phaser 3121打印机的驱动让啥代替
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phaser 3121打印机的驱动让啥代替相关的知识,希望对你有一定的参考价值。
phaser 3121打印机的驱动让什么代替
参考技术A 目前,富士施乐公司已经停止对Phaser 3121激光打印机的32bit / 64bit WIN7驱动的开发,但对于用户而言,可采用以下方法解决:1、在官网直接下载Phaser 3121 for XP 32bit / 64bit 驱动,并直接解压;
2、在系统的添加打印机的操作指令引导下,选择“磁盘安装”,并引导到你解压缩的文件位置;
3、选择下一步,即可自动完成。
需要特别提示的是你的打印机信号USB接口的选择,建议将接口连到计算机的USB001或USB002接口。
希望这个答案能够给大家一点帮助吧! 参考技术B 富士施乐 Phaser 3121激光打印机驱动FOR WinXP 下载本回答被提问者采纳
使用phaser3进行游戏开发系列一
目录
写在前面
之前写了一篇使用phaser3开发微信小游戏,感觉太突兀了,因为对大多数人来说,phaser太陌生了。所以多写几篇文章,来帮助喜欢phaser的各位进行一个简单的过渡。
这系列文章最终将会创建一个小兔子无限跳跃的H5小游戏。这个游戏是作者是super tommy,同时也是phaser3入门教程一书的作者,我只是个搬运工…
1、phaser官网:
官网地址
2、本系列文章将完成的游戏,是phaser3英文入门教程中的bunny_jump,教程文档下载地址在这里
入门书籍下载地址
提取码 3l4s
如果英文过硬,建议直接阅读原文档和phaser官方介绍,我这里仅仅把实现过程翻译一遍,对一些地方表达一下自己的理解。
3、使用phaser进行游戏开发,需要web环境。不能仅仅使用浏览器打开本地html页面,至少需要一个本地可运行的完整的web后端,因为游戏页面会涉及到跨域问题。
4、有JavaScript语法基础。用Phaser编写游戏使用的是JavaSript,因此需要了解JS的基本语法。
废话不多说,正式开始。
环境准备
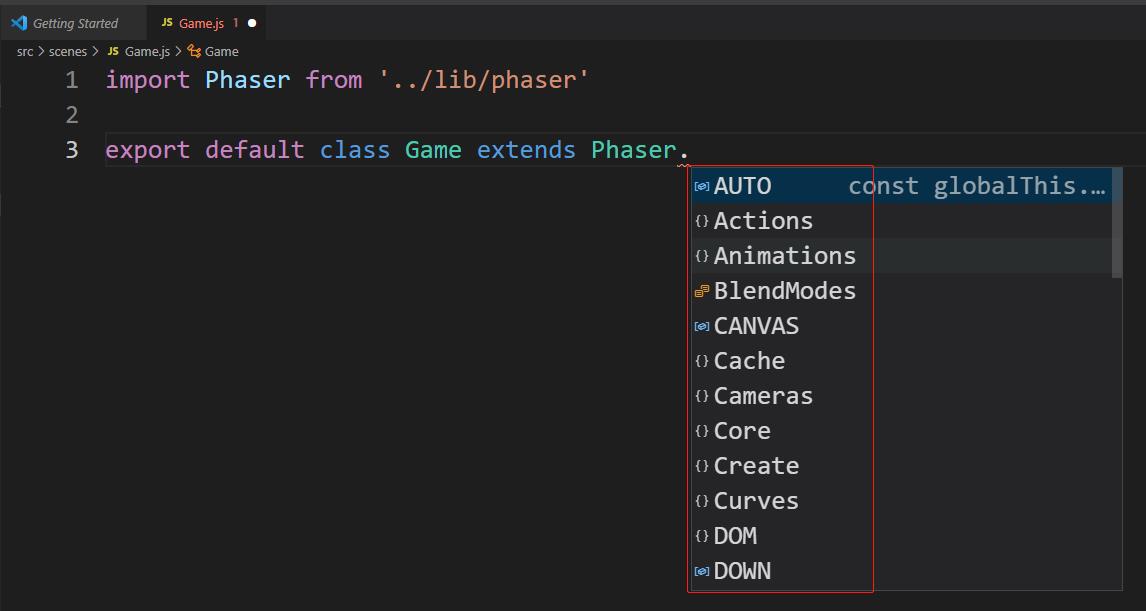
