《网路对抗》Exp8 WEB基础实践
Posted 丿尛丶熊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《网路对抗》Exp8 WEB基础实践相关的知识,希望对你有一定的参考价值。
20155336《网路对抗》Exp8 WEB基础实践
一、基础问题回答
- 1.什么是表单
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
- 2.浏览器可以解析运行什么语言
- 常见的可以使用html语言、xml语言、以及php语言、javascript语言,本次实验都有所涉及,还有python语言。
- 3.WebServer支持哪些动态语言
- javascript、ASP、PHP、Ruby等语言。
二、实验过程记录
-
1.Web前端HTML
- 输入命令
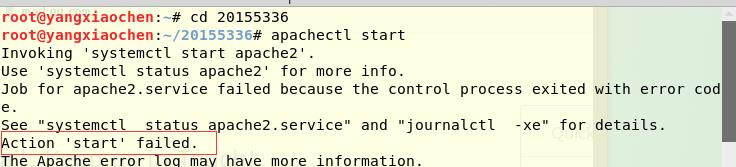
apachectl start打开apahce,但是一开始打开失败

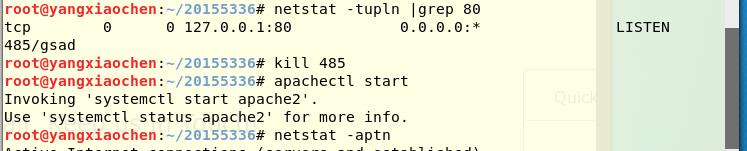
- 我觉得可能是端口被占用了,然后我查看了端口占用的情况,并且杀死了端口,然后再次尝试打开。这次成功了。

- 浏览器中输入
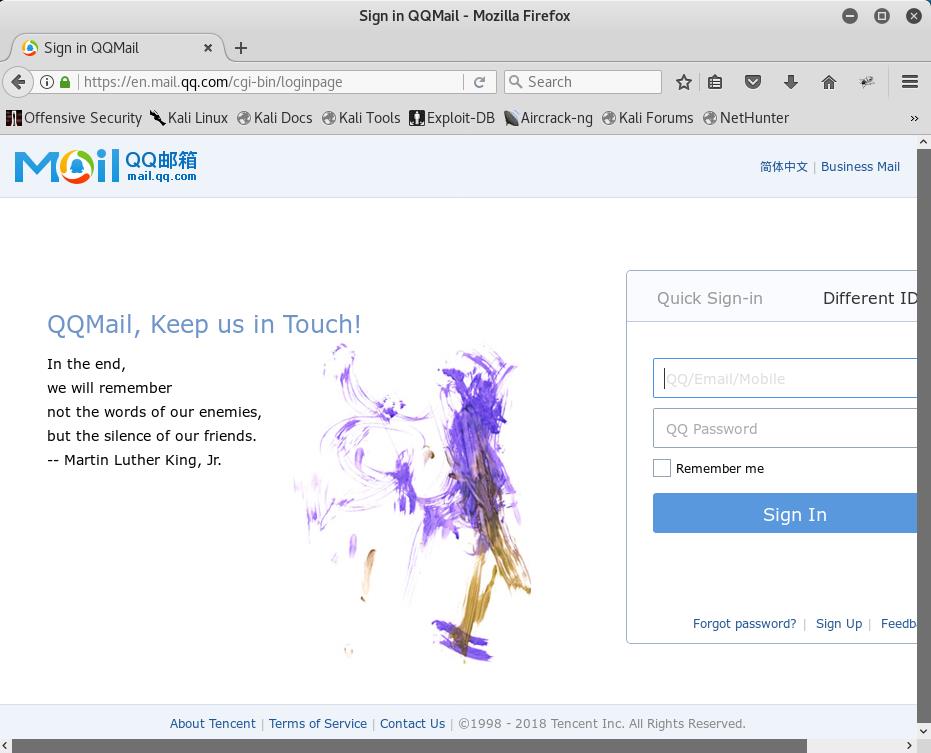
localhost:80,如图所示,说明我们Apache正常工作:

