Ionic 环境搭建,代理设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic 环境搭建,代理设置相关的知识,希望对你有一定的参考价值。
一、介绍
Ionic 是一个 CSS+JS 界面框架,Ionic 使得开发者能够使用 html 编写出手机 App 界面,外观和原生手机 App 非常相似。
Ionic CLI 使得开发者能够将 Ionic 开发的界面打包成 ios 的 .ipa 包,或者 android 的 .apk 包。
二、搭建 Ionic 环境
1. 首先安装 node.js 和 npm
a. 如果你是在 Windows 平台下,请下载 node.js 的安装包并安装,安装包里面自带 npm。地址是:https://nodejs.org/en/

b.如果你是用的是 Mac 平台,请先安装 Homebrew。地址是:https://brew.sh/

然后使用 Homebrew 安装 node:
brew install node
一个命令, node 和 npm 都会安装好。
安装完毕后,可以使用 node -v 和 npm -v 来查看是否安装成功。
2. 通过 npm 安装 ionic
(如果电脑是通过代理上网的,需要先设置一下 npm 的代理,请看第三节)
在命令行下,输入:
npm install -g cordova ionic
会同时安装好 cordova 和 ionic. 可以通过 ionic -v 来查看 ionic 是否安装正确
三、设置代理(可选)
如果是通过代理方式上网的(比如在某个企业内部),请进行下面的代理设置。否则不需要设置代理。
1. 设置 npm 代理
在命令行运行以下命令,其中 <ip_addr> 和 <port> 换成自己代理服务器的地址和端口:
npm config set proxy=http://<ip_addr>:<port> npm config set https_proxy=https://<ip_addr>:<port>
2. 安装 Ionic 代理插件
最新版的 ionic 不包含 proxy 插件,所以要单独安装。在命令行输入以下命令:
npm install -g @ionic/cli-plugin-proxy
3. 设置 Ionic 代理
设置下面三个环境变量,其中 <ip_addr> 和 <port> 换成自己代理服务器的地址和端口:
HTTP_PROXY = http://<ip_addr>:<port> HTTPS_PROXY = https://<ip_addr>:<port> IONIC_HTTP_PROXY = http://<ip_addr>:<port>
四、创建 Demo 程序
在命令行下输入:
ionic start myApp tabs
cd MyApp
ionic serve
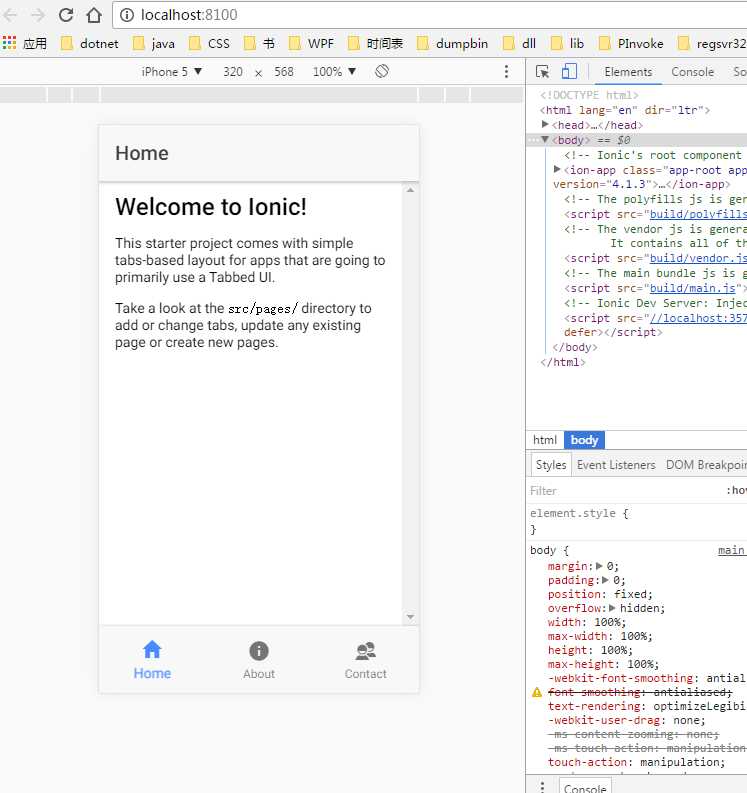
会打开浏览器。我使用的是 Chrome,按 "F12" 进入开发者模式,然后点击切换手机按钮,换成手机模式:

恭喜!Ionic 环境搭建完成,可以开发了。
Reference:
1. mac 安装 node 和 npm:http://blog.teamtreehouse.com/install-node-js-npm-mac
2. Ionic Getting Started : http://ionicframework.com/getting-started/
3. Ionic 代理设置:https://github.com/ionic-team/ionic-cli#using-a-proxy
以上是关于Ionic 环境搭建,代理设置的主要内容,如果未能解决你的问题,请参考以下文章