如何将html+css+js打包成apk或者ipa文件?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将html+css+js打包成apk或者ipa文件?相关的知识,希望对你有一定的参考价值。
参考技术A 想要把网页装进android或者ios手机里本事对于H5开发的技术而言难度不小,不仅要懂安卓和苹果的操作机制,还要确保封装打包后的网页内的功能是否可以正常使用不过现在的前端技术打包APP基本都不会使用创建一个Android项目,在布局文件中加入WebView组件这种传统且繁琐的方式,主流的操作都是选择开发者服务平台。
目前开发者服务平台基本已经非常低成本的解决了网址封装打包APP的需求,以亥著开发者服务平台为例
用户只需要提供网址、logo、开屏图、应用名,然后选择需要的插件服务,即可在两分钟内生成IPA或者APK文件。
如图所示
基于HBuilder将H5站点打包成app
整理说明
本文介绍了基于HBuilderX,将自主开发的H5网站,使用云打包app的方法,以及打包app过程中,遇到的问题和解决方法。
在HBuilderX中开发的应用,或者第三方的h5应用,可以创建项目,提交到云端打包生成apk(Android平台)和ipa(iOS平台)。如果本地配置好对应的原生开发环境,也可以使用本地打包。
HBuilder介绍
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。
官方网站:
http://www.dcloud.io/
很多用户关心HBuilderX和HBuilder的对比,如下:
HX的优势:
HX性能更强,启动速度、大文档打开速度、代码提示速度均极为流畅。
HX的VUE语法提示、ES6语法提示支持更强大,应该是最强悍的vue提示工具。
HX有内置终端,对于现代编译型语言的开发提供更强的支持。
HX支持uni-app、小程序开发、快应用开发
HX的markdown、json方面秒杀其他开发工具。
HX新增了智能双击、更完善的多光标处理,可为极客提供更高效的操作。
HBuilder也有HBuilder的优势,如果开发者使用jquery、php等技术栈,目前还是建议使用HBuilder。HBuilderX对这2块技术的支持不如HBuilder。