- 这里我有一个很大的疑问,因为上次实验我克隆的是谷歌的网址,但是这次输入localhost:80,却显示的是QQmail....,就是特别神奇,我不知道问题出在了哪里,不过同学告诉我说,这个应该没有什么大的问题~~~我也就继续往下做了- 进入
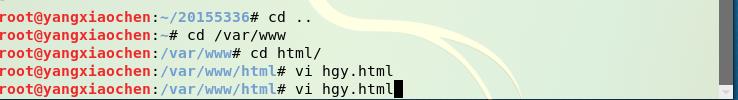
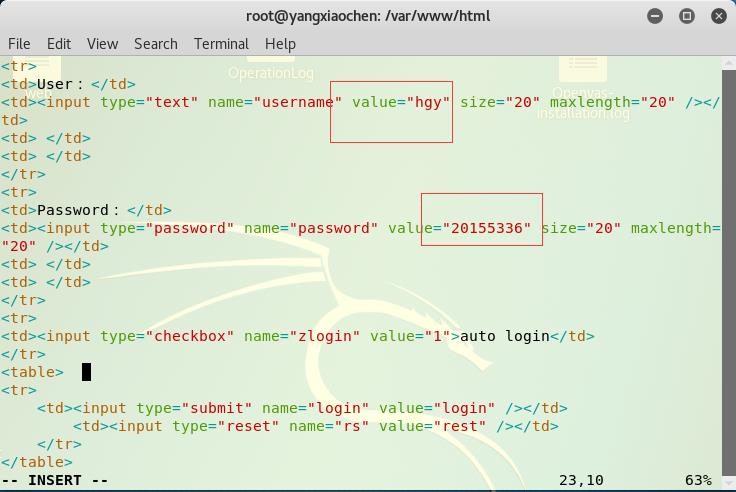
Apache工作目录/var/www/html,新建一个hgy.html文件,编写一个含有表单能实现输入用户名、密码实现登录的html。


