微信小程序中tabBar与导航API的页面跳转处理关系
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序中tabBar与导航API的页面跳转处理关系相关的知识,希望对你有一定的参考价值。
参考技术A 首先,必须检讨自己,出现这种问题的确是自己阅读文档不仔细。在学习页面之间传递参数时,同时设置了 tabBar 和点击跳转导航 wx.navigateTo ,并且两个设置跳转的页面路径一致,发现 wx.navigateTo 跳转是不生效的,至于想要传递的参数那就更别想传递到跳转的页面。
出现这个问题,我一开始以为是微信小程序自带的问题,但是想想,怎么可能呢,是猪吗,这么明显的问题,留给开发者?于是翻阅文档,研读 tabBar 和API中的导航一部分,发现文档早已注明的很清楚,只是自己没有看清楚,检讨自己并认真学习一下。
wx.navigateTo
wx.redirectTo
wx.switchTab
wx.reLaunch
1. wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabBar 页面,只能用 wx.switchTab 跳转到 tabBar 页面
2. wx.navigateTo 和 wx.redirectTo 允许跳转时路径带参数, wx.switchTab 跳转时路径不可带参数
微信小程序页面导航详解

🖐本节学习目标:
✅学会如何使用页面之间的导航跳转
文章目录
一.页面导航
什么是页面导航
页面导航是指页面之间的相互跳转。
2.页面导航的两种实现方式
页面导航有两种实现方式:
- 声明式导航
方法:在页面声明一个navigator组件,通过点击这个组件来实现页面的跳转。
- 编程式导航
方法:调用小程序的导航API实现页面的跳转。
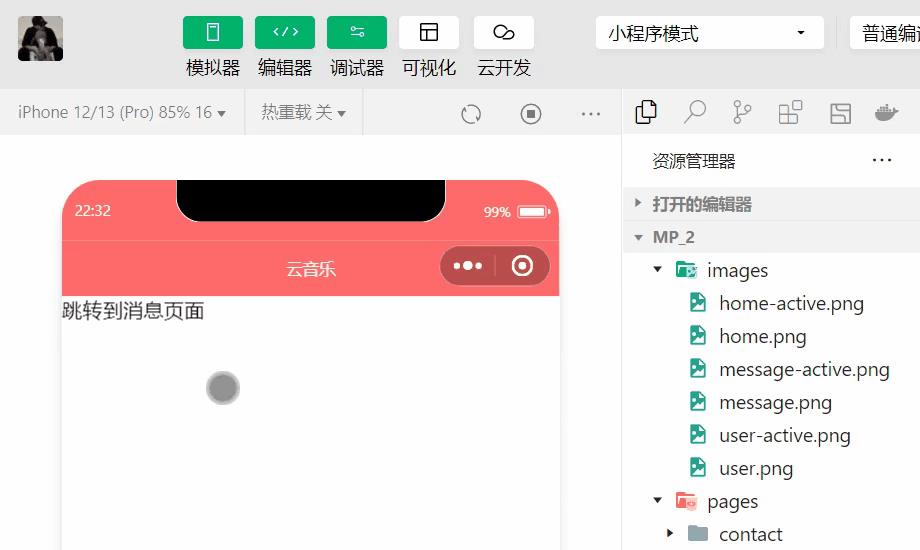
二.声明式导航
1.导航到tabBar页面
tab页面指被配置为tabBar的页面,在使用指定navigator组件跳转到指定页面时,必需要指定url属性和open-style属性,其中:
url表示要跳转的页面地址,必须以/开头open-strle表示跳转的方式,这里必须是switchTab
<navigator url="/pages/message/message" open-type="switchTab">跳转到消息页面</navigator>

2.导航到非tabBar页面
非tabBar页面指的是没有被配置为tabBar的页面。在使用naxigator组件跳转到非tabBar页面时,也需要指定url属性和open-type属性,其中:
url表示要跳转的页面地址,必须以/开头open-style表示跳转的方式,这里必须是navigate,此时这个属性可以省略
<navigator url="/pages/info/info" open-type="navigate">跳转到info页面</navigator>

3.后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
open-type的值必须是 navigateBack,表示要进行后退导航delta的值必须是数字,表示要后退的层级,默认为1
<navigator open-type="navigateBack" delta="1">回退上一个页面</navigator>

