2020年django开发微信公众号(实现自定义菜单,翻译)
Posted mahuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2020年django开发微信公众号(实现自定义菜单,翻译)相关的知识,希望对你有一定的参考价值。
今天来学习通过wechatpy 来开发微信公众号。
准备工作:
1.申请一个微信公众号
2.pip install wechatpy
如是自己没有服务器,下载ngrok :ngrok 是一个反向代理,通过在公共端点和本地运行的 Web 服务器之间建立一个安全的通道,实现内网主机的服务可以暴露给外网
有兴趣的可以先看WeChatpy的官方文档

1.打开ngrok,复制图中所示代码,点击确认
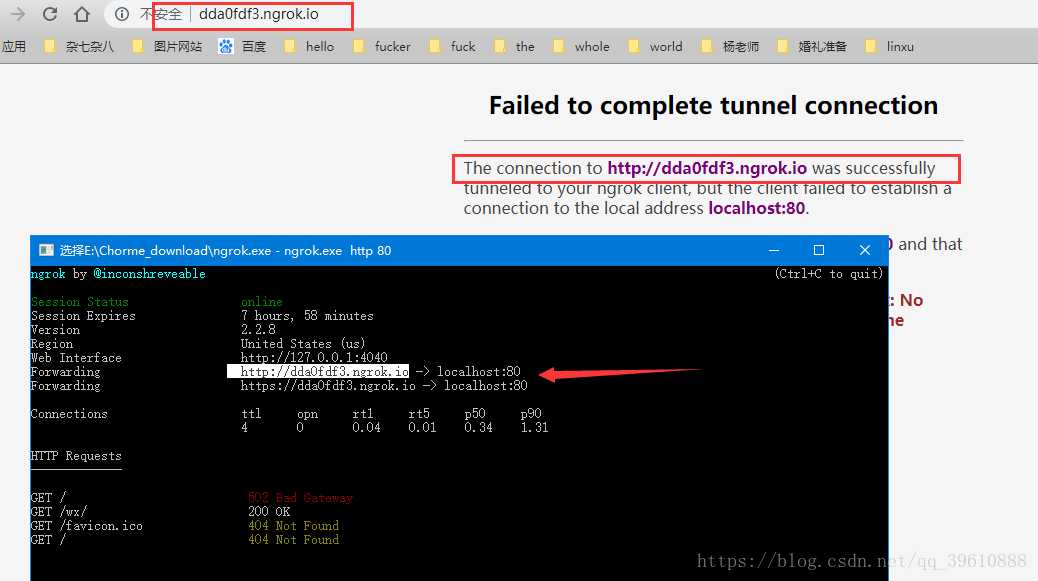
出现下列结果,将图示网址复制到浏览器打开如图所示:
2 新建一个Django项目,并在里面新建一个名字为wechat的app. 在settings.py 文件里,添加wechat的app,更改host = [’*’],在wechat 的view.py 文件里进行如下先添加如下代码:
from wechatpy.utils import check_signature from wechatpy.exceptions import InvalidSignatureException from django.http import HttpResponse from wechatpy import WeChatClient # 这里的token 取自微信公众号自己设置的 token = ‘fan‘ def handle_wx(request): # GET 