一. 实验内容
(1) Web前端html:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2) Web前端javascipt:理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3) Web后端:mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4) Web后端:编写php网页,连接数据库,进行用户认证
(5) 最简单的SQL注入,XSS攻击测试
二、实践目标
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
三、实践步骤
环境配置
1.安装 Apache,直接用指令
sudo apt-get install apache2apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。

-
输入命令
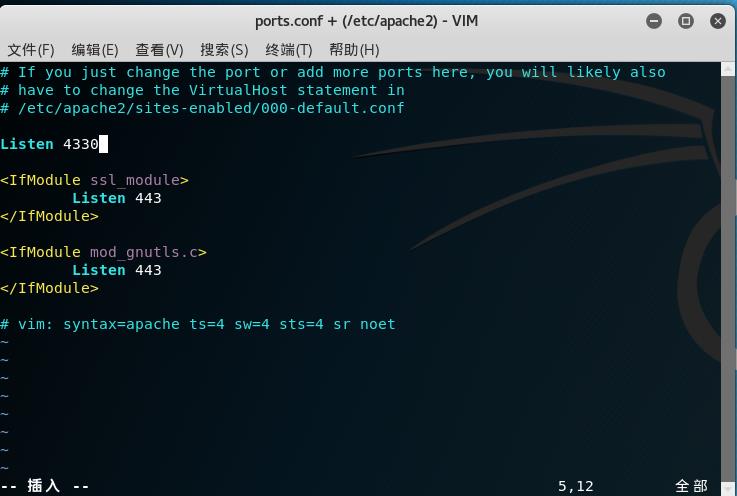
vi /etc/apache2/ports.conf更改apache2的监听端口号;

-
输入命令
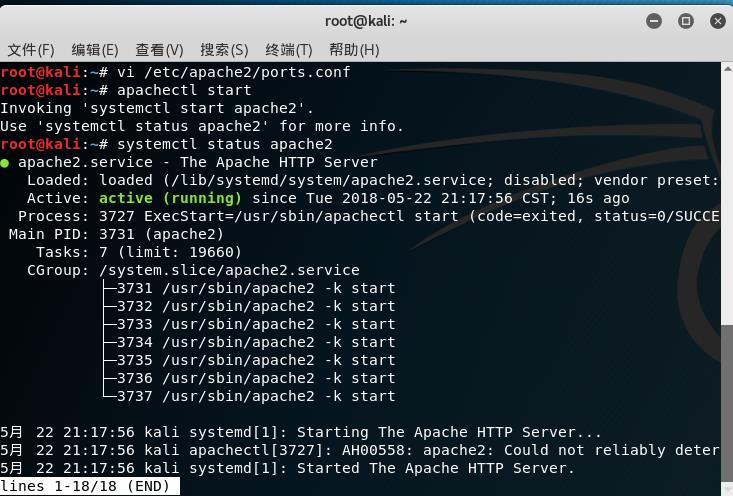
apachectl start
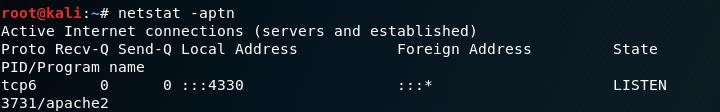
打开apahce,并使用netstat -aptn查看端口号,确认apache正确开启,如下图所示:


前端编程
1.使用
cd /var/www/html在/var/www/html目录下编辑
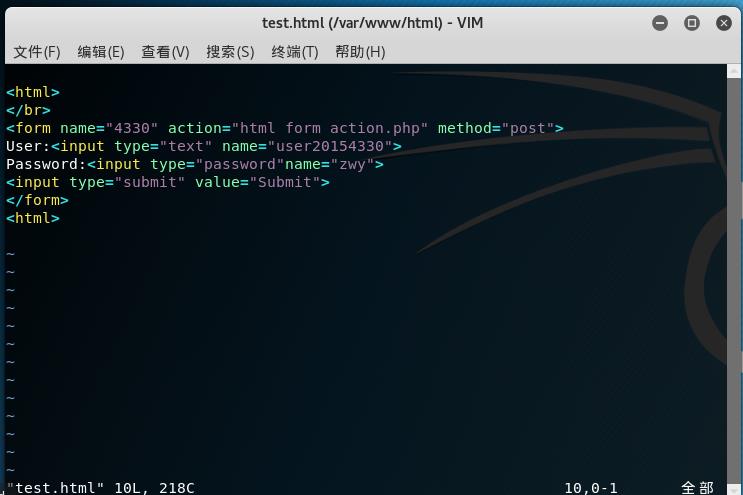
vi test.html