当然开发者也可以多工具并用,在使用HBuilder有优势的场景时切回HBuilder。
本文介绍的打包app,使用的是HBuilderX。
打包方法
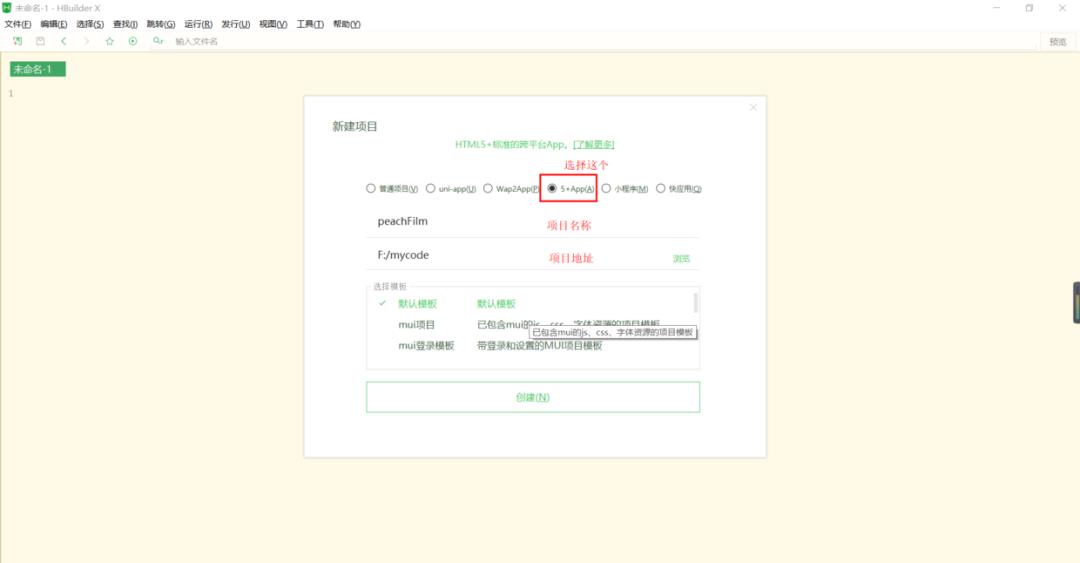
- 创建项目



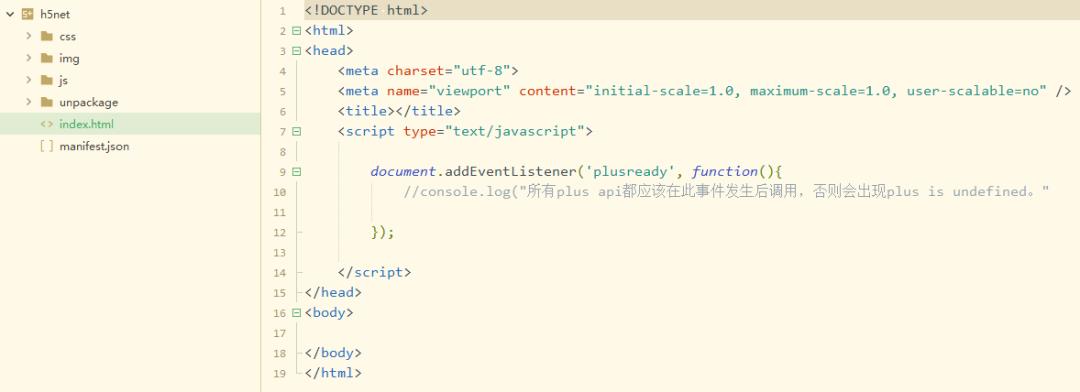
- 配置项目
将做好的项目往里面扔
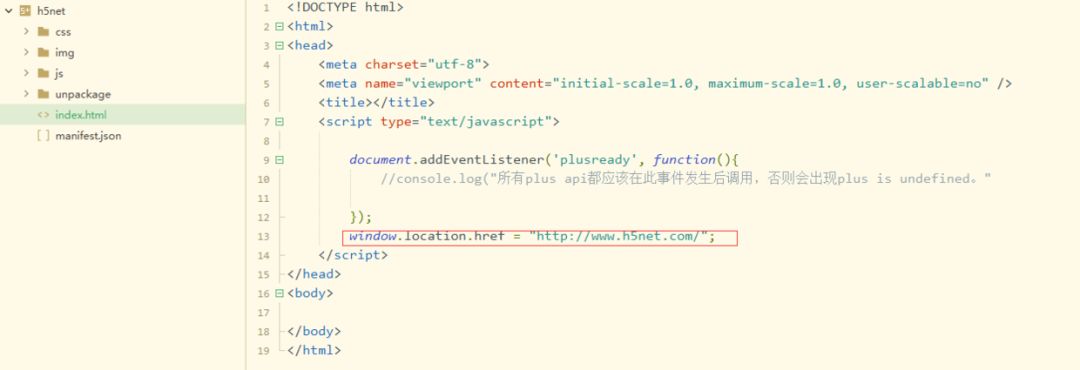
或者在Index.html里面添加自动跳转,这样一打开App就会直接跳到你的项目。


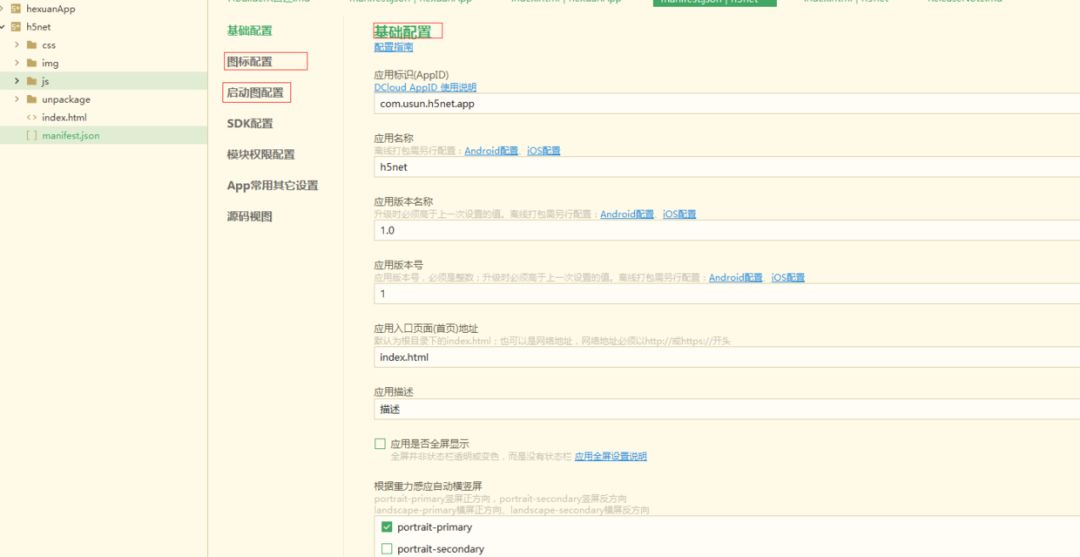
根据应用,对app进行基础配置,包括:基础配置、图标配置、启动图配置等,对于sdk和模块权限配置等,没有用到可以不进行配置。
至此就差打包啦~
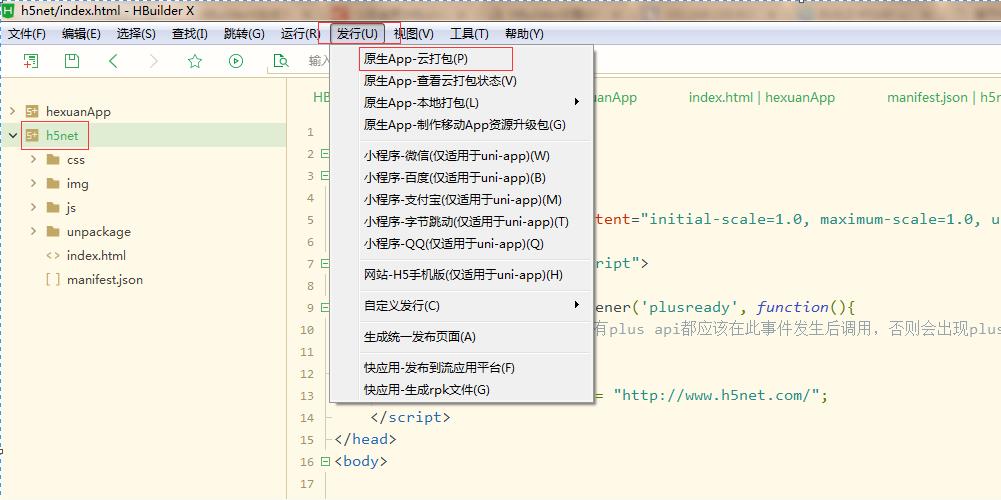
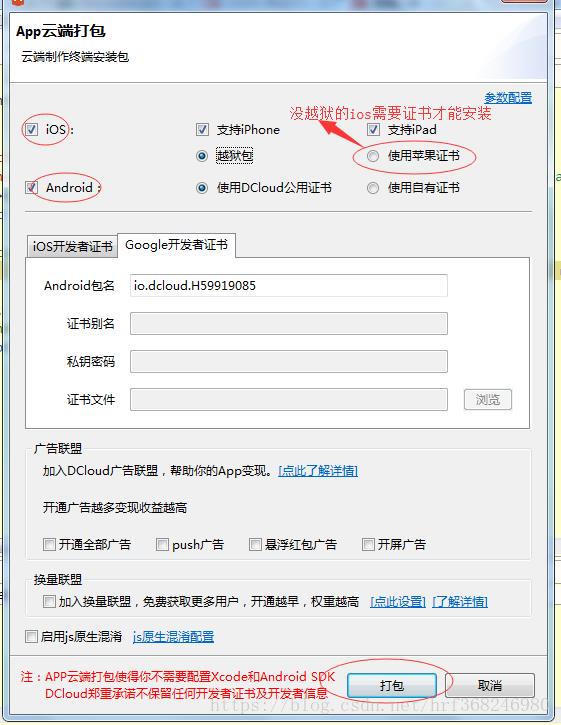