方式用于微信公众平台绑定验证 if request.method == ‘GET‘: signature = request.GET.get(‘signature‘, ‘‘) timestamp = request.GET.get(‘timestamp‘, ‘‘) nonce = request.GET.get(‘nonce‘, ‘‘) echo_str = request.GET.get(‘echostr‘, ‘‘) try: check_signature(token, signature, timestamp, nonce) except InvalidSignatureException: echo_str = ‘错误的请求‘ response = HttpResponse(echo_str) return response
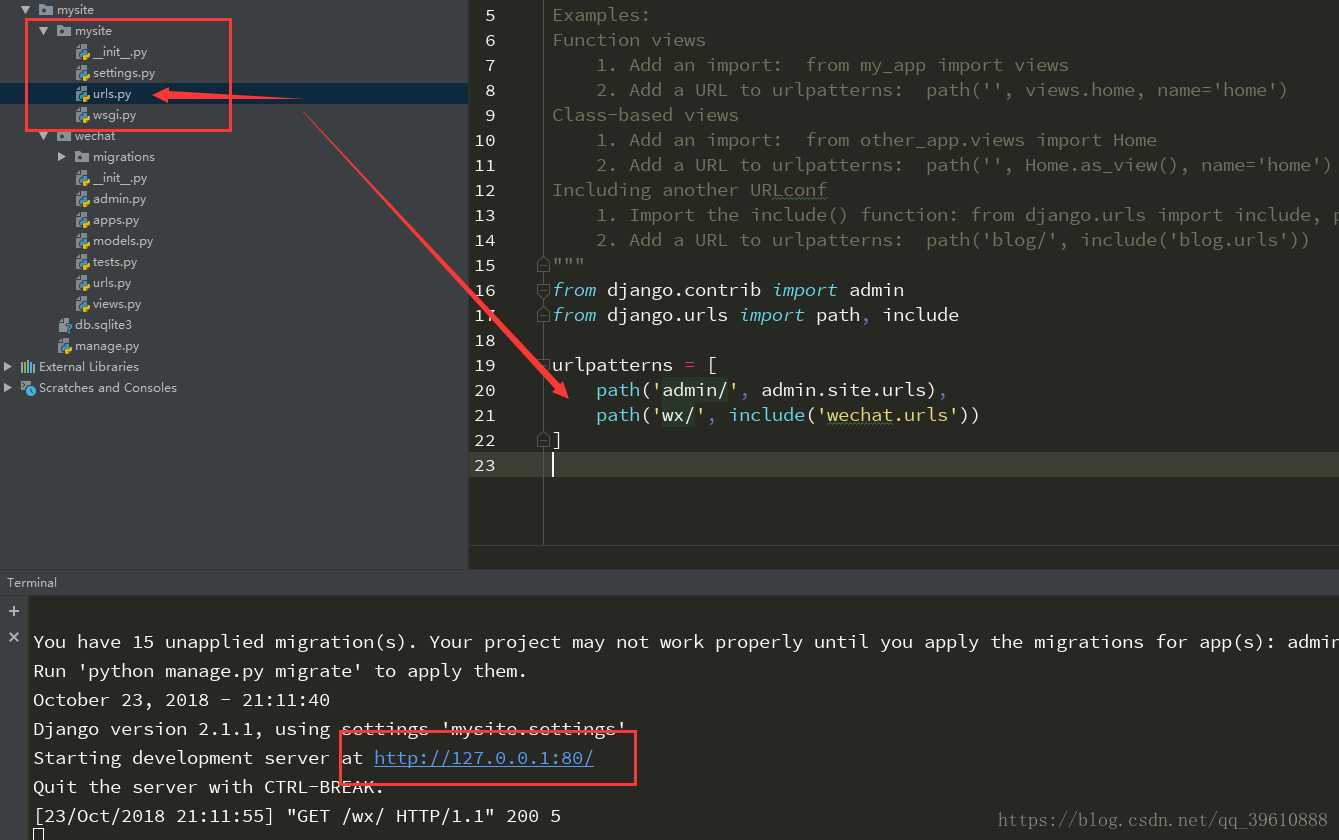
在urls.py 文件里加入路由,并在主文件的urls 文件里include(‘wechat.urls’)
在命令行以80端口启动该文件:python manage.py runserver 80

因为我们还没有在微信公众号设置,所以这里暂时返回的是错误的
配置公众号
进入到公众号页面后,左边的菜单栏有一个基本配置,点击,输入刚才的网址,令牌自己写,我这里是fan,随机生成秘钥,点击确认,如图所示
如下的,打开如下链接,在我网址上看吧,,,
好累
https://blog.csdn.net/qq_39610888/article/details/83314030
以上是关于2020年django开发微信公众号(实现自定义菜单,翻译)的主要内容,如果未能解决你的问题,请参考以下文章