1、安装合适的文本编辑器。推荐VScode,免费,好用,添加JS配置后,可以进行Phaser方法智能提示,截图如下:

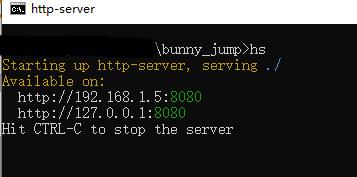
2、设置web服务器。搭建一个你熟悉的本地web服务器,如果没有考虑好使用哪一个,不妨试试node.js吧。node.js有很多优秀的模块,如果仅仅是用来当作web容器,那么node.js的http-server模块是一个非常轻量化的选择,它支持以一个文件夹作为静态资源地址,而这样的服务已经足够我们使用了。安装node.js和安装http-server模块将不做赘述,网上有很多教程,后面使用node运行一个本地服务作为web容器。这里给一张截图,说明下用http-server有多爽,仅一行代码开启服务,没有一系列的配置。
访问 localhost:8080/ 将以列表形式直接展示bunny_jump目录下的全部文件。
开始编写代码
创建一个文件夹,命名为bunny_jump
这个文件夹将是我们的项目根目录。先贴下目录结构,进行简单介绍:
bunny_jump
|--src 源码目录
|--lib 核心文件目录
|--phaser.js 自定义模块,导出Phaser变量
|--phaser.min.js Phaser源码压缩文件
|--scenes 场景文件夹
|--Game.js 游戏场景文件
|--types phaser类型定义文件
|--phaser.d.ts 这是Phaser类型定义,里面是Phaser各种类型定义,配置VScode,可以智能提示
|--main.js 游戏的入口文件
|--index.html 运行游戏的页面
|--jsconfig.json 指定根文件和JavaScript语言服务提供的功能选项,如果不理解暂时可以不用管它
大致结构如上,有些不理解的地方,可以网上查一下资料,比如 .d.ts文件以及jsconfig.json文件的作用,一查就有了。我们继续。
创建index.html文件
在 bunny_jump 文件夹根目录创建 index.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="">
<title>Game</title>
