20155211 网络攻防技术 Exp08 Web基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20155211 网络攻防技术 Exp08 Web基础相关的知识,希望对你有一定的参考价值。
20155211 网络攻防技术 Exp08 Web基础
实践内容
- Web前端html,能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt,理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表。
- Web后端:编写php网页,连接数据库,进行用户认证。
- 最简单的SQL注入,XSS攻击测试;功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
基础问题回答
1)什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
2)浏览器可以解析运行什么语言?
HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言。
实验过程
Web前端:HTML
-
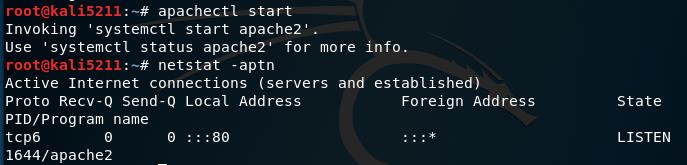
Web开发是基于Apache服务器进行的,经过上次实验后已经安装好Apache。使用指令
apachectl start打开Apache服务,使用netstat -aptn查看一下端口占用:

-
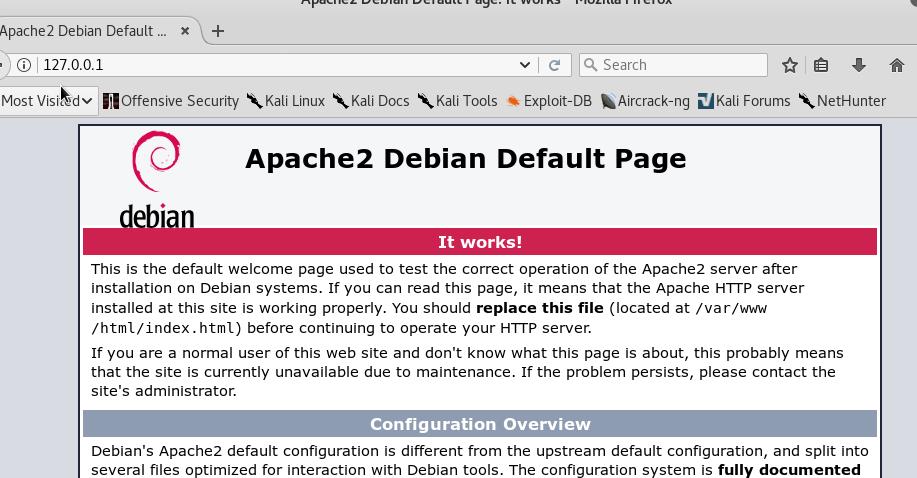
在浏览器中输入localhost:80,如图所示,说明我们Apache正常工作:

-
进入Apache工作目录
/var/www/html,新建一个test.html文件,编写一个含有表单能实现输入用户名、密码实现登录的html -
代码如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>username: </td>
<td><input type="text" name="username" value="xxy" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto-Login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" /></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
- 结果如下:

Web前端javascipt
- 使用JavaScript来编写一个验证用户名、密码的规则,直接在之前的代码上进行修改,重命名为login.html,代码如下所示:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value==\'Your name\') this.value=\'\';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value==\'Your password\') this.value=\'\';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
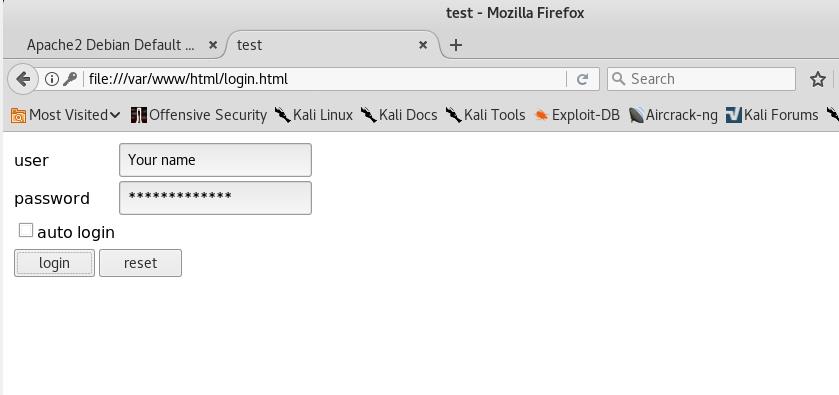
- 结果如下:

MySQL基础
-
输入
/etc/init.d/mysql start打开mysql服务。 -
输入
mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为password,进入MySQL; -
可以对密码进行修改:输入
use mysql;,选择mysql数据库;输入update user set password=PASSWORD("20155211") where user=\'root\';,修改密码;输入flush privileges;,更新权限: -
输入
show databases;查看权限:

-
输入
create database 库名;建立一个数据库; -
输入
use 库名;使用刚刚创建的数据库: -
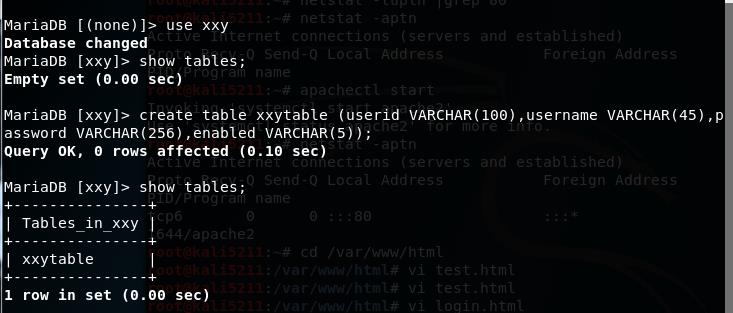
输入create table xxytable (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));建立数据表;
-
输入show tables;查看存在的数据表:

-
输入
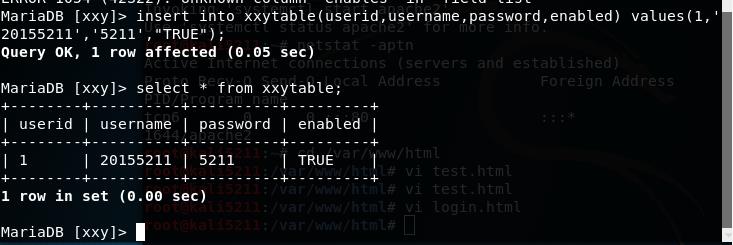
insert into yd(userid,username,password,enabled) values(1,\'20155211\',\'5211\',"TRUE");在表中添加内容; -
输入
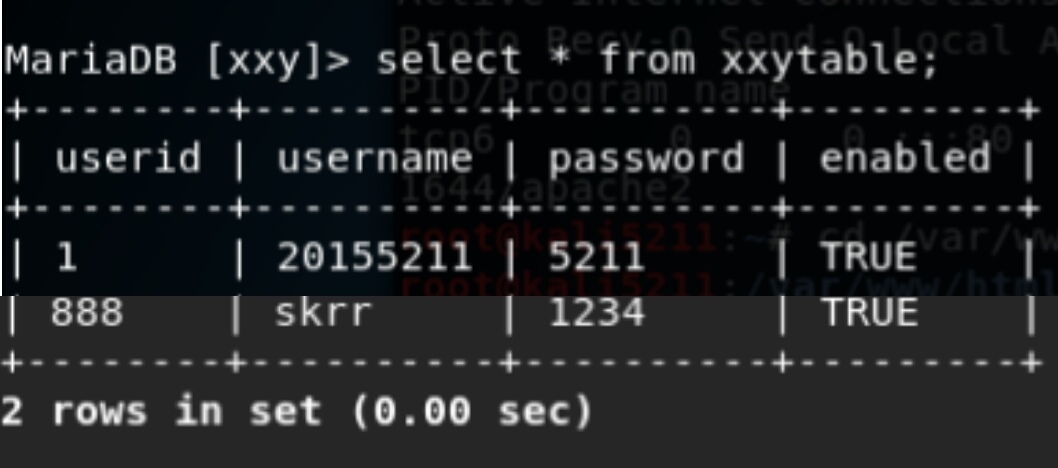
select * from xxytable;查看表中现在的信息:

-
在MySQL中增加新用户,使用
grant select,insert,update,delete on xxy.* to xxy@localhost identified by "20155211";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:

Web后端:PHP网页
- 在
/var/www/html目录下新建一个test.php测试一下PHP:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is lzw php test page!<br>";
?>
-
浏览器打开
localhost/test.php可看到内容:

-
利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写login.php,代码借鉴了同学的博客
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM users where username=\'$uname\' and password=\'$pwd\';";
$mysqli = new mysqli("127.0.0.1", "xxy", "20155211", "xxy");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,反之失败:

SQL注入
-
可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
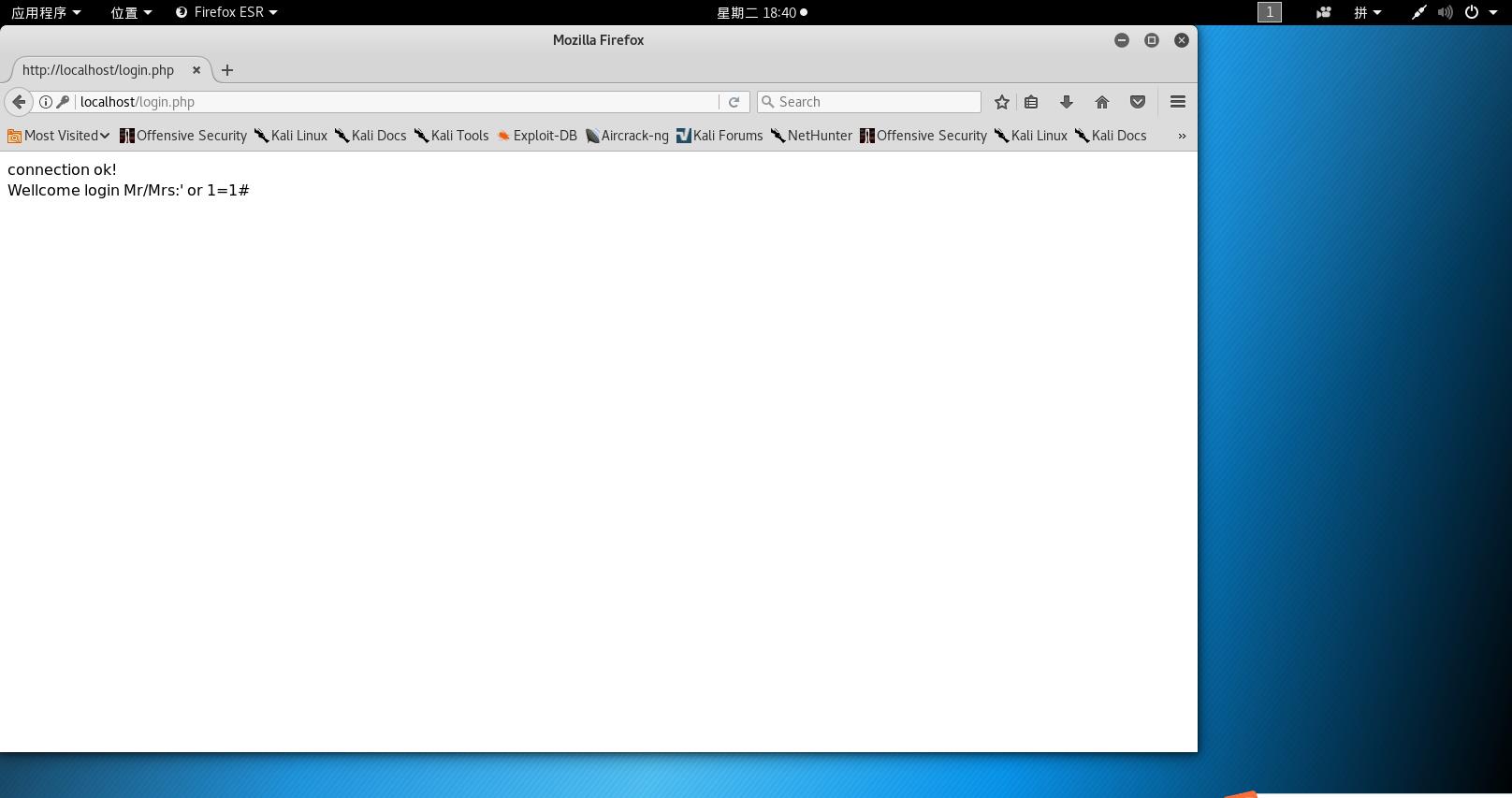
-
在网页登录的用户名中填写\' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username=\'\' or 1=1#\' and password=md5(\'\'),#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

-
或者先在PHP中改语句
if ($result = $mysqli->query($query_str))为if ($result = $mysqli->multi_query($query_str)),然后在用户名框中输入\';insert into xxy values(\'888\',\'skrr\',\'1234\',"TRUE");#在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了(登录前将if ($result = $mysqli->query($query_str))语句改回来)。


XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
- 在登录的用户名中输入
<img src="831.jpg" />xxy</a>,读取/var/www/html目录下的图片:

实验体会
做实验之前听各路同学说这个实验疯狂报错。。不过拖延症万岁,在各路大神的提示下还算顺利的完成了本次实验。。
以上是关于20155211 网络攻防技术 Exp08 Web基础的主要内容,如果未能解决你的问题,请参考以下文章
2018-2019-2 20165336《网络攻防技术》Exp5 MSF基础应用
2018-2019-2 20165329《网络攻防技术》Exp5 MSF基础应用