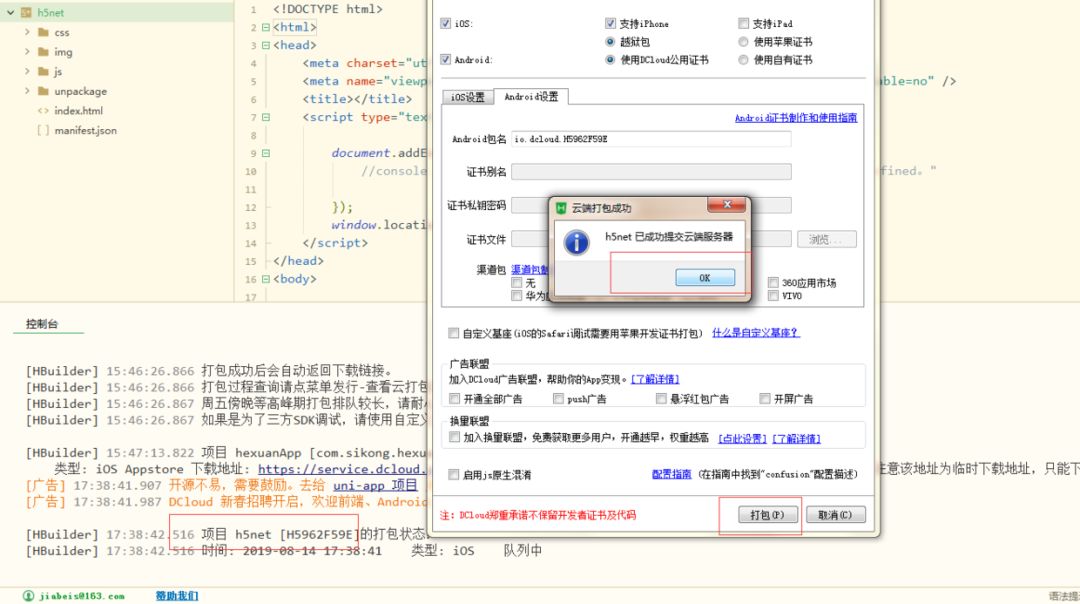
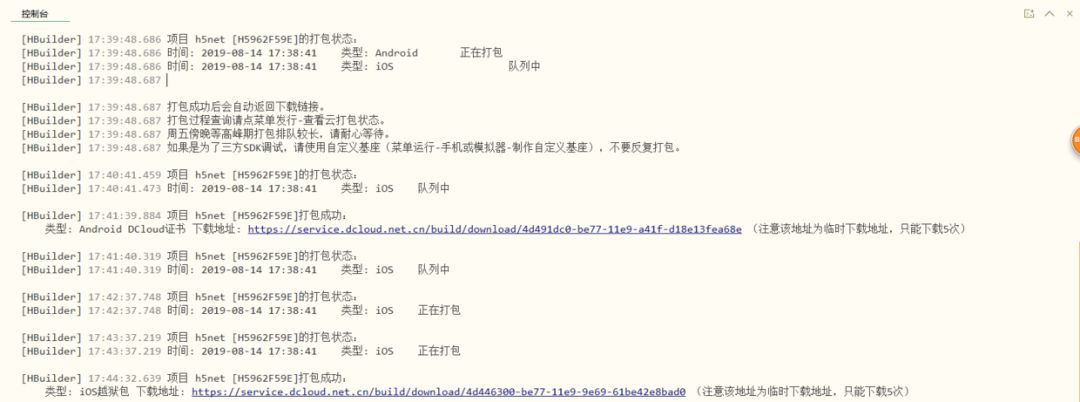
- 打包方法




至此,已经完成h5,加壳打包app的工作。
- 证书配置说明
ios:
首先要成为苹果开发者(需要收费,免费的开发者使用受限),申请苹果开发者证书和发布证书。开发者证书的证书描述文件要配置授权的设备的UDID,发布证书用于发布到apple store使用。
参考:ios证书申请指南
android:
可以直接使用,dcloud的公有证书即可。
问题解决
网络不好出错误页
可以通过以下方法自定义Webview的404等错误页面。
设置应用全局默认错误页面
5+App和wap2app
在应用的manifest.json文件的”plus”->”error”节点的url属性可配置自定义错误页面替换默认的错误页面。
打开manifest.json文件,切换到代码视图,添加以下数据:
"plus": {
"error": {
"url": "error.html"
},
//..
