JS表单代码获得焦点自动清除提示,失去焦点恢复默认提示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS表单代码获得焦点自动清除提示,失去焦点恢复默认提示相关的知识,希望对你有一定的参考价值。
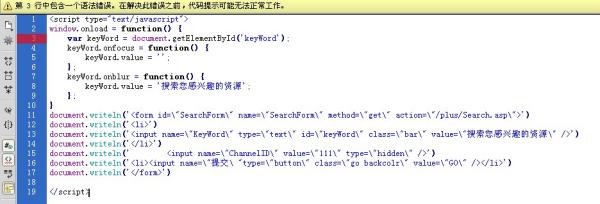
问题代码如下:
document.writeln('<form id=\"SearchForm\" name=\"SearchForm\" method=\"get\" action=\"/plus/Search.asp\">')
document.writeln('<li>')
document.writeln('<input name=\"KeyWord\" type=\"text\" class=\"bar\" value=\"搜索您感兴趣的资源\" />')
document.writeln('</li>')
document.writeln(' <input name=\"ChannelID\" value=\"111\" type=\"hidden\" />')
document.writeln('<li><input name=\"提交\ "type=\"button\" class=\"go backcolr\" value=\"GO\" /></li>')
document.writeln('</form>')
需要解决两个问题:
1、以上代码是搜索框的查询代码,希望搜索框内有提示的问题搜索您感兴趣的资源,当鼠标点击搜索框,提示文字消失,当鼠标移出框外提示文字回复显示;
在html中直接用onFocus="if(value==defaultValue)value='';" onBlur="if(!value)value=defaultValue;"
就可以实现,但是转换进JS代码中,就提示代码错误,不知道什么原因。
2、点击<li><input name=\"提交\ "type=\"button\" class=\"go backcolr\" value=\"GO\" /></li>现在没有任何链接,不知道什么原因,应该是代码错误。
图片效果如下图:
感谢同志们帮助,问题已经解决。
第一个问题是参考HUI江尚解决的,
第二个问题是通过杯水看世界解决的。
这分给谁呢,这下痛苦了。
实在没办法,考虑到大家提供的答案都是一种解决的办法,但是结合我原来代码,改动最少,又能解决问题的,是HUI江尚、杯水看世界的答案。
为了鼓励新人,我想把分给等级最低的一位,还望老同志也照顾以及原谅一下。
感谢大家!辛苦了

第一个问题的解决办法:
<script type="text/javascript">window.onload = function()
var keyWord = document.getElementsByName('keyWord')[0]; //搜索name为keyWord的DOM对象
keyWord.onfocus = function()
keyWord.value = '';
;
keyWord.onblur = function()
keyWord.value = '搜索您感兴趣的资源';
;
</script>
第二个问题之所以没反应是因为你的提交按钮的type写错了,应该是
<input name=\\"提交\\ "type=\\"submit\\" class=\\"go backcolr\\" value=\\"GO\\" />希望对你有所帮助!
第二个问题解决,这下麻烦了,
第一个问题是参考HUI江尚解决的,
第二个问题是通过杯水看世界解决的。
这分给谁呢,这下痛苦了。
window.onload = function()
var keyWord = document.getElementById('keyWord');
keyWord.onfocus = function()
keyWord.value = '';
;
keyWord.onblur = function()
keyWord.value = '搜索您感兴趣的资源';
;
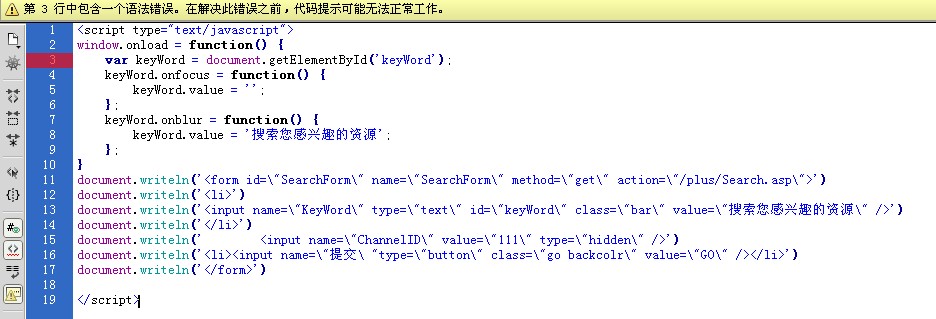
document.writeln('<form id=\\"SearchForm\\" name=\\"SearchForm\\" method=\\"get\\" action=\\"/plus/Search.asp\\">')
document.writeln('<li>')
document.writeln('<input name=\\"KeyWord\\" type=\\"text\\" id=\\"keyWord\\" class=\\"bar\\" value=\\"搜索您感兴趣的资源\\" />')
document.writeln('</li>')
document.writeln(' <input name=\\"ChannelID\\" value=\\"111\\" type=\\"hidden\\" />')
document.writeln('<li><input name=\\"提交\\ "type=\\"button\\" class=\\"go backcolr\\" value=\\"GO\\" /></li>')
document.writeln('</form>')
</script>追问

