JS中如何判断一元素是不是获得焦点?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中如何判断一元素是不是获得焦点?相关的知识,希望对你有一定的参考价值。
JS中如何判断一元素是否获得焦点?(不是让它获得焦点)
需要准备的材料分别是:电脑、html编辑器、浏览器。
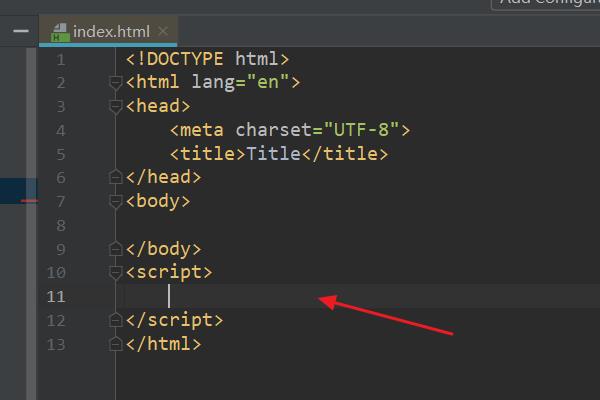
1、首先,打开html编辑器,新建html文件,例如:index.html。

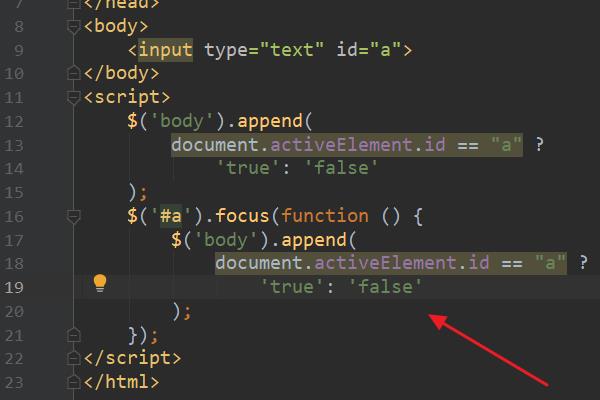
2、在index.html的<script>标签中,输入js代码:
$('body').append(document.activeElement.id == "a" ? 'true': 'false');
$('#a').focus(function ()
$('body').append(document.activeElement.id == "a" ? 'true': 'false');
);

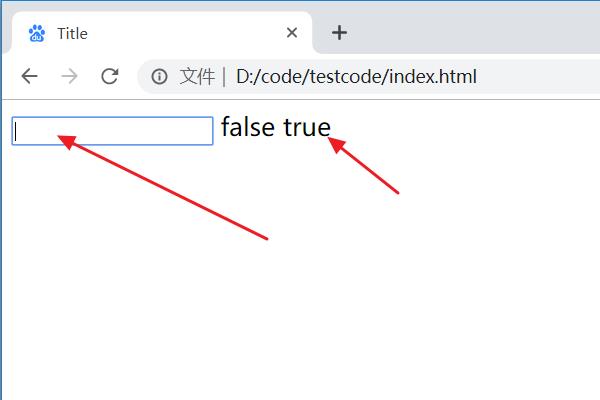
3、浏览器运行index.html页面,此时会发现false代表没有聚焦,点击聚焦后发现打印了true。

1、js 判断一个文本框是否获得焦点。
// 可以用document.activeElement判断。
// document.activeElement表示当前活动的元素。
// 查找要判断的文本框。
var myInput = document.getElementById('myInput');
if (myInput == document.activeElement)
alert('获取焦点');
else
alert('未获取焦点');
2、文本框获取焦点后执行的方法。
$(".input").focus(function()......)
3、文本框失去焦点后执行的方法
$(".input").blur(function()......)。
<html>
<head>
<title>设置焦点</title>
<mce:script language ="javascript"><!--
function init()
var ctrl=document.getElementById("UserName");
ctrl.focus();
// --></mce:script> </head>
<body onload="init()" >
<h1>设置焦点</h1>
姓名:<input type="text" id="UserName">
</body>
</html>

扩展资料:
使用JS取得焦点(focus)元素代码:
应用程序的可用性和可访问性的一个重要组成部分是输入焦点(focus)的处理,但这又是开发人员常常会忽视的一点。
对输入焦点处理很差的一个例子: 在点击一个链接以后打开一个窗口,但却不将光标聚焦到窗口中的任何元素内。
甚至更糟的是: 聚焦到模态窗口中的某个元素,但在关闭以后焦点照样不返回。 理想情况下,在触发链接时会保存一个引用,然后将光标聚焦到新窗口,并在窗口关闭时把光标重新移回去。
The JavaScript。
使用 document.activeElement 来查找当前选中的元素是很容易的事:
代码如下:
var focusedElement = document.activeElement;
/* 比如某个示例:
var triggerElement = document.activeElement;
myModal = new MyModal(
onOpen: function()
this.container.focus();
,
onClose: function()
triggerElement.focus();
);
*/
这个属性不仅在常规输入元素上可用,包括表单字段或 <a> 标签链接,而且只要设置了 tabIndex 属性的任意元素都是可用的。
参考技术B例如你页面里有一个input输入框,id为my_input,判断这个元素是否获得焦点的方法如下
var input = document.getElementById('my_input');
var hasFocus = document.hasFocus() &&
document.activeElement === input;
// 如果hasFocus为true表示input元素获得焦点,否则没有获得焦点 参考技术C <input type='text' value='' onfocus='if(document.activeElement.id == this.id)alert("文本框获得焦点...");'> 参考技术D <html>
<head>
<script type="text/javascript">
var t1=document.getElementById("txt1");
function isFocus()
if(document.activeElement.id=='txt2')
alert('txt2获得焦点');
else
alert('txt2未获得焦点');
</script>
</head>
<input id="txt1" type="text" value="aaaaa" onblur="isFocus()">
<input id="txt2" type="text" value="bbbbb">
<input id="txt3" type="text" value="cccc">
</html>
js中如何判断数组中是不是含有某一项
一、JQuery
如果是用JQuery的话,可以用inArray()函数:
jquery inarray()函数详解jquery.inarray(value,array)
确定第一个参数在数组中的位置(如果没有找到则返回 -1 )。
determine the index of the first parameter in the array (-1 if not found).
返回值
jquery
参数
value (any) : 用于在数组中查找是否存在
array (array) : 待处理数组。
用法为:
$.inArray(value, array)二、自己写函数
function contains(arr, obj)var i = arr.length;
while (i--)
if (arr[i] === obj)
return true;
return false;
用法为:
var arr = new Array(1, 2, 3);contains(arr, 2);//返回true
contains(arr, 4);//返回false
三、给Array增加一个函数
Array.prototype.contains = function (obj)var i = this.length;
while (i--)
if (this[i] === obj)
return true;
return false;
使用方法:
[1, 2, 3].contains(2); //返回true[1, 2, 3].contains('2'); //返回false 参考技术A 可以使用数组的indexOf()方法,如果返回值为-1则说明不存在,如果返回值为大于-1的整数,则说明存在。例如:
var arr = [1,2,3];
arr.indexOf(1); // 返回0
arr.indexOf(5); // 返回-1
附:返回值为数组中的最靠前元素在数组的位置 参考技术B var mix = [1,2,3,4,5,6,8,10].filter(function(item)
return [8,10,6,7,8].indexOf(item) != -1
);
console.log(mix);
以上是关于JS中如何判断一元素是不是获得焦点?的主要内容,如果未能解决你的问题,请参考以下文章