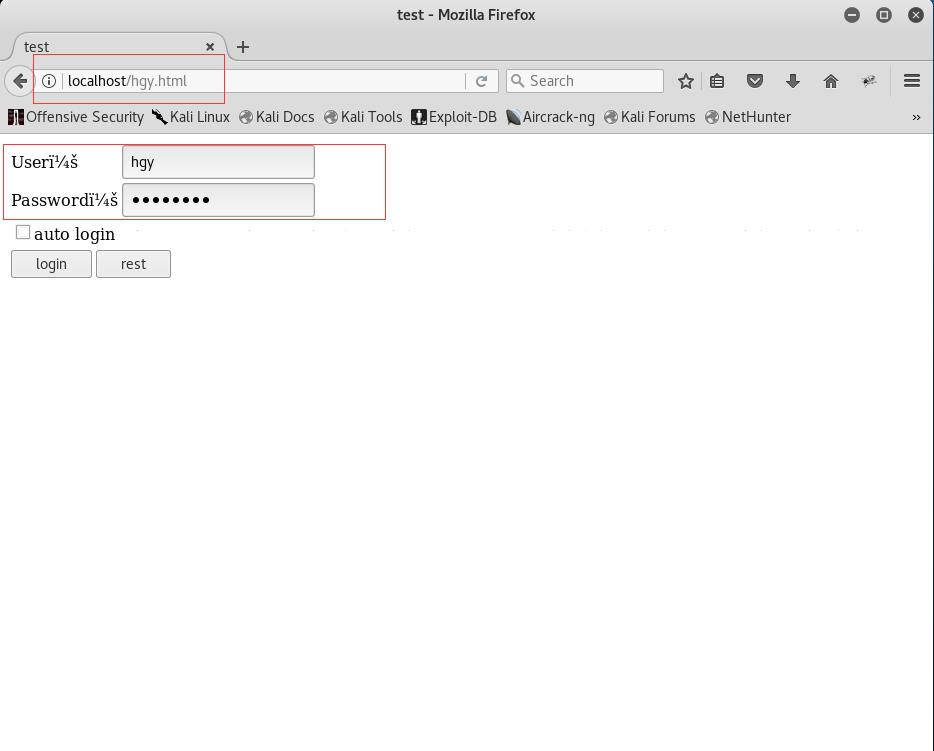
- 在网页打开是这样的

但是出现了乱码,百度了一下说是不能出现中文~~ - 输入命令
-
2.Web前端:javascipt基础
- JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,现代所有的web都是使用javascipt来编写完成的。
- 通常Javascipt脚本是通过嵌入在HTML中来实现自身功能的。
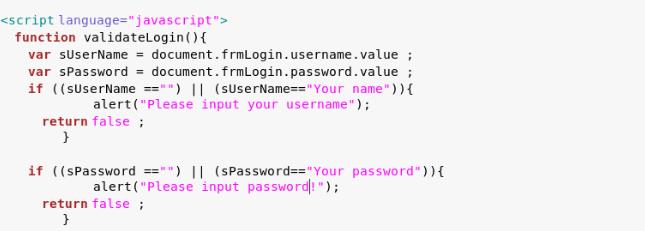
- 直接在之前的基础上加上如下代码

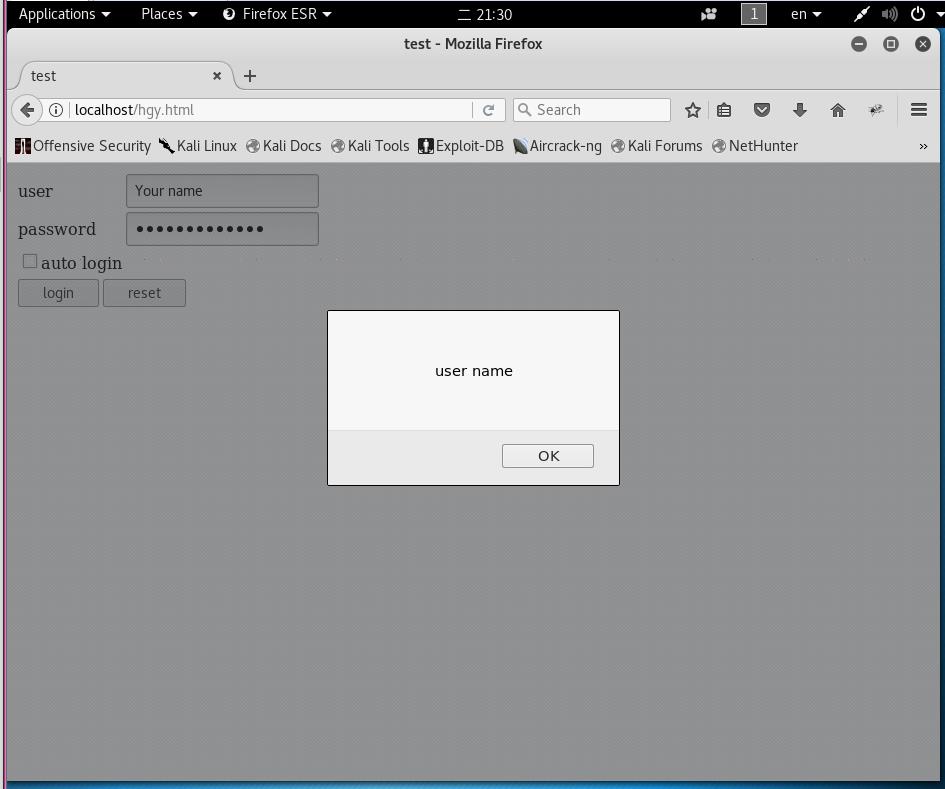
- 然后就会出现如下效果

-
3.mysql基础
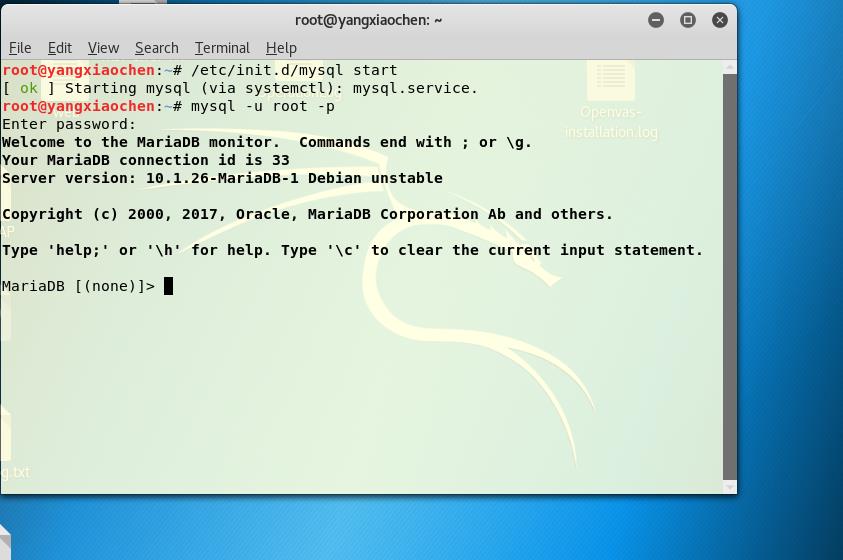
- 开启mysql
/etc/init.d/mysql start mysql -u root -p以root身份登录。但是由于不知道老师的初始密码,所以刚开始不能登录,然后通过查询,在MYSQL的文件夹里,找到那个代码文档,在其中加入一行skip-grant-tables,然后再重新启动虚拟机,在输入密码的时候,直接敲回车就可以了。