<!-- 禁用掉favicon.ico请求,不然每次都会出现404-->
<link rel="icon" href="data:;base64,=">
<!-- 引入phaser核心文件 -->
<script src="./src/lib/phaser.min.js"></script>
</head>
<body>
<!-- 这个div块可以添加,也可以不添加,如果没有div,那么phaser会挂载到body标签上,后面代码会进行说明 -->
<div id="game" style="margin: 0 auto;width: 640px;height: 360px;">
</div>
<!-- 引入我们的游戏入口文件,注意这里是按照模块引入的,是module -->
<script type="module" src="./src/main.js"></script>
</body>
</html>
这里只需要注意一点,我们是按照模块引入的main.js。关于ES6的模块,可以看阮一峰老师的这个文章:
ES6 模块介绍
创建jsconfig.json文件
{
"compilerOptions": {
"module": "es6",
"target": "es6"
}
}
这个文件主要是用来告诉VScode这是一个JavaScript项目,以及JS编译选项。这个想了解的话,可以网上查一下就可以了。这个文件不是游戏开发的重点…
下载phaser.min.js和phaser.d.ts
这里贴一下下载地址
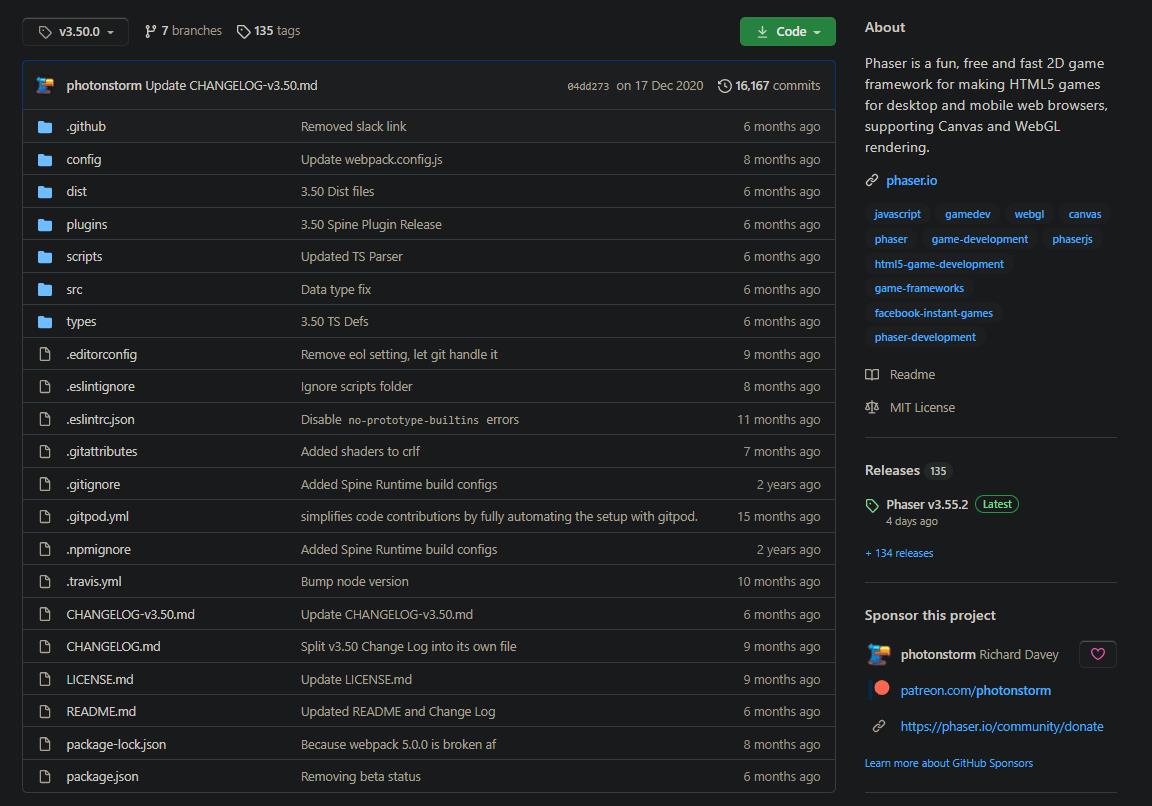
phaser-3.50.0的下载地址
打开后页面时这样的:

|--dist
|--phaser.min.js 这个是phaser3源码压缩文件
|--types
|--phaser.d.ts 这个是我们需要的类型定义文件
把phaser.min.js 放在我们的 /src/lib目录下
把phaser.d.ts 放在 /src/types 目录下
如果没有打开,你可能需要梯子。啥?没有梯子,那就用我的这个吧,这样你就没法看到phaser的介绍了,有点遗憾。网盘下载地址:
phaser.min.js
提取码 urp3
phaser.d.ts
提取码 urp3
