WPF怎么跳转页面和传值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF怎么跳转页面和传值相关的知识,希望对你有一定的参考价值。
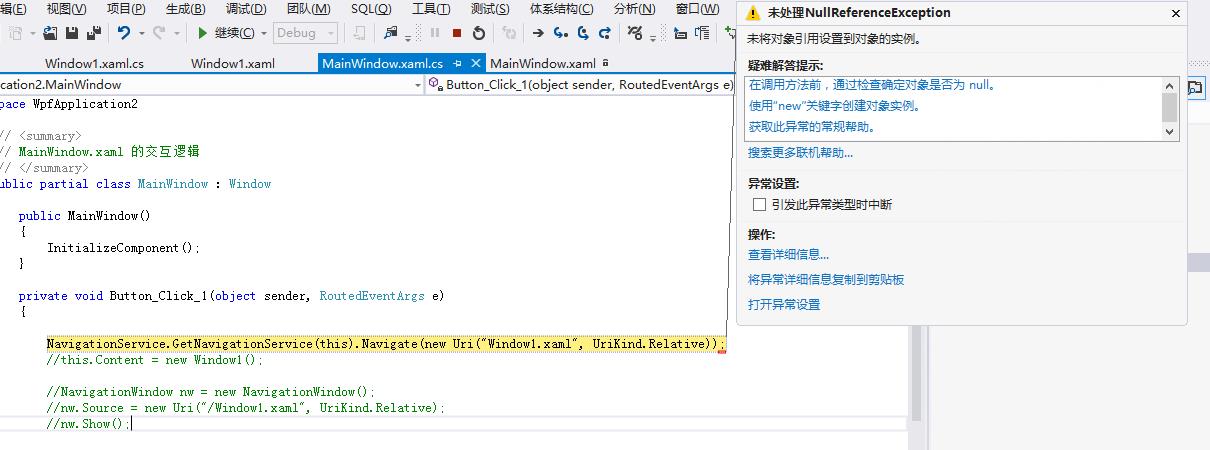
求助、为什么我用的这三种方式都不行

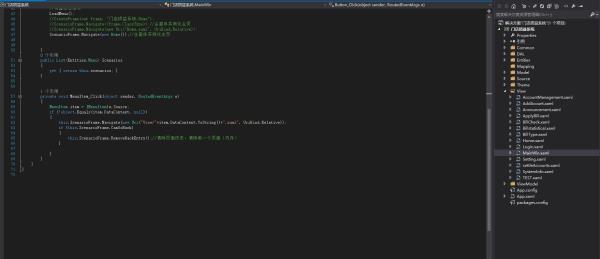
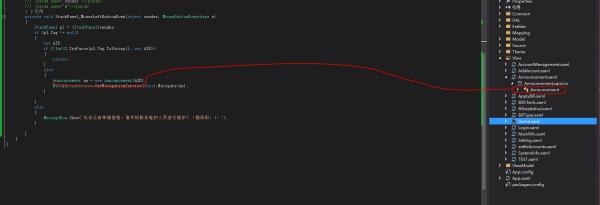
你好,其实我也是新手来着,也是刚刚找到解决方法,然后就跑来分享了。看到你这情况,我觉得有可能是你的Frame对象没找到,或者new Uri()这个对象没成功初始化,我猜想是Window.xaml文件路径出了点问题.下面是我自己这两天写的一个Demo。你看看路径是不是有什么问题,我这边倒是没有报错(刚学的WPF)。

然后就是frame 的page间传值问题。我采用了构造函数的方式进行传递。大致也是如下图所示。

大致就是这么一个方式,不过还有其他方法,我给个我看见的文章链接你。希望大家都能获取需要的内容。
如果有什么更好的方法,也希望得到你的推荐哦!
https://msdn.microsoft.com/en-us/library/ms741843(VS.85).aspx
https://social.microsoft.com/Forums/zh-CN/80bd6924-0fbf-4a01-892a-df7fc048782a/wpf
参考技术A 首先,跳转的对象应该是一个 Page第二个,承载 Page 的对象应是 Frame 或者 NavigationWindow
URI 资料可以参考:
http://msdn.microsoft.com/zh-cn/library/aa970069(v=vs.100).aspx 参考技术B extjs 是一个ajax异步框架。你不觉得你这个问题,可以更简单的在form中实现吗?如果你十分想用的话也可以自定义Ext.form.formPanel
Dart语言跳转页面和传参
开始学习了Dart语言之后慢慢对这个语言产生了兴趣,然后也想好好的研究一下了,在这里简单讲述一下跳转页面和传参的方式。
先上代码吧:
import 'package:flutter/material.dart';
import 'package:meta/meta.dart';
/**
* 跳转到新页面并返回
*/
void main() {
runApp(new MaterialApp(
title: "Flutter",
home: new FirstScreen(),
));
}
/**
* 第一个页面
*/
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Flutter"),
),
body: new Center(
child: new RaisedButton(
child: new Text("登录"),
onPressed: () {
//跳转到新的 页面我们需要调用 navigator.push方法
Navigator.push(context,
new MaterialPageRoute(builder: (context) => new Second()));
}),
),
);
}
}
/**
* 第二个页面
*/
class Second extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Flutter"),
),
body: new Center(
//onPressed 点击事件
child: new RaisedButton(child: new Text("注销"), onPressed: () {
//回到上一个页面 该pop将Route从导航器管理的路由栈中移除当前路径
Navigator.pop(context);
}),
),
);
}
}
2.1 push 方法单纯跳转页面
2.2 push 方法单纯跳转页面并传递参数
还有另一种方式:
1. pop 销毁当前页面
2. popAndPushNamed 销毁当前页面并跳转指向新的页面
then 返回值
小菜刚接触 Flutter 时间不长,还有很多不清楚和不理解的地方,如果又不对的地方还希望多多指出。以下是小菜小程序,欢迎闲来吐槽~
具体和详细部分跳转到小程序里面看吧。
以上是关于WPF怎么跳转页面和传值的主要内容,如果未能解决你的问题,请参考以下文章