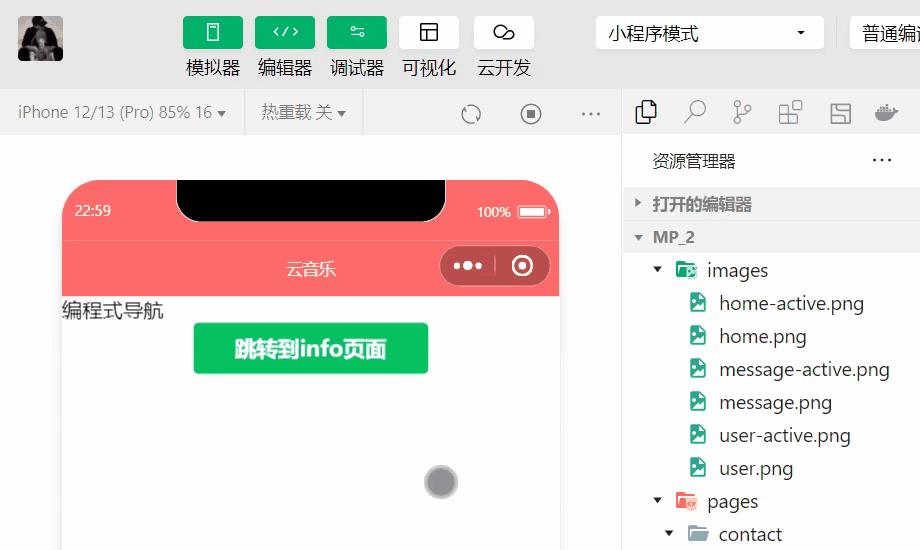
三.编程式导航
1.导航到tabBar页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表在官方文档解释如下:

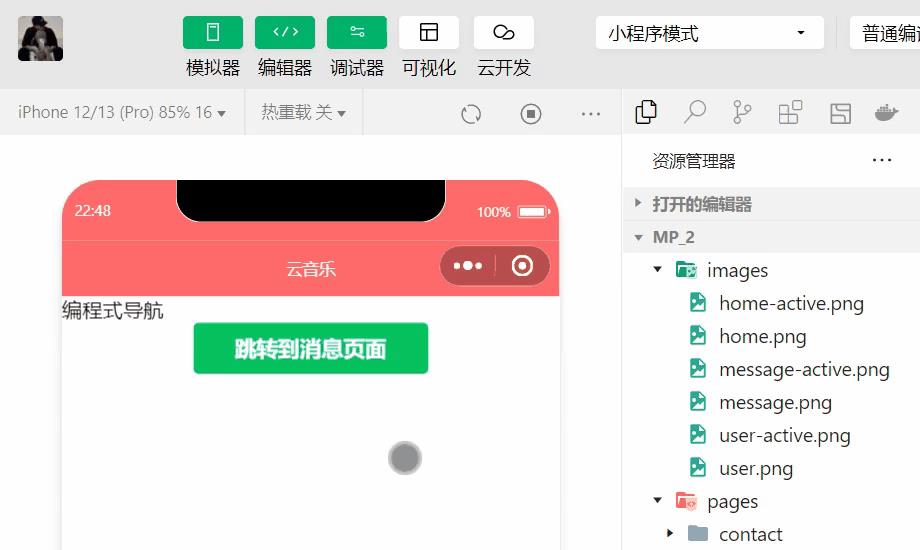
wxml代码:
<button bindtap="gotoMessage" type="primary">跳转到消息页面</button>
js代码:
gotoMessage()
wx.switchTab(
url: '/pages/message/message',
)
,