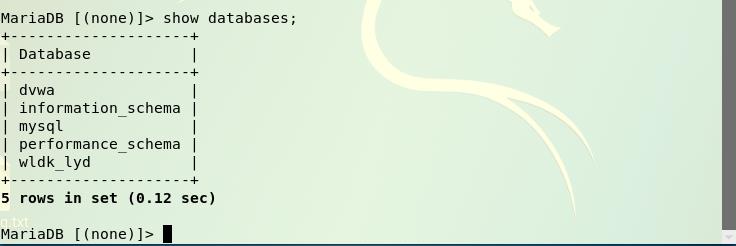
- 用show databases;查看基本信息:

- 现在来修改密码
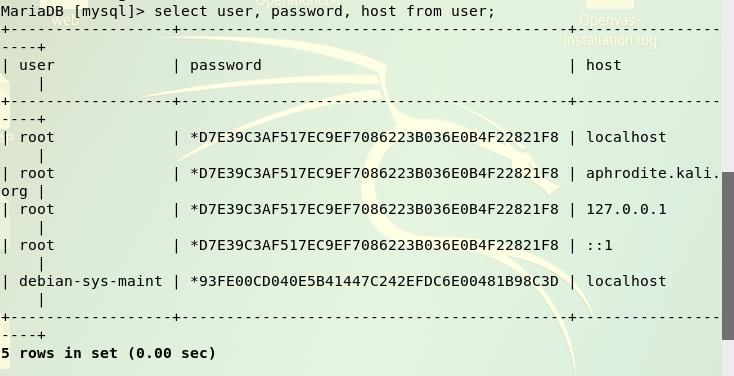
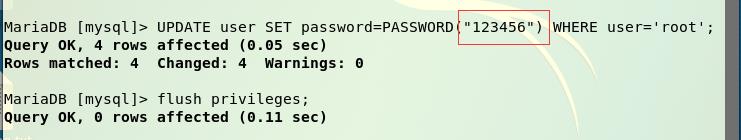
use mysql;select user, password, host from user;显示mysql库中已有的用户名、密码与权限UPDATE user SET password=PASSWORD("123456") WHERE user=\'root\';更改用户名root的密码flush privileges;更新权限。quit退出- 重新登录
mysql




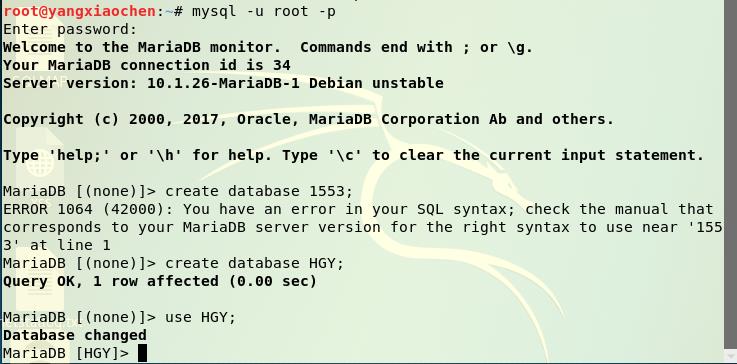
- 创建数据库和新表。命令如下:
create databaseHGY;useHGY;

- 使用
create table 表名(字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:create table hgytable (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));