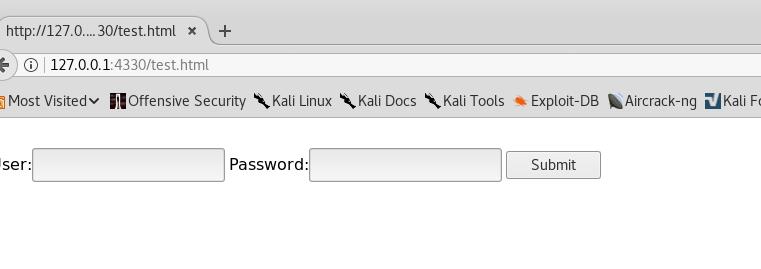
2.在firefox中输入:http://127.0.0.1:4330/test.html就能打开该网页。

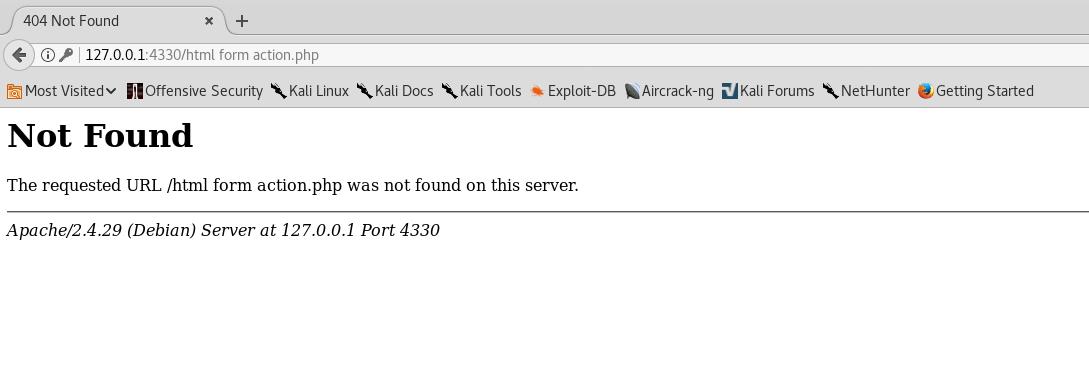
由于只是一个表单,上面代码里标出的一行中action指定的php文件,所以在填写内容后会出现not found的提示:

javascript相关
- 相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
- 编写验证用户名和密码的规则:(比如用户名和密码不能为空)
vi test1.html
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value==\'Your name\') this.value=\'\';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value==\'Your password\') this.value=\'\';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("请输入用户名!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
</html>
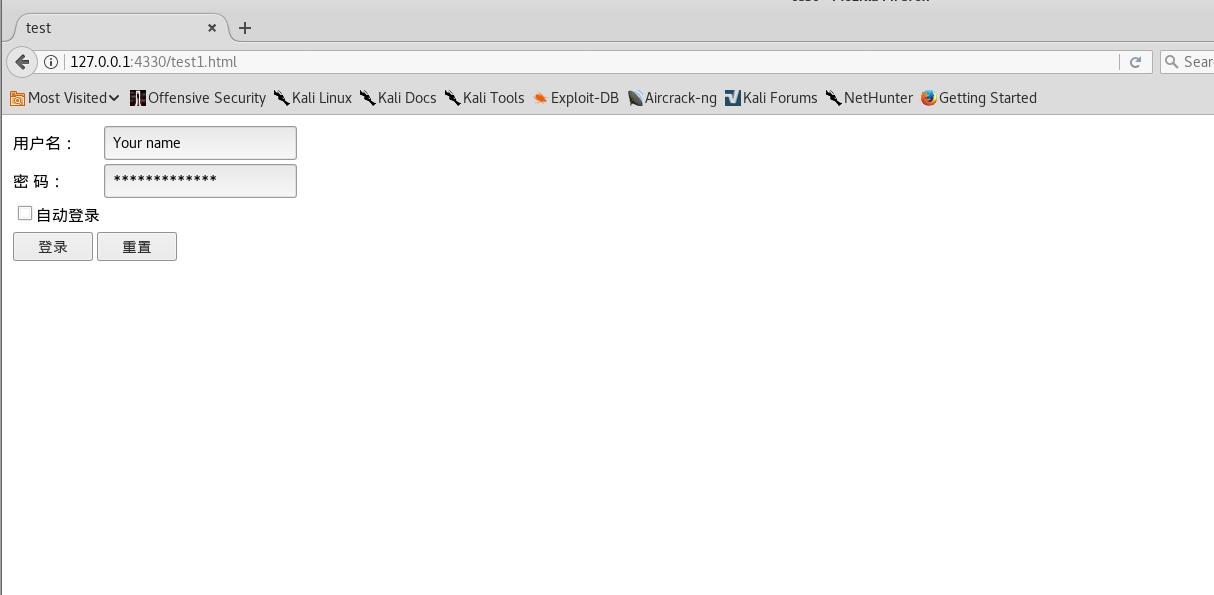
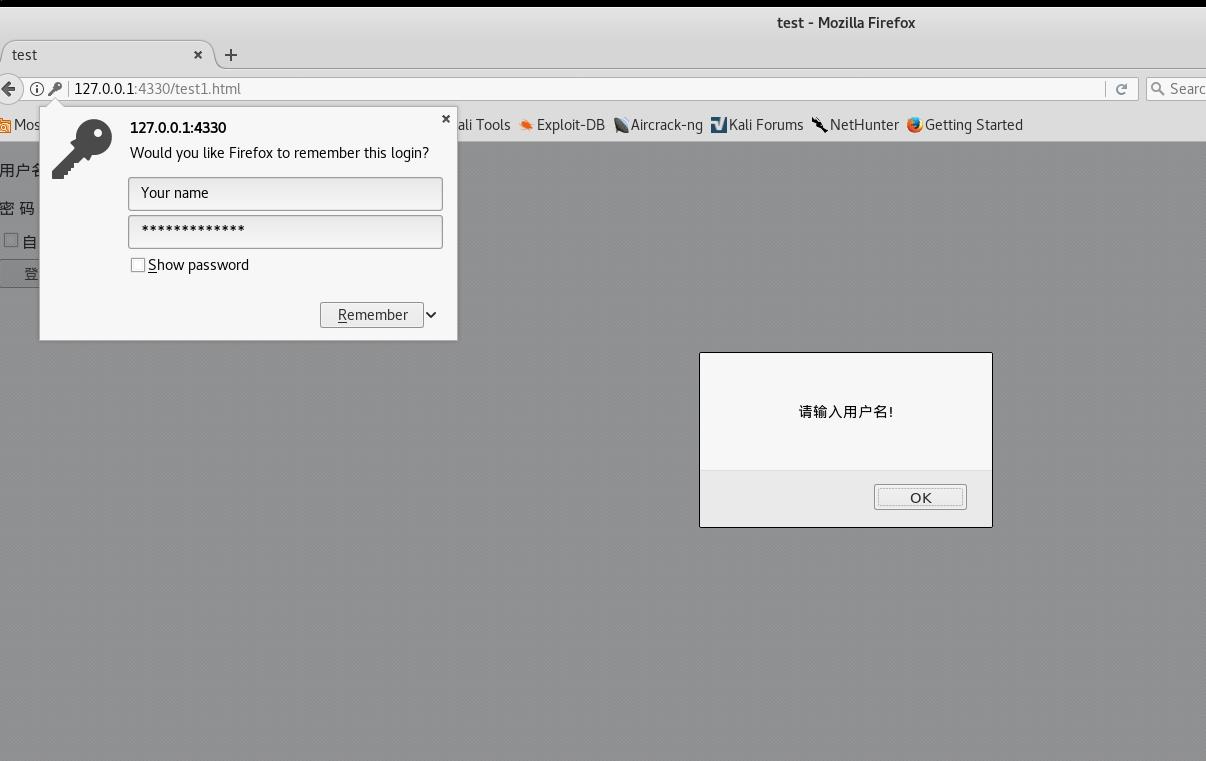
效果:


MySQL基础
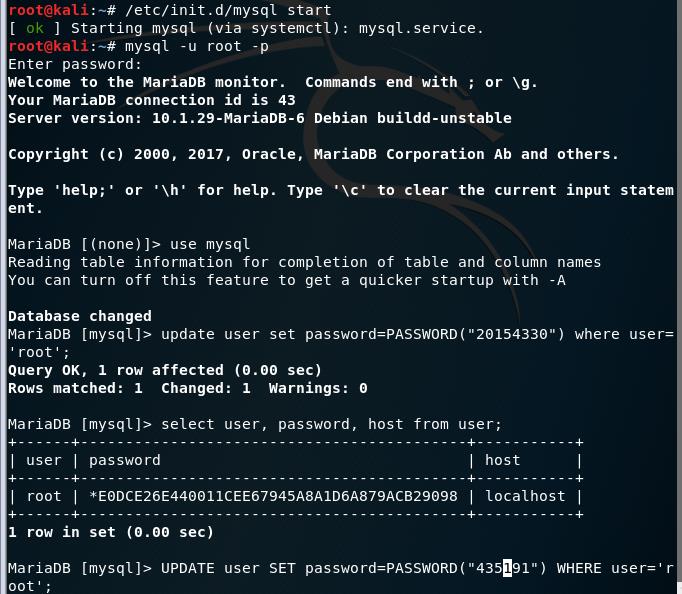
1.开启sql服务/etc/init.d/mysql start

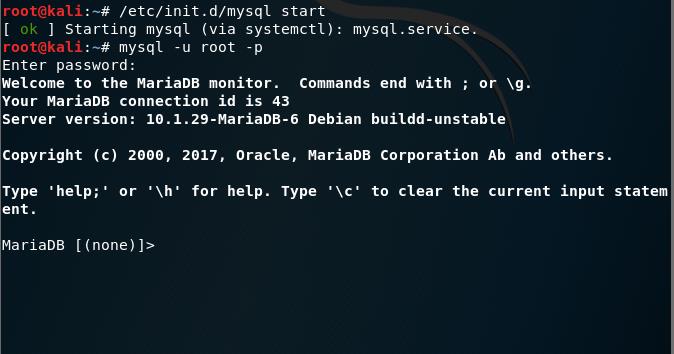
2.输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL

3.use mysql;选择mysql数据库
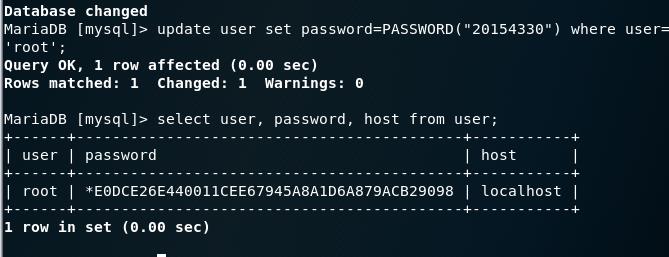
4.select user, password, host from user;显示mysql库中已有的用户名、密码与权限

4.UPDATE user SET password=PASSWORD("435191") WHERE user=\'root\';更改用户名root的密码

5.flush privileges;更新权限
6.输入quit退出,重新输入mysql -u root -p重新进入,使用新密码登录成功,说明修改成功
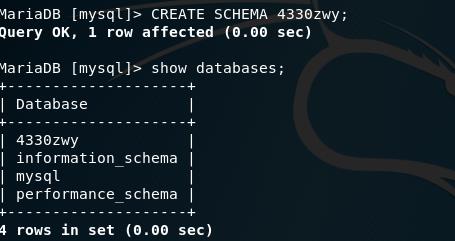
7.CREATE SCHEMA 4330zwy;创建库表

8.使用show databases;查看存在的数据库;使用use+库名,使用我们所创建的数据库
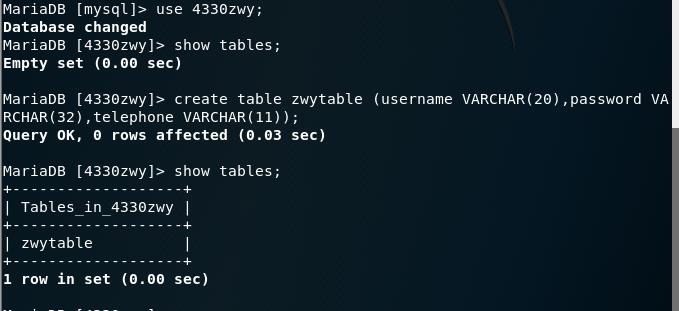
9.接着使用create table 表名 (字段设定列表);
建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用
show tables查看存在的数据表:

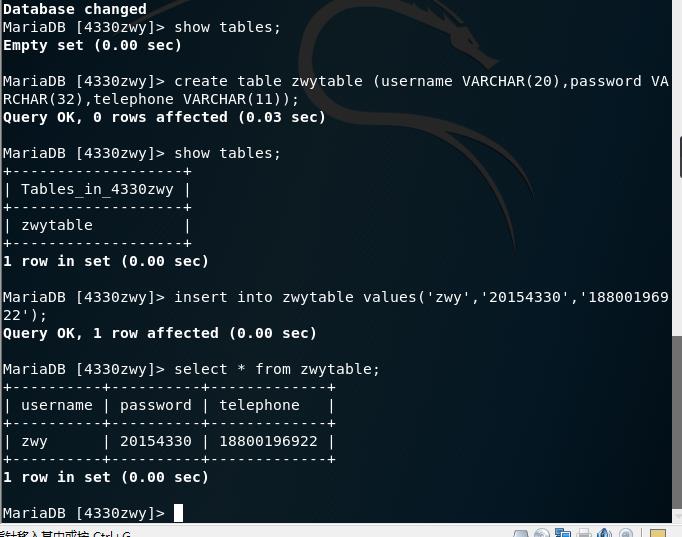
10.使用insert into 表名 values(\'值1\',\'值2\',\'值3\'...);插入数据;使用
select * from 表名;查询表中的数据:

PHP测试
1.新建一个PHP测试文件vi /var/www/html/test.php
输入如下:
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "php page 4301!<br>";
?>
2.用浏览器打开http://127.0.0.1:4301/test.php,可以看见如下界面,测试成功

php+mysql实现登录网页编写
1.在/var/www/html文件夹下输入vim login.html,编写登录网页。
2.在同样的目录下输入vim login.php,通过php实现对数据库的连接
这些都是在之前完成的步骤,尽管后来遇到了很多问题。。。但是还好做出来了
3.在浏览器中输入127.0.0.1/login.html,就可以访问自己的登陆页面啦,

SQL注入
1.SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
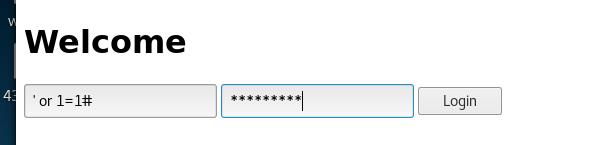
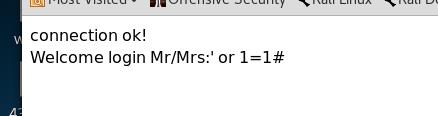
2.在用户名输入框中输入\' or 1=1#,密码随意,这时SQL查询语句变为select * from test_table where username=\'\' or 1=1#\' and password=\'\',#相当于注释符,会把后面的内容注释掉,or后跟着的1=1永远为真,所以必然登录成功


3.将一张图片放在/var/www/html目录下,在用户名输入框输入 ,密码随意,就可以读取图片:
,密码随意,就可以读取图片:

不过我的图片好像出了点问题,不过结果是对的啦
四、基础知识回答
1. 什么是表单?
- 表单在网页中主要负责数据采集功能
- 一个表单有三个基本组成部分: 表单标签、窗体顶端、窗体底端
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
2. 浏览器可以解析运行什么语言?
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
3. WebServer支持哪些动态语言?
- ASP、JSP、PHP等
五、实践感想
本次实验主要是与web编程有关,主要分为前端和后端的编写,前端利用HTML语言以及CSS语言,后端是利用的php文件,整个实验内容还是比较多。数据库和web编程之前都没有学过,在代码方面耗时较多,有的部分还是很困难,但是通过菜鸟教程学习,老师讲解和对完成实验的同学的参考,能完整完成实验内容。后面的攻击方法SQL注入也说明了要在理解数据库代码的情况下才能够完成攻击,即让后台的程序去执行所填充的一些指令进而对数据库进行操作。网站设计不是一个简单的事情,不仅需要界面友好,最重要的是做到能够防范各种可能经受的攻击,以保证网站的安全性。
| 用户名: | |||
| 密 码: | |||
| 自动登录 |