UIWebview交互之自定义传值跳转
Posted JeffreyW
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UIWebview交互之自定义传值跳转相关的知识,希望对你有一定的参考价值。
UIWebview经常会用到和原生页面的跳转,有的可能还需要传值跳转。自己写了一个自定义跳转的webview,可以跳转到指定控制器并传值,这需要和后台协商好,html中如何传值跳转,即:html中的跳转按钮关联的js方法如何书写。
html中的书写
html中的测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script type="text/javascript">
//以下为写死的数据直接跳转,原则上后台能动态的给出对应的值并通过点击事件传值到原生方法中,达到传值并跳转原生页面的效果。
//controllerName对应的名字为原生页面控制器的类名
//controllerProperties则是字典,包含了上面控制器对应的属性名和值,相当于键值对,即需要传给原生页面的值
//A控制器需要传的值
var controllerNameA = "AViewController";
var controllerPropertiesA = { "prodId": "1001", "prodName": "吸尘器", "prodPrice": "50元" };
//B控制器需要传的值
var controllerNameB = "BViewController";
var controllerPropertiesB = { "petId": "1002", "petName": "趴趴熊", "petPrice": "100万" };
//C控制器需要传的值
var controllerNameC = "CViewController";
var controllerPropertiesC = { "personId": "1003", "personName": "Tom", "personSex": "变态" };
//这里定义了跳转方法,点击事件会执行下面的方法并传至给原生方法
function jumpToController(controllerName,controllerProperties) {
}
</script>
<body bgcolor="#555555">
<!--下面为3个跳转到对应页面的按钮-->
<button type="button" onclick="jumpToController(controllerNameA,controllerPropertiesA)">点击传至并跳转到A控制器</button>
<button type="button" onclick="jumpToController(controllerNameB,controllerPropertiesB)">点击传至并跳转到B控制器</button>
<button type="button" onclick="jumpToController(controllerNameC,controllerPropertiesC)">点击传至并跳转到C控制器</button>
</body>
</html>上面的jumpToController方法即为跳转方法,点击按钮后会对应的把值传到方法中并执行大括号内种的内容,内容里面什么都没有,这并不重要,我们的目的只是把值传到方法里,原生页面通过JavaScriptCore可以知道执行了这个方法和传过来的值足已,因为跳转页面只需要控制器名和对应的属性值。
原生页面中
首先需要定义3个控制器。
AViewController,BViewController,CViewController,里面定义好测试的属性(其实应该是先做的控制器,html根据原生页面的具体类名和属性来传值),这里我们以A属性为例:
#import <UIKit/UIKit.h>
@interface AViewController : UIViewController
@property(nonatomic, copy) NSString *prodId;
@property(nonatomic, copy) NSString *prodName;
@property(nonatomic, copy) NSString *prodPrice;
@end控制器中m文件输出数据。
在进入页面后打印这些属性,如果最后有值传过来,那么打印出来的肯定不是空值。
#import "AViewController.h"
@interface AViewController ()
@end
@implementation AViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"A";
self.view.backgroundColor = [UIColor grayColor];
NSLog(@"属性分别是prodId:%@,prodName:%@,prodPrice:%@", self.prodId, self.prodName, self.prodPrice);
// Do any additional setup after loading the view.
}初始页面添加JSContext属性并加载html文件。
这里加载之前写的那个html文件:
#import "ViewController.h"
#import <JavaScriptCore/JavaScriptCore.h>
#import <objc/Runtime.h>
@interface ViewController () <UIWebViewDelegate>
@property(nonatomic, weak) IBOutlet UIWebView *webView;
@property(nonatomic, weak) JSContext *context;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self webViewConfig];
// Do any additional setup after loading the view, typically from a nib.
