Highcharts.Chart曲线图怎么取消图内自动生成的直线??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Highcharts.Chart曲线图怎么取消图内自动生成的直线??相关的知识,希望对你有一定的参考价值。
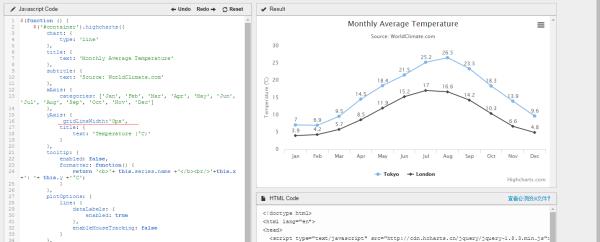
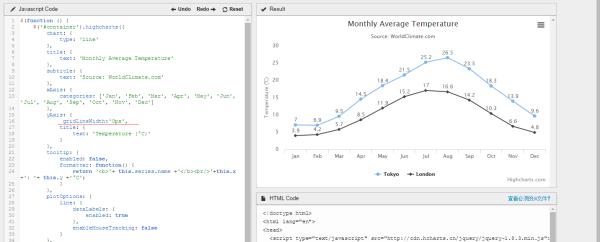
就像这图一样,把横着的直线弄掉!!!


Highcharts.Chart曲线图取消图内自动生成的直线:在 yAxis下增加,属性就可以完成 gridLineWidth:\'0px\', 设置宽度为0即可。
针对网格线的设置主要就是几个属性:
1、gridLineColor :网格线颜色值,默认为#C0C0C0;
2、gridLineDashStyle :网格线样式,默认为solid实线;
3、gridLineWidth:网格线宽度,默认为0;
设置横向的网格线,需要设置yAxis,设置纵向网格线的时候需要设置xAxis节点。
参考技术A
只需要在 yAxis 下增加这个属性就可以完成 gridLineWidth:'0px', 有图有真相 设置宽度为0即可。
本回答被提问者和网友采纳Highcharts - redraw() 与新的 Highcharts.chart
【中文标题】Highcharts - redraw() 与新的 Highcharts.chart【英文标题】:Highcharts - redraw() vs. new Highcharts.chart 【发布时间】:2012-12-15 12:27:44 【问题描述】:我很难理解更新 highcharts 图表的正确方法。假设我已经渲染了一个图表,然后我想以某种方式更新它。例如,我可能想要更改数据系列的值,或者我可能想要启用 dataLabels。
目前我能弄清楚如何做到这一点的唯一方法是更改图表选项,并使用new Highcharts.chart 告诉 highcharts 重绘。
但是,我想知道这是否有点矫枉过正,并且有可能“原位”更改图表,而不必从头开始使用new Highcharts.chart。我注意到有一个 redraw() 方法,但我似乎无法让它工作。
非常感谢任何帮助。
谢谢,
罗宾
示例代码如下,底部有一个jsFiddle
$(document).ready(function()
chartOptions =
chart:
renderTo: 'container',
type: 'area',
,
series: [
data: [1,2,3]
]
;
chart1 = new Highcharts.Chart(chartOptions);
chartOptions.series[0].data= [10,5,2];
chart1 = new Highcharts.Chart(chartOptions);
//The following seems to have no effect
chart1.series[0].data = [2,4,4];
chart1.redraw();
);
http://jsfiddle.net/sUXsu/18/
[编辑]:
对于这个问题的任何未来观众,值得注意的是没有隐藏和显示数据标签的方法。下面展示了如何做到这一点:http://jsfiddle.net/supertrue/tCF8Y/
【问题讨论】:
显示/隐藏 dataLabels 示例的链接需要更新其 HighCharts 源 URL(它是 404ing),并且需要更新 jQuery。我已经在jsfiddle.net/supertrue/tCF8Y 【参考方案1】:chart.series[0].setData(data,true);
setData 方法本身会调用重绘方法
【讨论】:
它不更新工具提示,鼠标悬停时工具提示仅显示旧数据 多个系列的更新大约需要 13-15 秒的时间 欲了解更多信息:api.highcharts.com/class-reference/… 也适用于 HighMaps - 使用 Angular 的示例代码 this.map.series[0].setData(changes.options.currentValue.series[0].data, true)【参考方案2】:在调用重绘之前,您必须在图表对象上调用 set 和 add 函数。
chart.xAxis[0].setCategories([2,4,5,6,7], false);
chart.addSeries(
name: "acx",
data: [4,5,6,7,8]
, false);
chart.redraw();
【讨论】:
它对我有用thanx..!!当您在单个页面上处理大量包含大量数据的图表时,它是一种更新图表的更好方法。为每个系列调用重绘可能会使浏览器崩溃。 我正在开发实时应用程序,我想更新 highmap,但如果更新频率增加,它的浏览器会崩溃。【参考方案3】:var newData = [1,2,3,4,5,6,7];
var chart = $('#chartjs').highcharts();
chart.series[0].setData(newData, true);
说明:
变量 newData 包含要在图表中更新的值。变量chart 是图表的对象。 setData是highchart提供的更新数据的方法。
方法 setData 包含两个参数,在第一个参数中,我们需要将新值作为数组传递,第二个参数是布尔值。如果true 则图表会自行更新,如果false 则我们必须使用redraw() 方法来更新图表(即chart.redraw();)
http://jsfiddle.net/NxEnH/8/
【讨论】:
【参考方案4】:@RobinL 如之前的 cmets 所述,可以使用 chart.series[n].setData()。首先,您需要确保已将图表实例分配给图表变量,这样它就会采用您访问和操作图表所需的所有属性和方法。
我还使用了 setData() 的第二个参数并将其设置为 false,以防止图表自动呈现。这是因为我有多个数据系列,所以我宁愿更新每个系列,使用 render=false,然后运行 chart.redraw()。性能倍增(我有 10,000-100,000 个数据点,每 50 毫秒刷新一次数据集)。
【讨论】:
以上是关于Highcharts.Chart曲线图怎么取消图内自动生成的直线??的主要内容,如果未能解决你的问题,请参考以下文章
用highcharts做了一个曲线图,每个点的颜色不同,想添加一个图例来显示每个颜色代表的含义,请问怎么做呢
Highcharts - redraw() 与新的 Highcharts.chart