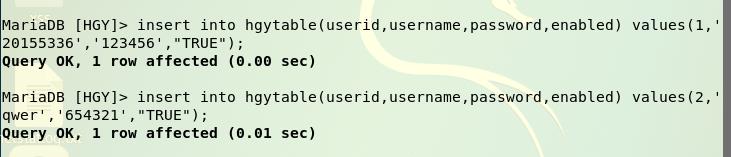
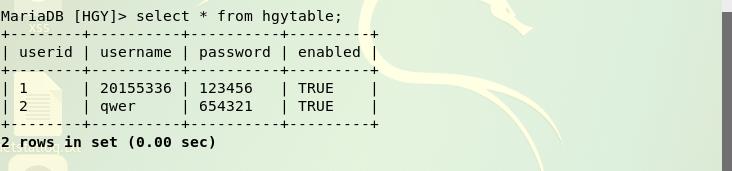
- 在表中添加内容:
- insert into hgytable(userid,username,password,enabled) values(1,\'20155336\',\'123456\',"TRUE");
- insert into hgytable(userid,username,password,enabled) values(2,\'\'qwer\'123456\',"TRUE");

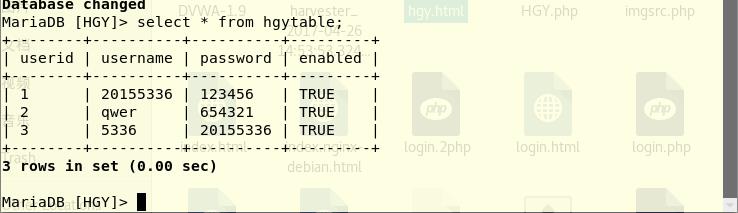
- 输入select * from gyl;查看表中现在的信息:

- 开启mysql
-
4.Web后端:PHP网页
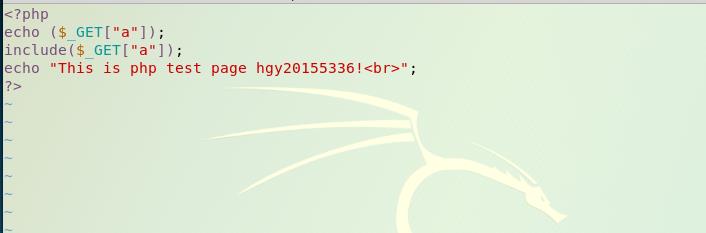
- 在目录
/var/www/html下新建一个hgu.php测试文件