创建Phaser.js模块文件
在这里,我们导出Phaser变量,供其他模块引用。就一行代码…没漏
export default window.Phaser;
创建游戏入口文件
在 /src 目录下创建main.js文件,这个文件是整个游戏的入口文件,在前面的index.html中最后引入的就是这个文件。
import Phaser from './lib/phaser.js' // 引入 ./lib/phaser.js模块,这个模块是我们上面写的一行代码
export default new Phaser.Game({
type: Phaser.CANVAS, // phaser渲染的方式,有Auto,WebGL,Canvas
parent: 'game', // 游戏挂载的dom节点,也就是我们之前index.html中的div,也可以直接挂到body上
width: 800, // 游戏区域的宽度
height: 600, // 游戏区域的高度
backgroundColor: '#FFFFFF', // canvas的背景色,默认是黑色,这里设置成白色
scene:{ // 游戏的场景
create:function () {
console.log('hello');
}
},
physics:{ // 物理系统,可以进行配置
default:'arcade',
arcade:{
gravity:{ // 重力
x:0, // 水平方向
y:10, // 竖直方向
},
debug:true, // 开启调试模式
}
}
});
好,到这里就可以贴Phaser3的文档了,之前都用不到,从现在开始,你需要频繁翻阅文档,因为phaser有很多可配置的选项,全记下来有点强人所难,所以还是把文档地址保存在浏览器书签吧,方便随时打开。打开后页面如下:

phaser3官方文档
可以看到,文档已经归好类了,我们最常翻阅的应该是Scene这个类别下的。由于文档是英文的,所以可能需要借助翻译软件,但是文档上都有用法的例子,而且phaser的demo也很全面,几乎所有模块都有实例教程,不用太担心。
phaser3的demo列表地址
demo列表是phaser3的全部例子,这里也按照类别进行归纳,应该可以轻松找到你需要的模块样例。
