web本地存储(localStoragesessionStorage)
Posted 流星飞雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web本地存储(localStoragesessionStorage)相关的知识,希望对你有一定的参考价值。
web 本地存储 (localStorage、sessionStorage)
说明
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
sessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
localStorage(长期存储) :与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
API
sessionStorage 和 localStorage 的用法基本一致,引用类型的值要转换成JSON
1. 保存数据到本地
const info = {
name: ‘Lee‘,
age: 20,
id: ‘001‘
};
sessionStorage.setItem(‘key‘, JSON.stringify(info));
localStorage.setItem(‘key‘, JSON.stringify(info));
2. 从本地存储获取数据
var data1 = JSON.parse(sessionStorage.getItem(‘key‘));
var data2 = JSON.parse(localStorage.getItem(‘key‘));
3. 本地存储中删除某个保存的数据
sessionStorage.removeItem(‘key‘);
localStorage.removeItem(‘key‘);
4. 删除所有保存的数据
sessionStorage.clear();
localStorage.clear();
5. 监听本地存储的变化
Storage 发生变化(增加、更新、删除)时的 触发,同一个页面发生的改变不会触发,只会监听同一域名下其他页面改变 Storage
window.addEventListener(‘storage‘, function (e) {
console.log(‘key‘, e.key);
console.log(‘oldValue‘, e.oldValue);
console.log(‘newValue‘, e.newValue);
console.log(‘url‘, e.url);
})
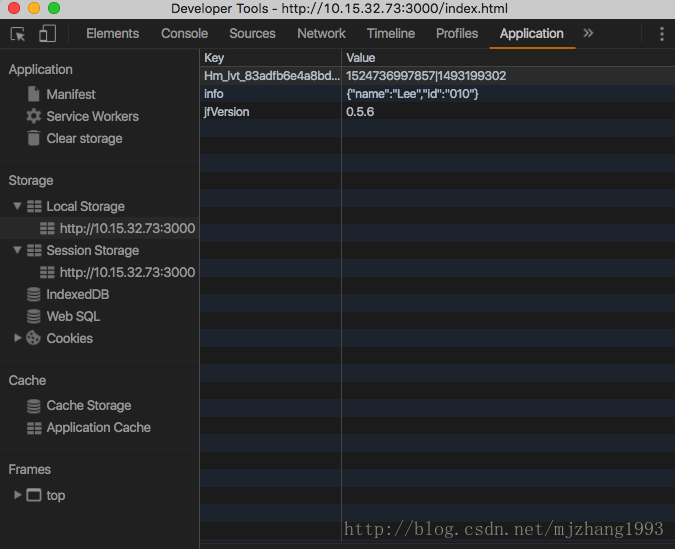
浏览器查看方法
- 进入开发者工具
- 选择 Application
- 在左侧 Storage 下 查看 Local Storage 和 Session Storage
结合 React 实现用户基本数据的本地存储
界面UI方面的就不展示了,编写两个组件:
<Login/>负责登录输入验证;<Home/>项目主页,展示用户信息
1. 需求
<Login/>组件可以得到用户输入的账号、密码,向服务器发送请求后获得{id:‘‘,name:‘‘,tel:‘‘}- 这些数据是
<Home/>组件正确展示所必须的,否则就会跳转到登录页 - 我们需要让用户 直接打开主页就可以展示用户信息,不要再跳转到登录页
2. 实现
- 用户在登录页填写登录信息后,将登录数据存储到
localStorage中 - 进入主页,首先获取
localStorage中的数据,存在数据在直接展示,否则进入登录页
1. 登录数据存储到 localStorage 中
在登录页路由中配置离开页面时处理函数,存储的数据一小时内有效
<Route path="login" component={Login} onLeave={leaveLoginPage}/>
import store from ‘../store/index‘;
// login 页面 离开时逻辑
export const leaveLoginPage = () => {
// 离开 login 页面 更新 localStorage 中的数据
const {id, name, tel} = store.getState().rootReducer;
const userInfo = {id, name, tel};
const userInfoState = localStorage.getItem(‘userInfoState‘);
if (userInfoState) {
// 如果本地存在 userInfoState 将其移除
localStorage.removeItem(‘userInfoState‘);
}
localStorage.setItem(‘userInfoState‘, JSON.stringify({
userInfo,
timestamp: new Date().getTime()
}));
}
2. 进入主页获取 localStorage 中数据
在主页路由中配置进入页面时处理函数
<Route path="home" component={Home} onEnter={enterHomePage}>
import store from ‘../store/index‘;
// show 页面进入 逻辑
export const enterHomePage = (nextState, replace, next) => {
const rootState = store.getState().rootReducer;
const userInfoState = JSON.parse(localStorage.getItem(‘userInfoState‘));
// 判断store 中是否有用户登录数据
if (!rootState.isLogin) {
// 不含有用户登录数据,判断 localStorage 中的数据是否可以使用
const pass = userInfoState && userInfoState.timestamp && new Date().getTime() - userInfoState.timestamp <= 60 * 60 * 1000;
if (pass) {
// userInfoState 存在,并且上一次离开在一小时以内,可以读取 localStorage 数据
const storedUserInfo = userInfoState.userInfo;
// ‘LOGIN‘ 将获取的数据更新到 store 中
store.dispatch({type: ‘LOGIN‘, msg: storedUserInfo});
next();
} else {
// userInfoState 不存在 或者 已过期,则跳转到登录页
replace(‘/login‘);
next();
}
} else {
// store 中 含有 用户登录数据,直接进入相应页面
next();
}
}
以上是关于web本地存储(localStoragesessionStorage)的主要内容,如果未能解决你的问题,请参考以下文章
HTML5 中的本地存储、会话存储、Web 存储、Web 数据库和 cookie
web本地存储(localStoragesessionStorage)