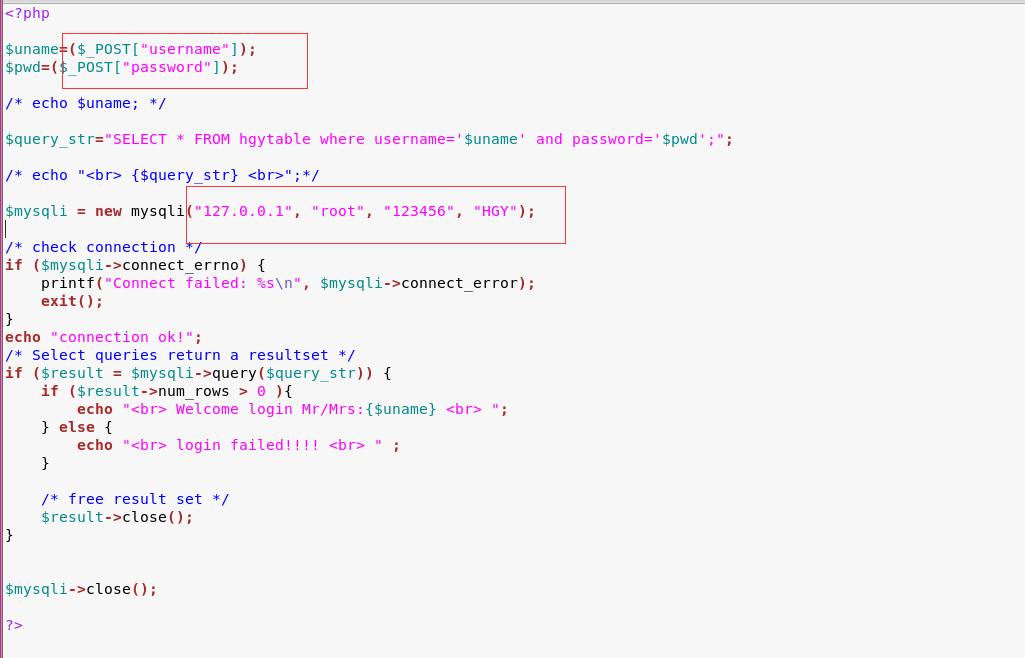
- 简单测试完成后,开始利用
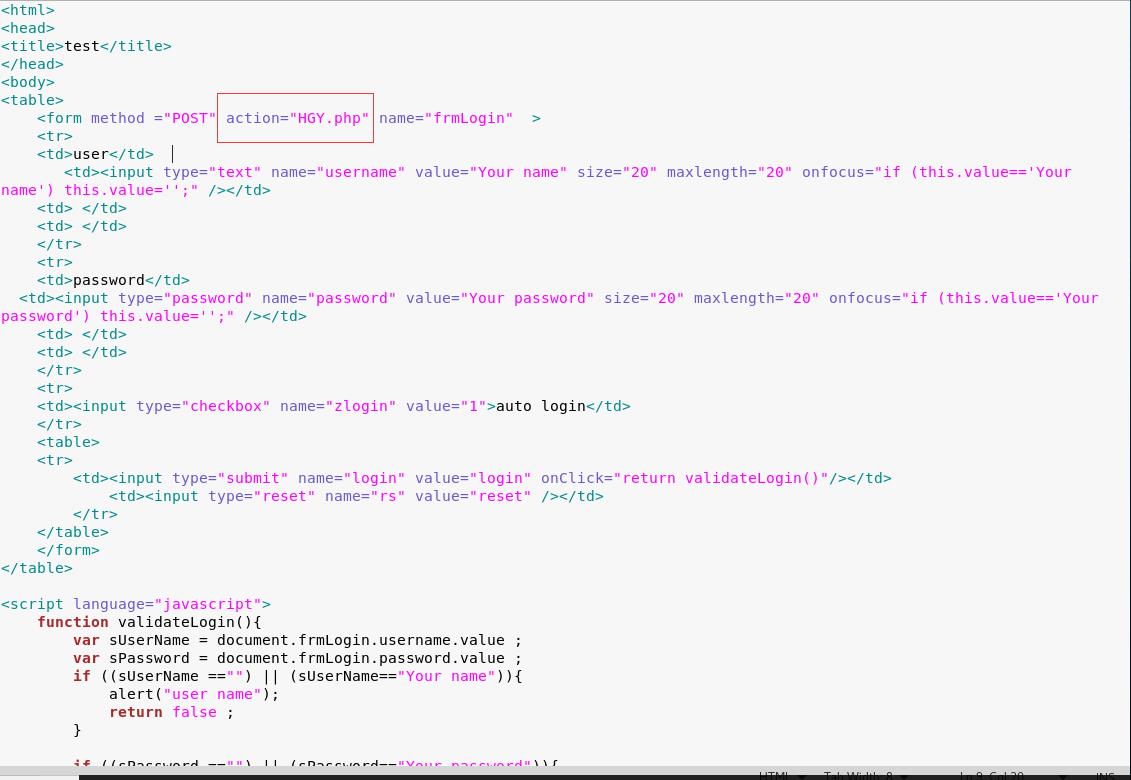
PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,编写HGY.php,代码如下所示:

- 127.0.0.1是本机地址;root是MySQL的用户名;123456是密码;HGY是数据库名称- 将之前编的登录网页的
hgy.html代码中form的action属性由#改成HGY.php,即登录后跳转到HGY.php,再在火狐浏览器中输入localhost:80/hgy.html访问自己的登录页面