},
//..// 获取错误信息
document.addEventListener("error",function(e){
var url = e.url; // 错误页面的url地址
var href = e.href; // 错误页面的完整路径(包括完整的协议头)
},false);参考:
https://ask.dcloud.net.cn/article/73
https://blog.csdn.net/qq_34400736/article/details/90267920
QQ第三方登录,回不了app。
5+ APP中处理urlscheme启动传递的参数:
在其它应用中通过href调用Url Scheme传递过来的值,可以通过plus.runtime.arguments获取
其值为完整的urlscheme字符串,如上面href的值启动应用后获取的plus.runtime.arguments值为“test://abc”
代码示例如下:
document.addEventListener('plusready',function(){
checkArguments();
},false);
// 判断启动方式
function checkArguments(){
console.log("plus.runtime.launcher: "+plus.runtime.launcher);
var args= plus.runtime.arguments;
if(args){
// 处理args参数,如直达到某新页面等
}
}
// 处理从后台恢复
document.addEventListener('newintent',function(){
console.log("addEventListener: newintent");
checkArguments();
},false);参考:
https://www.jianshu.com/p/475b398a117d
https://ask.dcloud.net.cn/article/409
状态栏问题
由于沉浸式延伸的问题,不使用状态兰透明,参考:
https://www.cnblogs.com/green-jcx/p/8945872.html
返回键退出应用的问题
解决打包成App后,单击 手机返回键退出应用的bug。
document.addEventListener('plusready', function() {
var webview = plus.webview.currentWebview();
var first = null;
plus.key.addEventListener('backbutton', function() {
webview.canBack(function(e) {
if (e.canBack) {
webview.back();
} else {
//webview.close(); //hide,quit
//plus.runtime.quit();
//首页返回键处理
//处理逻辑:1秒内,连续两次按返回键,则退出应用;
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime();
// toast('双击返回键退出应用'); //调用自己写的吐丝提示 函数
console.log('再按一次退出应用');
plus.nativeUI.toast("双击退出", {
duration: 'short'
}); //通过H5+ API调用Android 上的toast 提示框
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1400) {
plus.runtime.quit();
}
}
}
})
}, false);
/*沉浸式延伸的问题:状态栏的高度被忽略*/
// plus.webview.currentWebview().setStyle({
// statusbar:{background:'#ff0000'},top:0,bottom: 0
// });
});注意:需要在项目的h5页面都添加这个方法,可以考虑添加到公共模块里面。
上面这段代码:我参考的文章和文档链接:
https://blog.csdn.net/qq_25252769/article/details/76913083
这个是 H5+ API 的(通过js调取Android等平台的原生方法)学习链接:http://ask.dcloud.net.cn/docs/
其它
参考
http://www.dcloud.io/
https://blog.csdn.net/hrf368246980/article/details/81202345
https://www.cnblogs.com/taohuaya/p/10263519.html
https://www.jianshu.com/p/c1973aacc774
以上是关于如何将html+css+js打包成apk或者ipa文件?的主要内容,如果未能解决你的问题,请参考以下文章