出来的效果如下:

就剩下了一个框,放大镜图标也没了。


要改一下 :
window.onload = function()var keyWord = document.getElementById('keyWord');
keyWord.onfocus = function()
if (!keyWord.value || keyWord.value=='搜索您感兴趣的资源')
keyWord.value = '';
;
keyWord.onblur = function()
if (!keyWord.value)
keyWord.value = '搜索您感兴趣的资源';
;
至于你说的放大镜没了 那要看你是怎么定义那个放大镜的样式的 参考技术C
之前的页面我转换成JS,也是点击消失,然后移开出现。
在线的页面中调用,是可以的。
你看下,可以的话可能需要你自己再修改下!
第一个问题解决,
第二个问题还需要帮助,现在点击放大镜图标,还是没有任何反应,不知道哪里错了。
第二个问题解决,这下麻烦了,
第一个问题是参考HUI江尚解决的,
第二个问题是通过杯水看世界解决的。
这分给谁呢,这下痛苦了。
呵呵,没事的,解决了就行了。
你说的放大镜是搜索的按钮吧!
是的,现在已经解决
追答解决了就好,我也经常在网上问问题。
参考技术D onFocus="if(this.value=='搜索您感兴趣的资源')value='';" onBlur="if(!value)this.value='搜索您感兴趣的资源';"第26天:js-$id函数焦点事件
一、函数return语句
定义函数的返回值,在函数内部用return来设置返回值,一个函数只能有一个返回值。同时,终止代码的执行。
所有自定义函数默认没有返回值
return后面不要换行
var a=10,b=20,c=30;
++a;
a++;
e=++a+(++b)+(c++)+a++;
alert(e);//77
二、获得焦点、失去焦点事件
获得焦点:onfocus
失去焦点:onblur
案例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>$id函数</title> 6 <style> 7 div{ 8 height: 100px; 9 width: 100px; 10 background-color: pink; 11 } 12 </style> 13 <script> 14 window.onload=function(){ 15 function $id(id){ 16 return document.getElementById(id); 17 } 18 $id("demo1").style.backgroundColor="red"; 19 $id("demo2").style.backgroundColor="yellow"; 20 $id("demo3").style.backgroundColor="blue"; 21 22 $id("btn").onclick=function(){ 23 if($id("txt").value=="邓乐乐"){ 24 alert("恭喜,中奖了"); 25 }else{ 26 alert("查无此人"); 27 } 28 } 29 } 30 31 </script> 32 </head> 33 <body> 34 <div id="demo1"></div> 35 <div id="demo2"></div> 36 <div id="demo3"></div> 37 <input type="text" id="txt" value="请输入..."> 38 <button id="btn">查询</button> 39 </body> 40 </html>
运行效果:
以上是关于JS表单代码获得焦点自动清除提示,失去焦点恢复默认提示的主要内容,如果未能解决你的问题,请参考以下文章
axure7.0如何实现光标在文本框中获得焦点时,文本框内容自动清空。失去焦点时显示默认文字,谢谢!