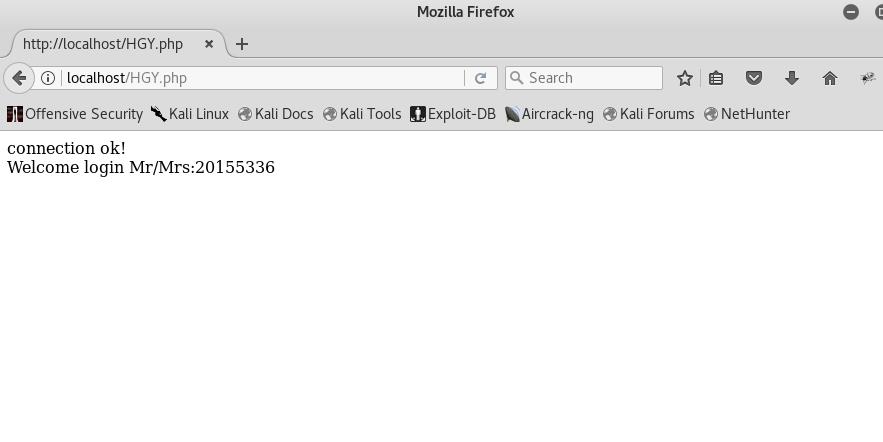
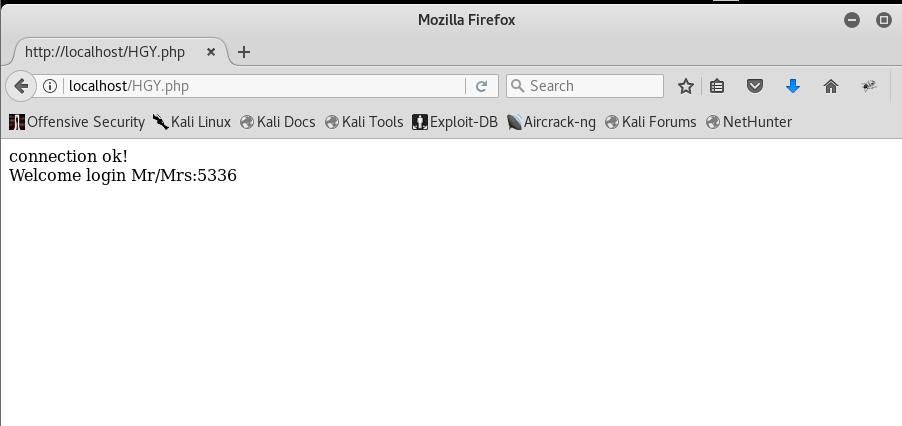
- 输入表中的username和password,登录进行用户认证。

- 在目录
-
5.SQL注入
- SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。即sql注入是将用户输入的恶意字符串当成“sql”语句执行
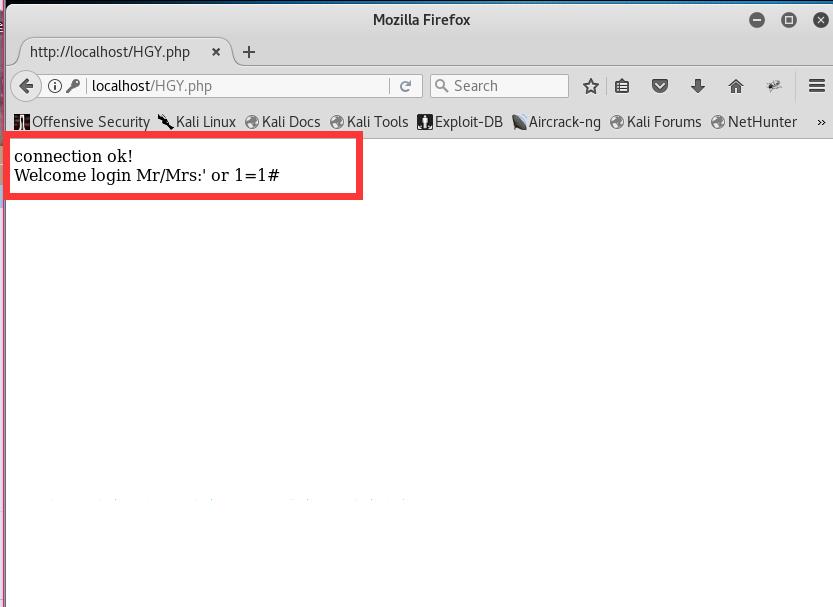
- 在用户名输入框中输入
\' or 1=1#密码随便输入,这时候的合成后的SQL查询语句为select * from users where username=\'\' or 1=1#\' and password=md5(\'\')因为1=1是为真,那么一定可以登上。