2.导航到非tabBar页面
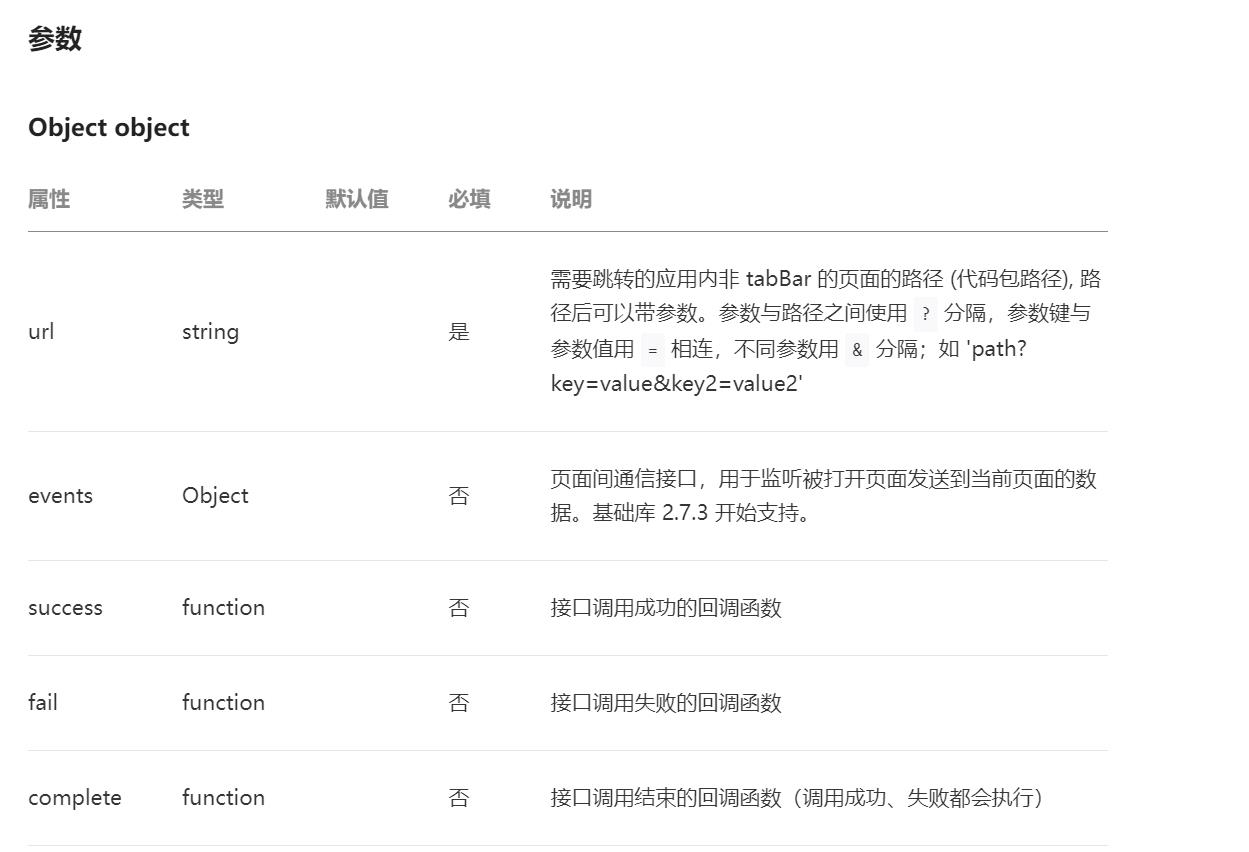
调用wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表在官方文档解释如下:

wxml\\代码:
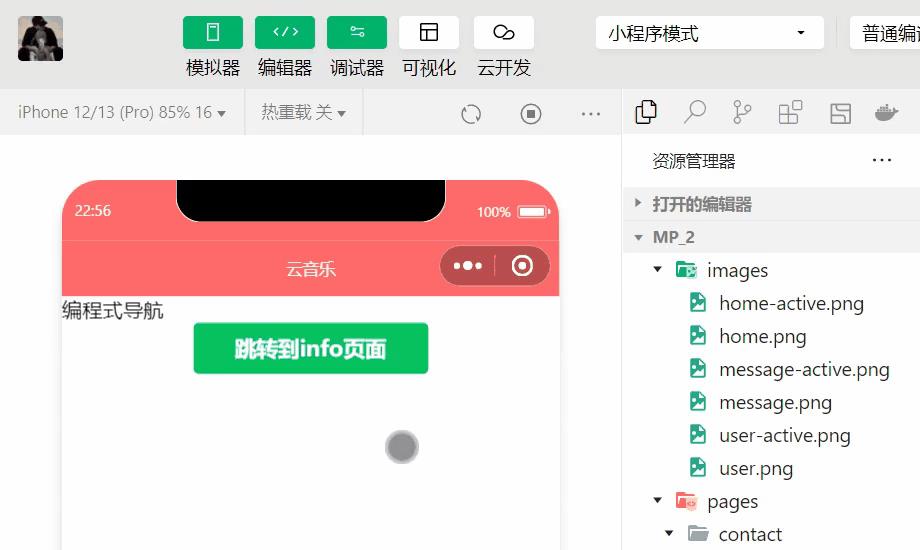
<button bindtap="gotoinfo" type="primary">跳转到info页面</button>
js代码:
gotoinfo()
wx.navigateTo(
url: '/pages/info/info',
)
,

3.后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表在官方文档解释如下:

wxml代码:
<button bindtap="goBack">回退上一个页面</button>
js代码:
goBack()
wx.navigateBack(
delta: 1,
)
,

四.导航传参
1.声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
<navigator url="/pages/info/info?name=zs&age=20" open-type="navigate">跳转到info页面</navigator>
2.编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数。
gotoinfo()
wx.navigateTo(
url: '/pages/info/info?name=ls&age=22',
)
,
3.在onLoad中接收导航传参
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到。
data:
//导航传递过来的参数对象:定义空的对象数组
quary:
,
onLoad(options)
console.log(options)
this.setData(
quary:options
)
五.总结
本节学会了页面导航的两种方式和两种方式导航到tabBar页面和非tabBar页面的方式,以及导航传参的方法。
以上是关于微信小程序中tabBar与导航API的页面跳转处理关系的主要内容,如果未能解决你的问题,请参考以下文章