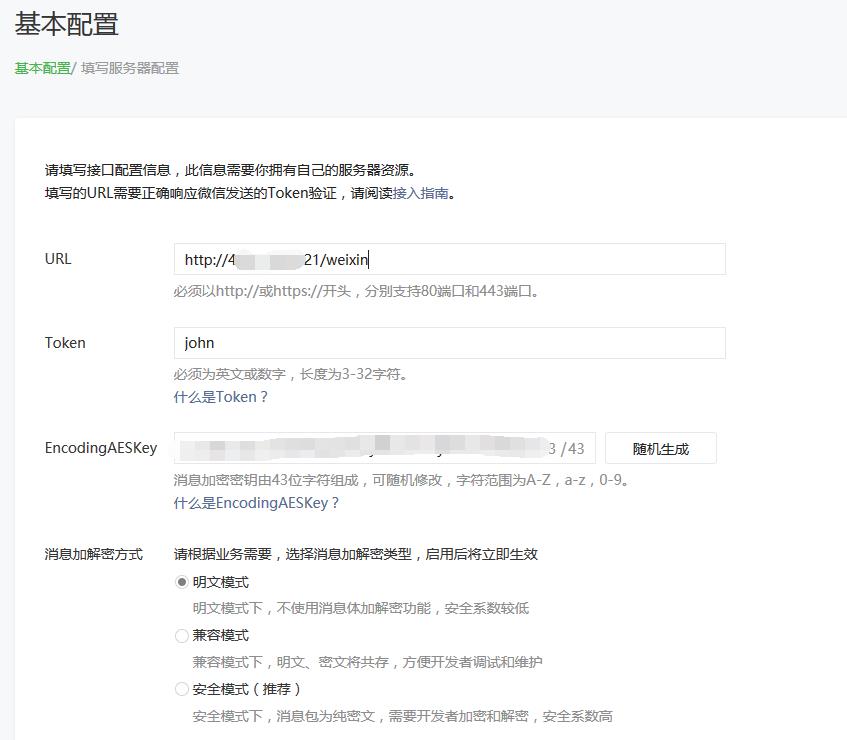
我在https://mp.weixin.qq.com申请了一个订阅号,登录成功后在"开发"--》“基本配置”里填写服务器信息,比如我的是:

URL一栏填写的是服务器ip地址和请求的location,token是随意填写的,但是要和服务器代码里的token保持一致,消息秘钥是随机生成的。
web服务器我用的是nginx,配置如下:
server {
listen 80;
server_name 0.0.0.0;
root /var/www/html;
index index.html;
location /weixin {
proxy_pass http://0.0.0.0:8888;
}
}
配置完成,检查通过后重新加载nginx。
使用virtualenv创建python环境,进入虚拟环境安装Django:pip install Django==1.8.6
创建一个Django项目:django-admin startproject mysite
创建应用:python manage.py startapp weixin
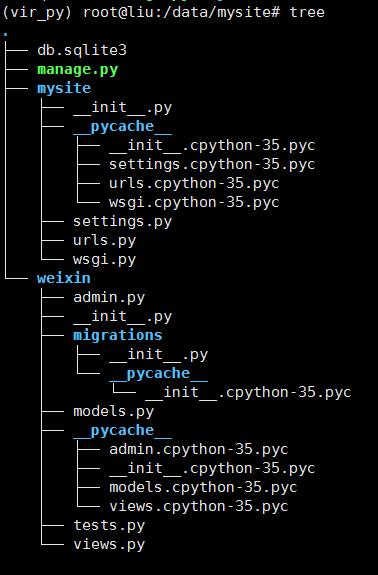
以下是我的目录结构:

这样django项目就创建好了,接下来要修改几个地方:
1.修改mysite/settings.py
INSTALLED_APPS = (
\'django.contrib.admin\',
\'django.contrib.auth\',
\'django.contrib.contenttypes\',
\'django.contrib.sessions\',
\'django.contrib.messages\',
\'django.contrib.staticfiles\',
\'weixin\',
)
把刚才创建的应用weixin添加到INSTALLED_APPS里
2.修改mysite/urls.py 增加路由配置
from weixin import views
urlpatterns = [
url(r\'^admin/\', include(admin.site.urls)),
url(r\'^weixin/\', views.weixin),
]
由于nginx配置了/weixin会把请求转发到后端,所以这里的url配置和nginx的location配置是一个对应的关系,而weixin目录和mysite目录是同一级目录,urls.py是找不到views.py的,所以需要将其引入
3.处理逻辑weixin/views.py
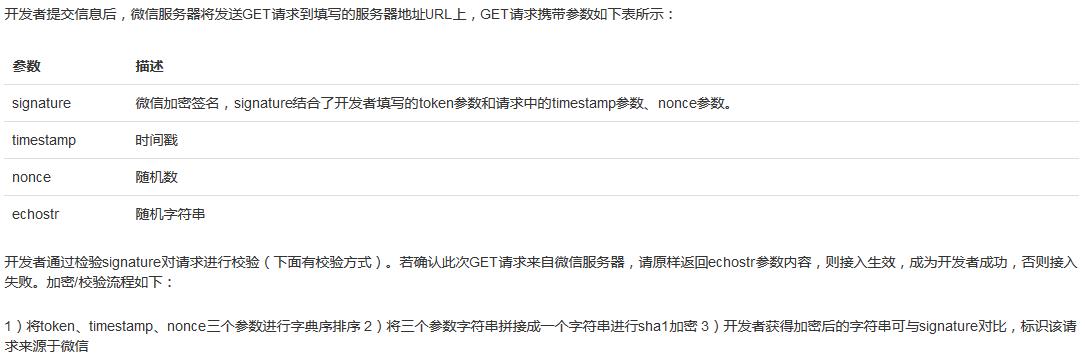
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319提到当我们填写完信息,点击提交时微信背后的一些动作,它会传入:signature、timestamp、nonce、echostr四个参数,以及后面校验的规则,如下图所示:

于是服务端接受参数并做逻辑处理:
from django.shortcuts import render,HttpResponse
from django.views.decorators.csrf import csrf_exempt
import hashlib
@csrf_exempt
def weixin(request):
if request.method == "GET":
signature = request.GET.get(\'signature\')
timestamp = request.GET.get(\'timestamp\')
nonce = request.GET.get(\'nonce\')
echostr = request.GET.get(\'echostr\')
token = "john"
tmpArr = [token,timestamp,nonce]
tmpArr.sort()
string = \'\'.join(tmpArr).encode(\'utf-8\')
string = hashlib.sha1(string).hexdigest()
if string == signature:
return HttpResponse(echostr)
else:
return HttpResponse("false")
把项目跑起来:
python manage.py runserver 0.0.0.0:8888
还要在云服务器管理台界面上把8888端口打开,这个端口是随便起的,可以通过命令telnet IP地址 端口号 去验证端口能否访问成功
由于Django机制的原因,需要使用@csrf_exempt表示允许跨域访问;由于要加入,所以引入hashlib;token的内容是我们在网页上填写的内容,两个要保持一致;
当时自己在提交时,微信一直提示token验证失败,后面排查了好久,发现是拼接成新字符串的时候没有转化成utf-8字符串。
最后点击提交,返回成功。
以上是关于Django开发微信之接入的主要内容,如果未能解决你的问题,请参考以下文章
2020年django开发微信公众号(实现自定义菜单,翻译)