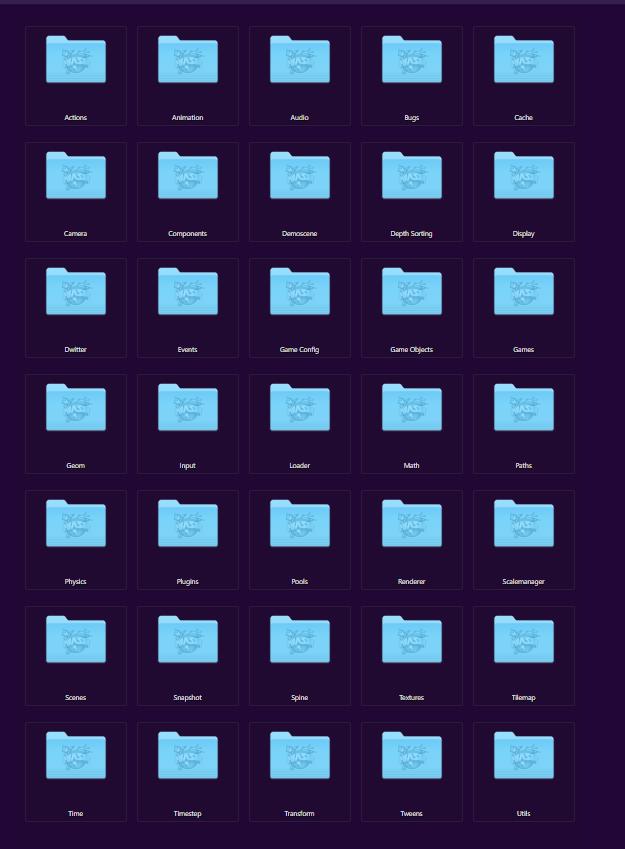
demo页面打开后如下:

我们就以游戏入口文件的配置来举例,看看怎么查阅文档。
起步时,我相信每个刚接触的人都不知道文档在哪里,所以你可以先大致浏览一遍文档的内容,把页面里面的标签都点一点,看不懂也没关系,用翻译软件先直译一遍,看个大概,知道每个标签对应的页面内容是什么,这样就知道有问题该去哪个页面查。我们现在的目标是查询游戏配置文件,这个文件文档可以通过多个方式找到。
假设我们不知道该怎么查,第一步,打开demo列表,找到Game Config,哎,一下就找到了…就是这么简单,打开,你会发现这里面介绍了GameConfig文件的各个字段用例。
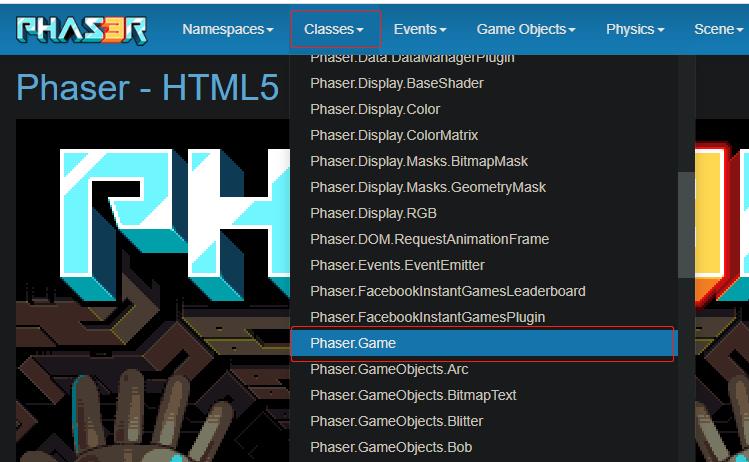
我们肯定不能满足与这一步,打开文档页面,在这里你可以通过Classes下拉框,找到phaser的全部类定义,自然就包括我们需要的Game类,配置文件就是传递给Game类构造函数的一个参数,所以我们打开Game类,如下图:

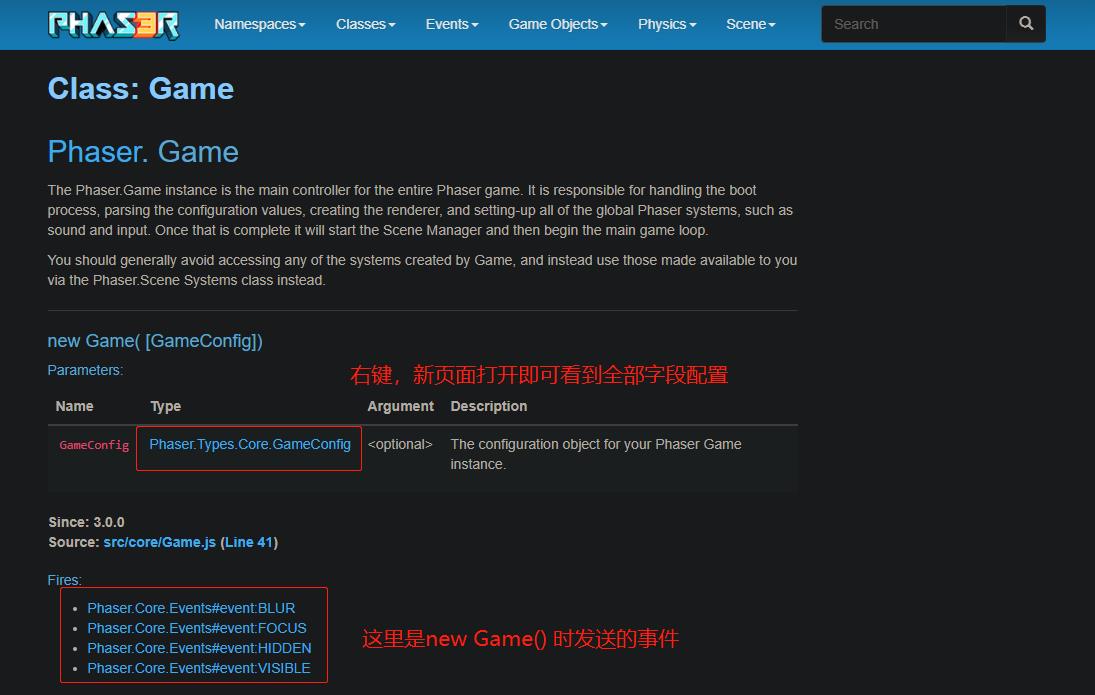
打开后如下图,这里就有我们需要的页面链接。打开链接自己看吧,然后尝试给main.js的配置文件增加几个字段,修改一下挂载的节点等等,动一动手,实际操作一下,只看不做永远也学不实在。

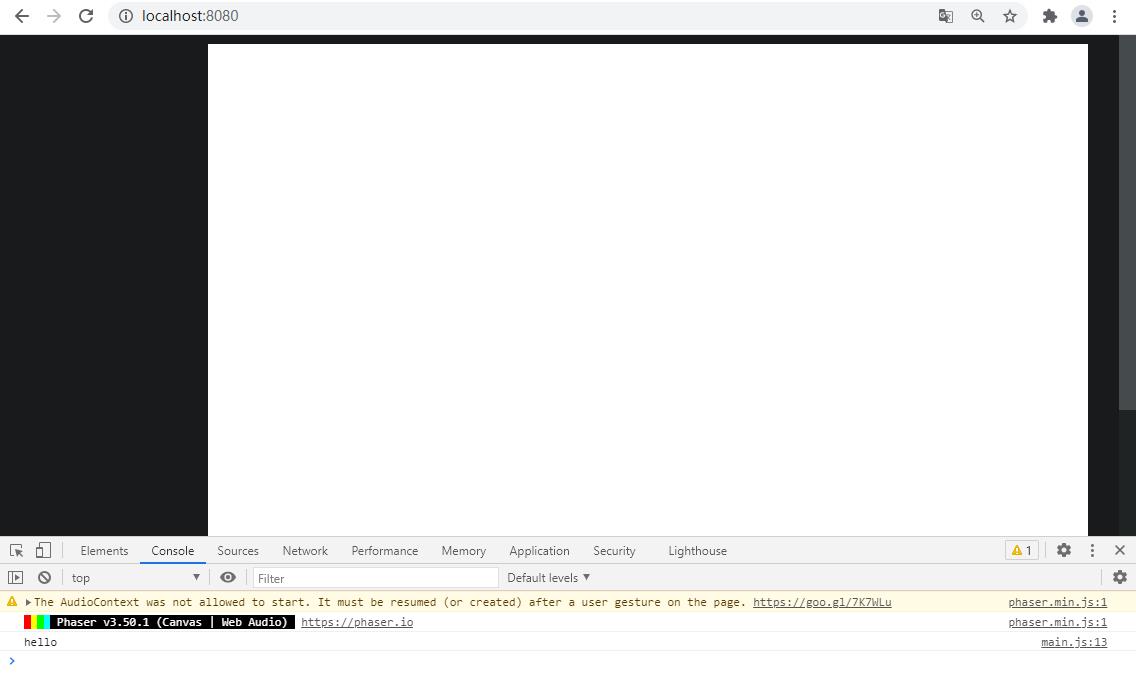
启动你的服务器,然后打开浏览器,访问 localhost:8080/ 或者你ip+端口,这时应该可以显示一个空白块,F12打开控制台,可以看到 hello 字符串。之所以不用在路径输入 index.html 是因为http-server模块把index.html作为默认页面,如果是你自己配置的服务器,需要按照你的服务器配置地址来访问。如下图:

小结
这篇文章先到这里,下一篇继续。如果觉得写的还可以,可以点个赞支持一下。如果有写的不对的地方可以发邮件到:1501843499@qq.com,有时间看到邮件就会回复,欢迎讨论学习phaser。也可以扫一扫小游戏码体验一下,感谢~
以上是关于phaser 3121打印机的驱动让啥代替的主要内容,如果未能解决你的问题,请参考以下文章