}
/**设置本地网页,并读取之*/
- (void)webViewConfig {
self.title = @"初始网页";
NSString *path = [[NSBundle mainBundle] pathForResource:@"jstest" ofType:@"html"];
NSLog(@"%@", path);
NSURL *url = [[NSURL alloc] initFileURLWithPath:path];
NSLog(@"%@", url);
NSURLRequest *request = [NSURLRequest requestWithURL:url];
self.webView.delegate = self;
[self.webView loadRequest:request];
}- 关键点,获取到全局的js环境并拿到值进行跳转。需要写在webViewDidFinishLoad里,代码如下:
/**设置JS环境,这里需要在网页读取之后*/
- (void)webViewDidFinishLoad:(UIWebView *)webView {
/**获取全局的js环境*/
self.context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
/**描述html里的方法jumpToController如何执行*/
self.context[@"jumpToController"] = ^{
/**args为获取这个方法传过来的参数,得到的是JSValue对象,和后台协商好,传过来就只有一个字符串和一个字典,字符串放控制器名称,字典的key和value对应属性名和其值*/
NSArray *args = [JSContext currentArguments];
Class controllerClass = nil;
NSDictionary *parameters = nil;
/**遍历从js传过来的值,这里只有两个,一个字符串一个字典,字符串为类名,字典为需要的属性*/
for (JSValue *jsVal in args) {
/**传过来的值是字符串,说明是控制器名字*/
if ([jsVal isString]) {
NSString *controllerName = [jsVal toString];
controllerClass = NSClassFromString(controllerName);
}
/**传过来的值是对象,说明存的是参数,那么使用字典接收*/
if ([jsVal isObject]) {
parameters = [jsVal toDictionary];
}
}
/**拿到类名和属性,直接生成控制器赋值(务必保证传过来的字符串是正确的控制器类名)*/
UIViewController *viewController = (UIViewController *) [[controllerClass alloc] init];//既然已经是传的正确的控制器名,那么这里一定可以强转成功。
/**给控制器赋值*/
[viewController setValuesForKeysWithDictionary:parameters];
/**页面跳转*/
dispatch_async(dispatch_get_main_queue(), ^{
[self.navigationController pushViewController:viewController animated:YES];
});
};
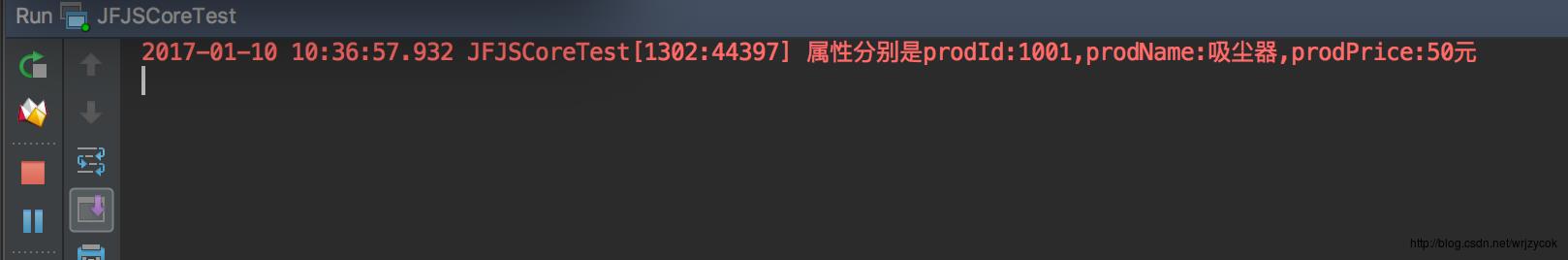
}- A界面进入后,显示打印结果,即为html中传的值。(请忽略界面不是xcode细节)。

原则上来讲,html中的传值,是一样可以做到动态传的,也即是说可以动态传值跳转,这个demo其实可以进一步进行封装,加上加载条等,作为一个基础网页控制器。
demo下载地址:https://github.com/JeffreyWW/JFJSCoreTest
欢迎交流,QQ:25105483
以上是关于UIWebview交互之自定义传值跳转的主要内容,如果未能解决你的问题,请参考以下文章