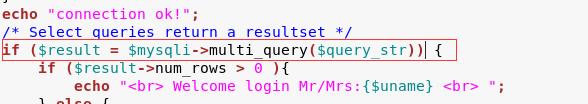
- 我们还可以通过sql注入将用户名和密码保存在数据库中,但是需要修改之前的代码,因为我们之前编的代码中
if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句。

-
我们还可以通过sql注入将用户名和密码保存在数据库中,但是需要修改之前的代码,因为我们之前编的代码中
if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句。 -
在用户名框中输入
\';insert into hgytable values(\'3\',\'5336\',\'20155336\',"TRUE");#在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了


-
6.XSS攻击
-
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
-
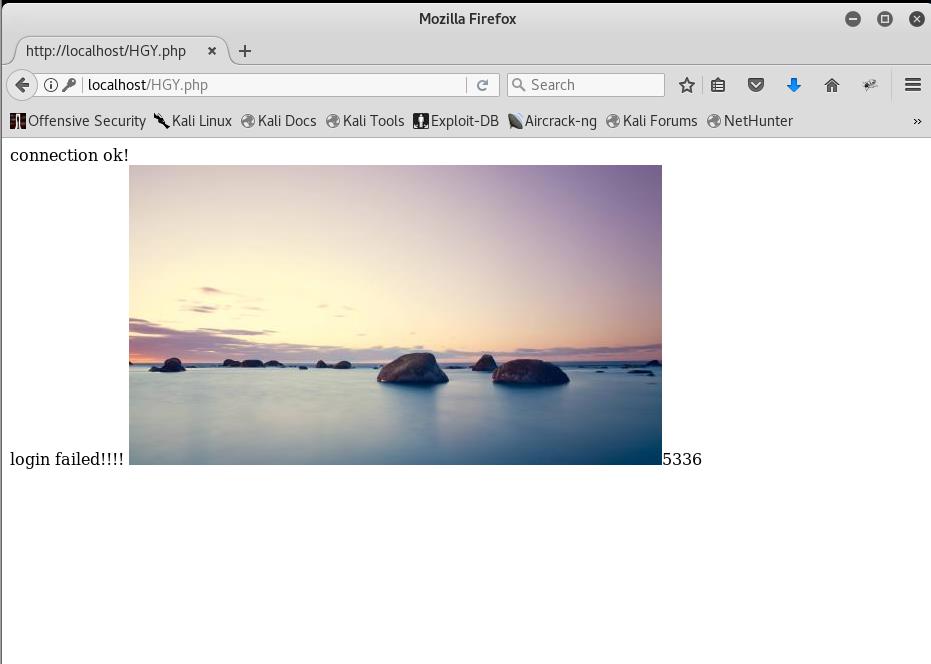
在登录的用户名中输入:
<img src="1.jpg" />5336</a>,读取/var/www/html目录下的图片,可是刚开始权限不够,显示图片失败,通过冯佳同学的博客,sudo chmod 777 1.jpg,让图片获得了最高权限,就可以在网页中显示出来了:


-
三、实验总结与体会
本次实验难度个人感觉应该在网页的联通和测试上,代码是一项很大的问题,之前虽然有学过这个web前端的知识,但是也忘得差不多了,这次很多的问题都存在于代码的编写上,感觉了攻克了代码问题实验也就好解决许多了,借助了老师和同学的代码,很多问题仔细研究就会解决出来。就比如乱码的问题呀,还有图片显示不出来的原因呀,等等问题都会慢慢慢慢的解决,不过就是刚开始的那个跳转到QQmail的那个问题,我到现在都还没用解决,就觉得很神奇,查看了实验七我添加的网址里面,除了百度就是熊猫直播,我还把里面的邮箱网址删掉了,这边还是直接跳转到了邮箱的网页。。最最后~~~~真的好废眼睛...不过再坚持一下 实验总会一个个个个个个个个个个个个个个的做完,比较就剩最后一个实验了,马上就要say byebye惹。加油小虎子!!以上是关于《网路对抗》Exp8 WEB基础实践的主要内容,如果未能解决你的问题,请参考以下文章
2017-2018-2 20155303『网络对抗技术』Exp8:Web基础
2019-2020-2 20175221『网络对抗技术』Exp8:Web基础
2019-2020-2 20175221『网络对抗技术』Exp8:Web基础