highcharts实现组织机构的点击选中和取消选中事件
Posted janken
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highcharts实现组织机构的点击选中和取消选中事件相关的知识,希望对你有一定的参考价值。
代码
Highcharts.chart(‘container‘, {
chart: {
height: 600,
inverted: true
},
title: {
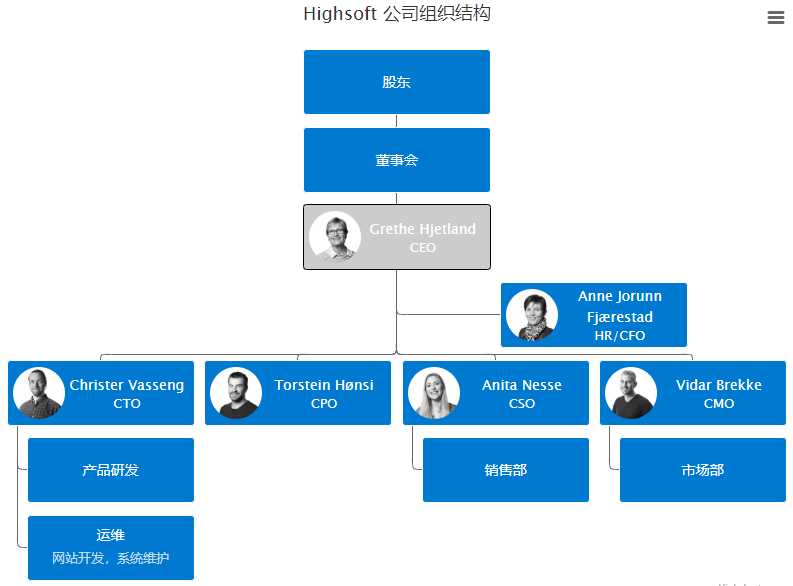
text: ‘Highsoft 公司组织结构‘
},
plotOptions: {
series: {
cursor: ‘pointer‘,
events: {
click: function (event) {
let nodes = this.nodes;
for(let p in nodes){
if(nodes[p].selected){
nodes[p].select();
break;
}
}
event.point.select();
console.log(event.point.id + " : " +event.point.name);
}
}
}
},
series: [{
type: ‘organization‘,
name: ‘Highsoft‘,
keys: [‘from‘, ‘to‘],
data: [
[‘股东‘, ‘董事会‘],
[‘董事会‘, ‘CEO‘],
[‘CEO‘, ‘CTO‘],
[‘CEO‘, ‘CPO‘],
[‘CEO‘, ‘CSO‘],
[‘CEO‘, ‘CMO‘],
[‘CEO‘, ‘HR‘],
[‘CTO‘, ‘Product‘],
[‘CTO‘, ‘Web‘],
[‘CSO‘, ‘Sales‘],
[‘CMO‘, ‘Market‘]
],
nodes: [ {
id: ‘CEO‘,
title: ‘CEO‘,
name: ‘Grethe Hjetland‘,
image: ‘https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12132317/Grethe.jpg‘
}, {
id: ‘HR‘,
title: ‘HR/CFO‘,
name: ‘Anne Jorunn Fjærestad‘,
color: ‘#007ad0‘,
image: ‘https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12132314/AnneJorunn.jpg‘,
column: 3,
offset: ‘100%‘
}, {
id: ‘CTO‘,
title: ‘CTO‘,
name: ‘Christer Vasseng‘,
column: 4,
image: ‘https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12140620/Christer.jpg‘,
layout: ‘hanging‘
}, {
id: ‘CPO‘,
title: ‘CPO‘,
name: ‘Torstein Hønsi‘,
column: 4,
image: ‘https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12131849/Torstein1.jpg‘
}, {
id: ‘CSO‘,
title: ‘CSO‘,
name: ‘Anita Nesse‘,
column: 4,
image: ‘https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12132313/Anita.jpg‘,
layout: ‘hanging‘
}, {
id: ‘CMO‘,
title: ‘CMO‘,
name: ‘Vidar Brekke‘,
column: 4,
image: ‘https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/13105551/Vidar.jpg‘,
layout: ‘hanging‘
}, {
id: ‘Product‘,
name: ‘产品研发‘
}, {
id: ‘Web‘,
name: ‘运维‘,
description: ‘网站开发,系统维护‘
}, {
id: ‘Sales‘,
name: ‘销售部‘
}, {
id: ‘Market‘,
name: ‘市场部‘
}],
colorByPoint: false,
color: ‘#007ad0‘,
dataLabels: {
color: ‘white‘
},
borderColor: ‘white‘,
nodeWidth: 65
}],
tooltip: {
outside: true
},
exporting: {
allowhtml: true,
sourceWidth: 800,
sourceHeight: 600
}
});
效果

以上是关于highcharts实现组织机构的点击选中和取消选中事件的主要内容,如果未能解决你的问题,请参考以下文章